Bootstrap Offset System
Intro
It is definitely great whenever the information of our pages just fluently arranges over the whole width readily available and conveniently alter scale as well as ordination when the width of the display changes but occasionally we require permitting the features some field around to breath without any additional elements around them considering that the balance is the key of obtaining responsive and light look conveniently relaying our material to the ones exploring the web page. This free area coupled with the responsive behavior of our webpages is really an important component of the design of our pages .
In the latest version of one of the most famous mobile phone friendly system-- Bootstrap 4 there is really a exclusive set of tools applied to situating our elements exactly places we need to have them and transforming this positioning and appeal according to the size of the display screen web page gets shown.
These are the so called Bootstrap Offset Button and
pushpull-sm--md-The way to apply the Bootstrap Offset Property:
The basic syntax of these is really simple-- you have the action you require to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all feature set up results
.offset-md-3.offsetSome example
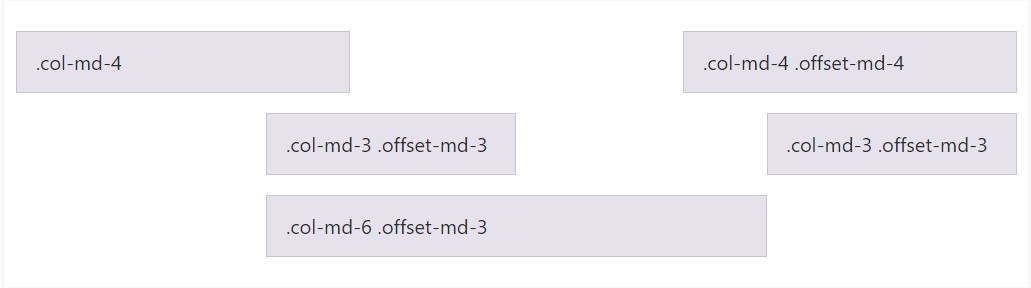
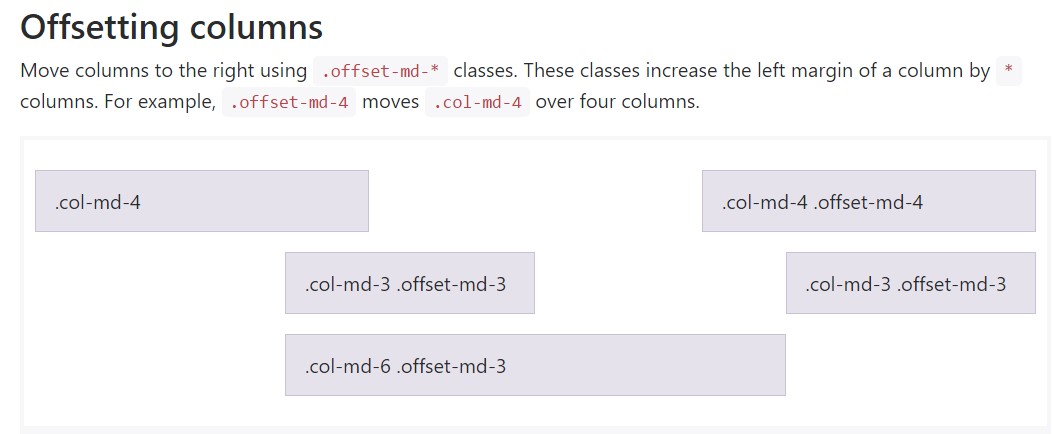
Transfer columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary detail
Important thing to keep in mind here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does work in instance when you ought to style a particular feature. In the case that you however for some kind of factor wish to remove en element baseding upon the ones surrounding it you can employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 launches the flexbox utilities for positioning content you have the ability to likewise employ these for reordering your material adding classes like
.flex-first.flex-lastFinal thoughts
So generally that is simply the manner the most critical elements of the Bootstrap 4's grid structure-- the columns become selected the desired Bootstrap Offset System and ordered just like you want them no matter the way they arrive in code. Still the reordering utilities are pretty highly effective, the things should really be shown initially ought to in addition be specified first-- this are going to additionally keep it a lot easier for the people reading your code to get around. Nevertheless of course all of it depends on the specific situation and the targets you are actually aiming to get.
Check a number of video clip short training regarding Bootstrap Offset:
Related topics:
Bootstrap offset main documents

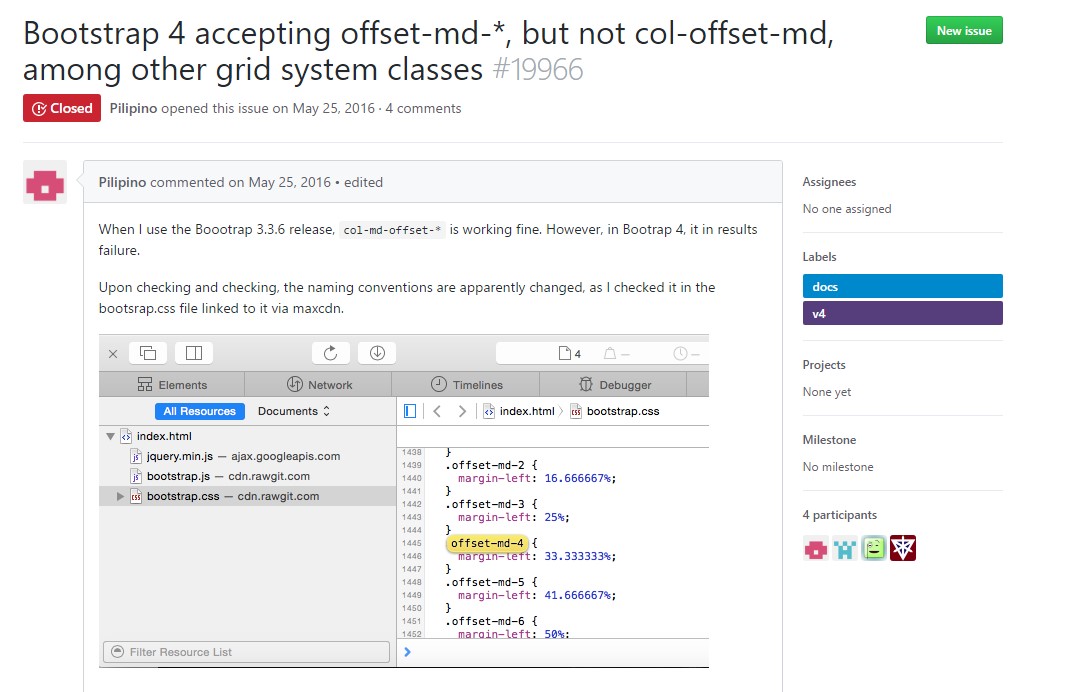
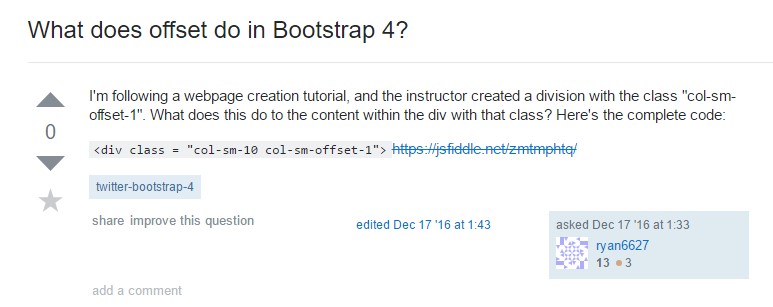
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub