Menu Template:
Green Buttons Rollover - Rounded Corner |  |  |
Javascript Menü Verschieben
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :Css Menu Bar , Css Menu Bar Javascript Menü Verschieben

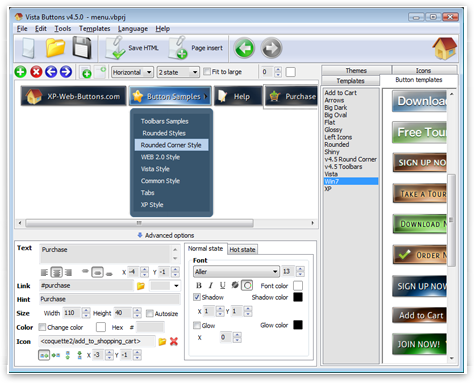
Javascript Menü Verschieben Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Flash Menu Builder Menu Generator
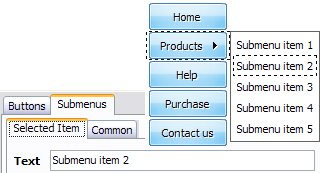
- Let's assign text to the subitems. Select first item in the submenu by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected submenu's text will change too.

Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this:
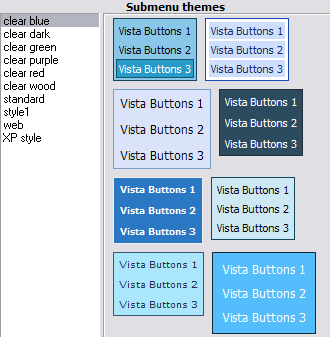
- Let's change the submenu theme. To do it just select theme you like in the submenus themes list on the Themes toolbox. Then you can browse this theme's submenu backgrounds. Note, that submenu backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it to know how submenu will react.

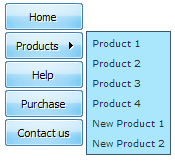
When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

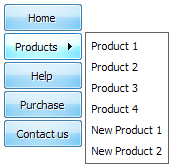
- Now let's add some icons. Select submenu item and then click the "Open icon" button on the "Selected Item" tab of the "Submenus" toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each submenu item. You should get something like this in result:
- Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
eye-pleasing navigation.
Don't allow your website visitors to get lost. Try Vista Buttons!

Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Javascript Tree Menu Slide Open
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Free Template With Pulldown Menu
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Vertical Down Menu Script
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame." Dynamic Menu Generation Using
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."