Bootstrap Header Form
Overview
Like in printed files the header is one of the most crucial elements of the webpages we build and obtain to operate every day. It safely possesses probably the most essential related information regarding the identity of the organization as well as individual behind the web page in itself and the essence of the entire website-- its navigating construction which in turn as well as the Bootstrap Header Class itself should really be thought and design in this type of technique that a site visitor rushing or definitely not actually knowing which way to go to simply just take a view at as well as identify the needed information. This is the preferred circumstance-- in the real world getting as near as attainable to this appeal and behavior likewise proceeds given that we pretty much each moment have some project certain limitations to look at. On top of that not like the written documentations all over the world of cyberspace we should really always remember the diversity of attainable gadgets on which our web pages could probably get displayed-- we should ascertain their responsive attitude or to puts it simply-- ensure they will demonstrate best at any display size possible.
In this way let's take a look and check out specifically how a navbar gets generated in Bootstrap 4. ( additional resources)
Exactly how to use the Bootstrap Header Content:
Firstly for you to develop a web page header or else since it gets pertained to within the framework-- a navbar-- we require to wrap the whole item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we need to begin by applying a button feature which shall certainly be operated to feature the collapsed web content on a smaller display screen scales-- to do that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main element-- developing the collapsible container for the fundamental website navigation-- to perform it create an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
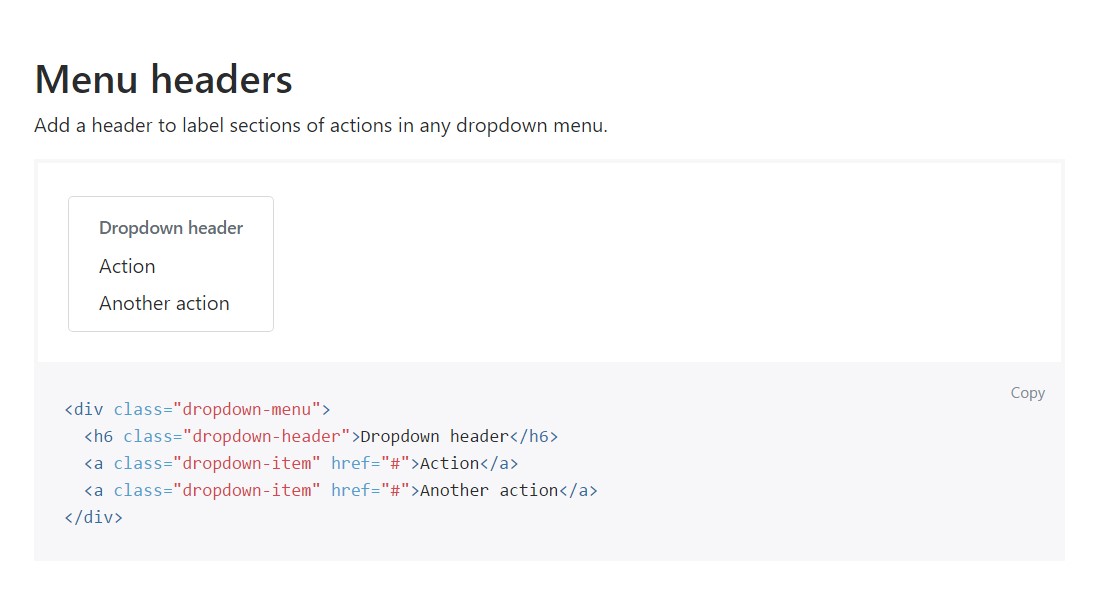
Incorporate a header to label parts of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more capabilities
One other new thing for this particular version is the opportunity to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it comes to the header components in current Bootstrap 4 edition this is being certainly looked after with the installed Collapse plugin and a few site navigation certain material classes-- a few of them created specifically for preventing your label's identification and various other-- to get sure the actual page navigational structure will present best collapsing in a mobile phone design menu when a pointed out viewport size is accomplished.
Look at a number of video clip tutorials about Bootstrap Header
Related topics:
Bootstrap Header: formal documentation

Bootstrap Header training

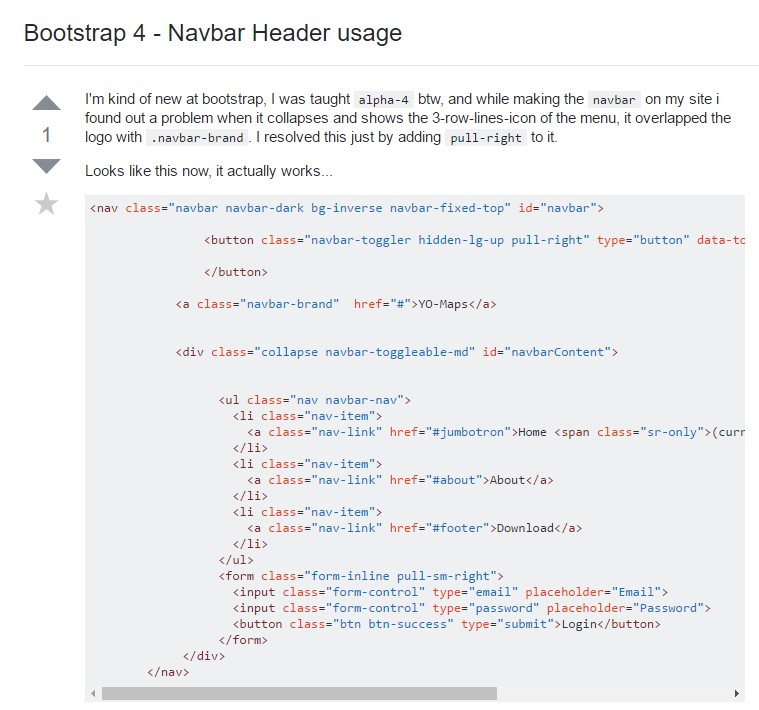
Bootstrap 4 - Navbar Header utilization