Bootstrap Clearfix Css
Introduction
Potential in our aspect indicates and much better flexibleness-- that is actually what's never sufficient every time we're laying out the very future style for our new project given that there usually is a bold appearance plan or even two of them we leave to give a try to utilizing next time. However the sense something isn't pretty finished continue to stays as far as we search for a way really incorporating this brilliant idea we had even though the project was currently being certainly represented on a paper.That is certainly the way in which some smart workarounds such as the Bootstrap Clearfix Grid get to life to generate possibly not the most ideal at all times however still functioning strategies and really help us execute just what we originally were intended. ( more hints)
The best ways to put into action the Bootstrap Clearfix Working:
Normally precisely what Clearfix does is dealing with the zero height container trouble when it comes down to containing floated elements-- as an example-- supposing that you possess just two elements inside a container one floated left and the other one - right and you want to style the component containing them with a certain background colour without the help of the clearfix plugin the whole workaround will finish with a thin line in the wanted background color transpiring over the floated components nonetheless the background colored element is in fact the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin included therefore to accomplish the required result coming from the mentioned earlier instance all you need to have is simply just applying the class
.clearfixSome examples
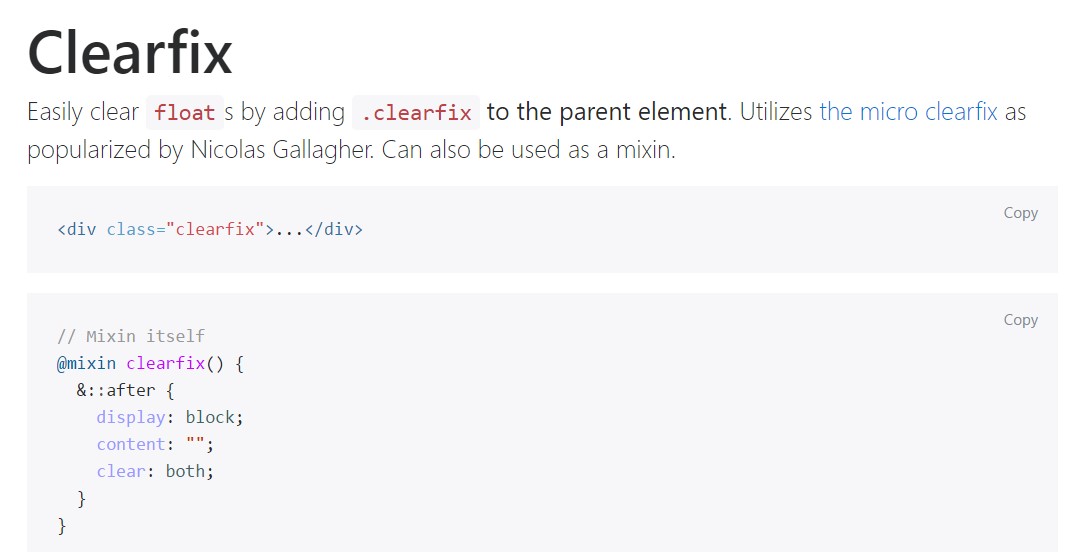
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
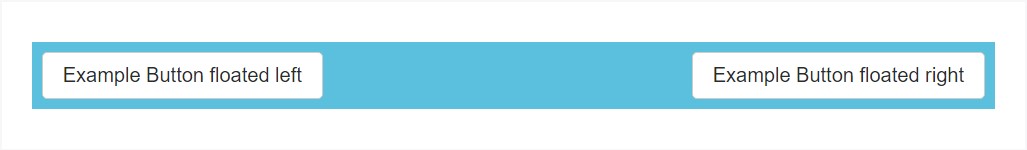
@include clearfix;The following illustration reveals just how the clearfix can be used. With no the clearfix the wrapping div would not actually span around the buttons which would create a broken style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Options
In the latest version of the absolute most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally assisted but in time will most probably receive less and less applied and most likely -- even left considering that the dev team has considered taking in the flexbox layout for much of the standard webpage features-- it is certainly a much more powerful and modern approach for sizing, setting and allocating a particular element's children without having the need of floats and therefore-- the
.clearfixThis approach is bright new for the most recent alpha 6 of Bootstrap 4 and could be viewed relatively a strong procedure due to the fact that it also signifies releasing the IE9 support for and greatest visual appeal of the webpages created on modern-day internet browsers only but as the innovation transformation goes on this does not seem like a possible complication anyway. Certainly there still be a number of circumstances when we are going to also need the very good classic float techniques hence the moment we accomplish that-- we in addition have the
.clearfixConclusions
So currently you know just what the # inside Bootstrap 4 mean-- do have it in your thoughts the moment you run across unpredicted visual appeal of several wrappers having floated elements however the best thing to perform is really using com time having a glance at the way the new star in town-- flexbox creates the things handled considering that it supplies a number of easy and pretty neat style sollutions to get our webpages to the very next level.
Take a look at a couple of youtube video training about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main documentation

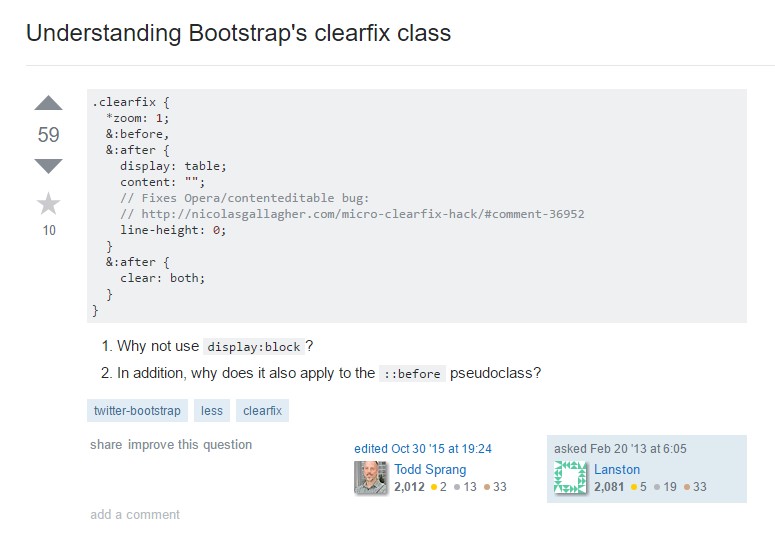
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes