Bootstrap Collapse Toggle
Introduction
While you probably know, Bootstrap very easily makes your website responsive, employing its elements just as a reference for placing, proportions, and so on.
Finding out this, in case we are to make a menu using Bootstrap for front-end, we will need to use a number of the standards and standards fixed by Bootstrap to get it immediately building the elements of the web page to make responsive the right way.
One of the most useful options of working with this framework is the setting up of menus demonstrated on demand, baseding on the activities of the site visitors .
{ A perfect approach to get making use of menus on small-sized display screens is to join the options in a variety of dropdown that only starts when ever it is switched on. That is , produce a button to activate the menu on demand. It is really pretty simple to do this through Bootstrap, the features is all at the ready.
Bootstrap Collapse Panel plugin enables you to button material in your pages using a few classes because of fascinating handy JavaScript. ( useful source)
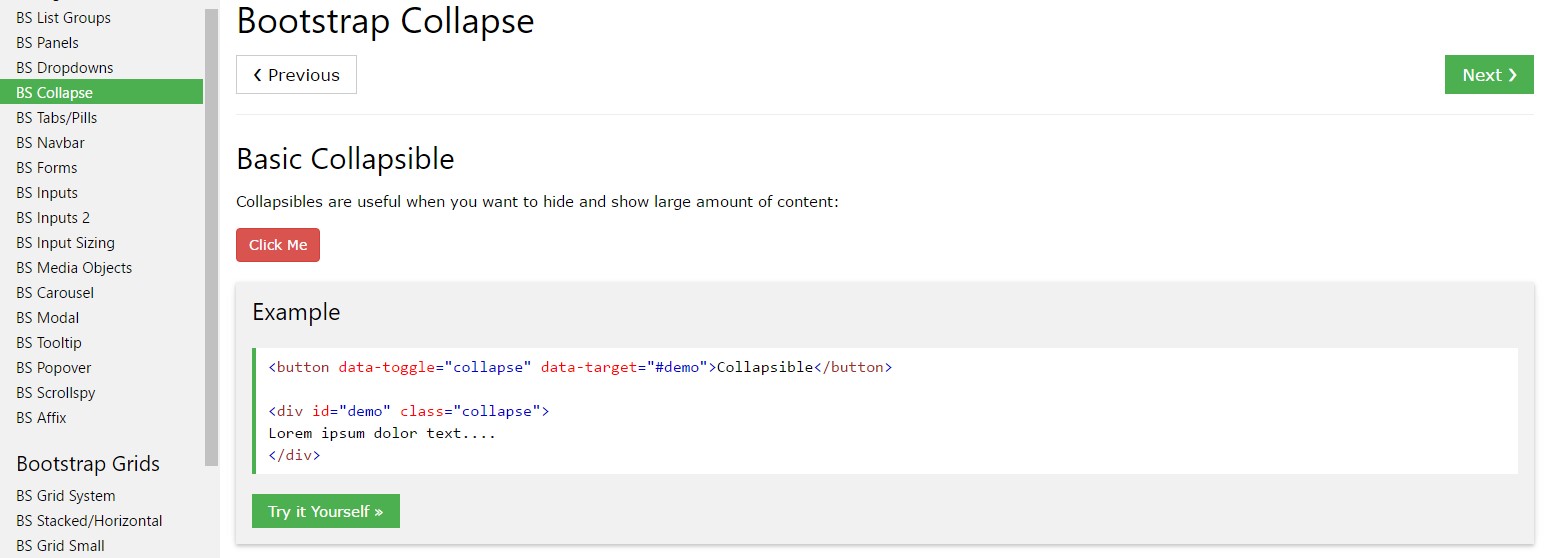
Exactly how to use the Bootstrap Collapse Group:
To generate the Bootstrap Collapse Toggle right into small-sized display screens, just simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can cause the menu disappear on the smaller sized display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this feature are going to be rendered inside of the context of the menu. By reducing the personal computer screen, it compacts the inside elements and conceal, being visible only via clicking the
<button class = "navbar-toggle">With this the menu will certainly come into view and yet will definitely not do the job if clicked on. It's because this features in Bootstrap is implemented with JavaScript. The very good info is that we do not really must write a JS code line anyway, but for every thing to perform we need to include Bootstrap JavaScript.
At the end of the page, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Select the buttons below to show and cover yet another element via class modifications:
-
.collapse-
.collapsing-
.collapse.showYou can utilize a hyperlink utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
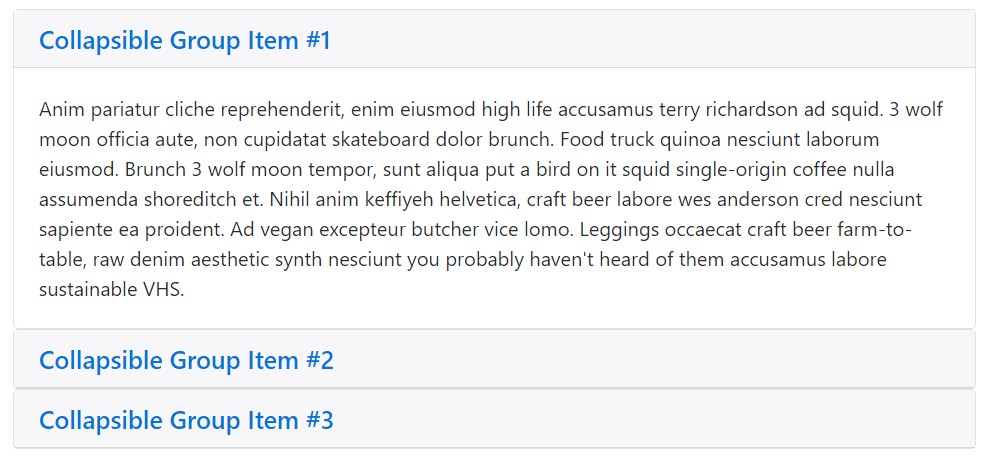
</div>Accordion representation
Expand the default collapse activity in order to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in case your control component is targeting a single collapsible element-- such as the
data-targetidaria-controlsidUsage
The collapse plugin uses a handful of classes to deal with the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes can easily be found in
_transitions.scssBy using information attributes
Simply add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By JavaScript
Make it easy for manually through:
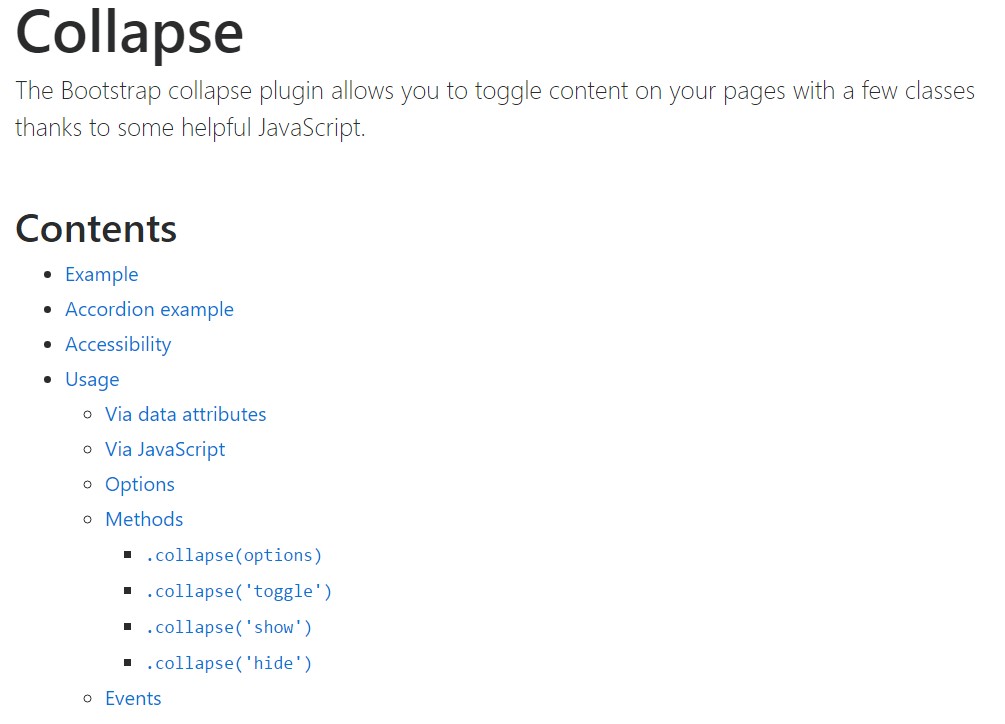
$('.collapse').collapse()Features
Features can certainly be pass on by means of data attributes as well as JavaScript. For data attributes, append the feature title to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your web content as a collapsible element. Accepts an optional possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to presented or else covered.
.collapse('show')
.collapse('show')Indicates a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Events
Bootstrap's collapse class displays a handful of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a workable and swift result, with no perfect programming effort we will certainly have a awesome outcome.
Though, it is not only valuable for creating menus, but also any other components for revealing or hiding on-screen parts, basing on the activities and interests of users.
Generally these kinds of capabilities are at the same time handy for concealing or else showing huge amounts of information, facilitating additional dynamism to the web site and also leaving the layout cleaner.
Check several youtube video training regarding Bootstrap collapse
Connected topics:
Bootstrap collapse formal information

Bootstrap collapse short training

Bootstrap collapse problem