Bootstrap Image Resize
Introduction
Opt your images in responsive attitude ( so that they never ever get bigger than their parent features) and also incorporate light-weight designs to all of them-- all via classes.
Despite of how efficient is the text feature in our web pages without a doubt we are in need of a few as powerful pictures to back it up making the web content really shine. And since we are definitely in the smart phones era we in addition need to have those illustrations functioning as needed so as to show best on any type of display screen sizing since no one enjoys pinching and panning around to be capable to really see just what a Bootstrap Image Example stands up to show.
The gentlemans behind the Bootstrap framework are wonderfully aware of that and coming from its opening probably the most favored responsive framework has been delivering convenient and highly effective instruments for finest appearance and responsive activity of our image components. Listed here is ways in which it work out in current edition. ( read more here)
Differences and changes
In contrast to its predecessor Bootstrap 3 the fourth edition utilizes the class
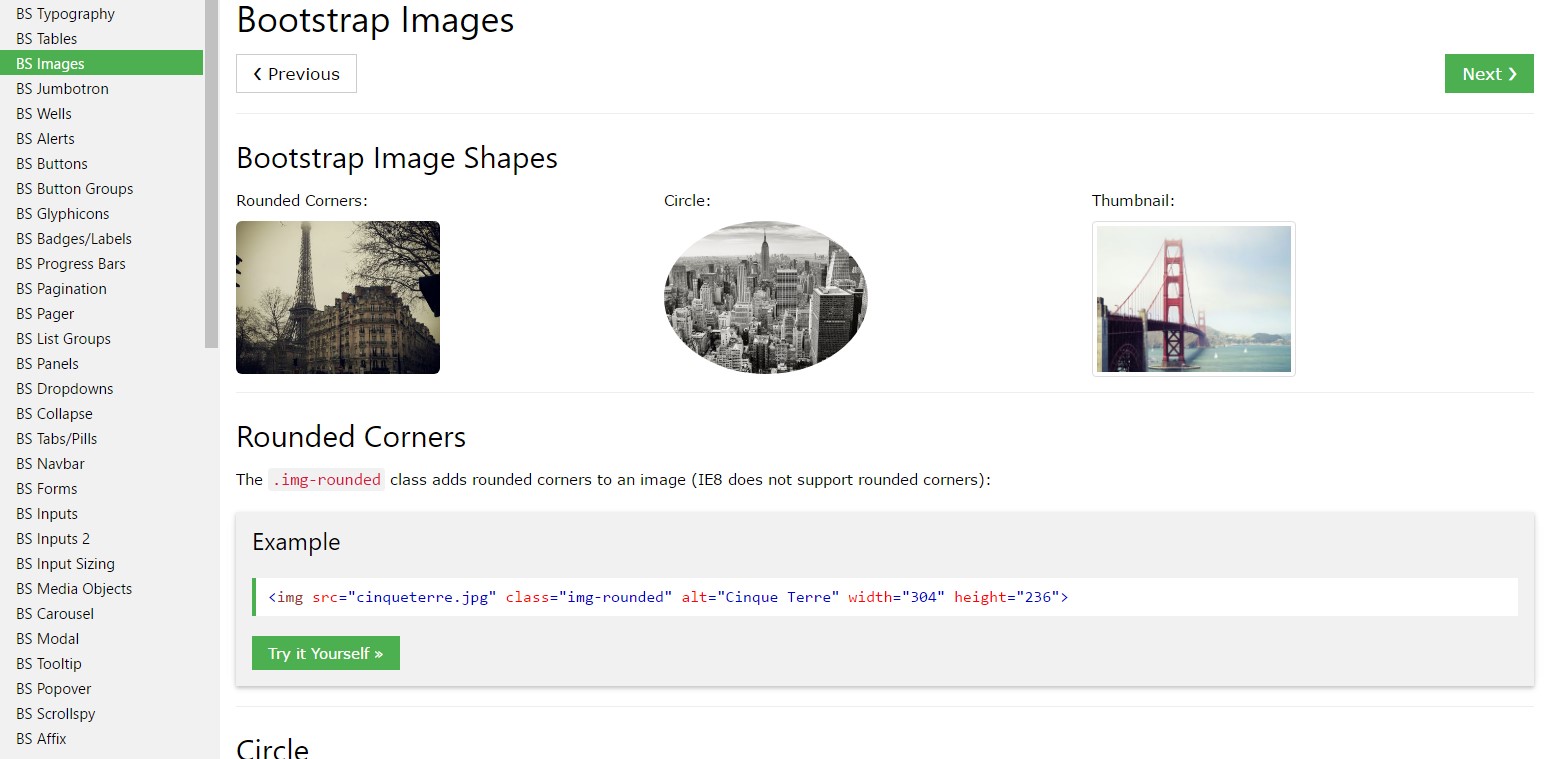
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise take advantage of the predefined designing classes making a special illustration oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually provided responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pics with
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you can certainly work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
If it comes to arrangement you may take advantage of a few really powerful instruments such as the responsive float assistants, text position utilities and the
.m-x. autoThe responsive float tools might be applied to install an responsive pic floating left or right as well as transform this position baseding on the dimensions of the present viewport.
This classes have used a handful of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pictures inside of Bootstrap 3 used to take place utilizing the
.center-block.m-x. auto.d-blockAdjust pictures having the helper float classes or message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the content positioning utilities could be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is actually the method you are able to provide simply just a number of easy classes in order to get from standard images a responsive ones together with the most recent build of probably the most famous framework for setting up mobile friendly website page. Now all that is simply left for you is discovering the correct ones.
Examine a few video short training about Bootstrap Images:
Related topics:
Bootstrap images approved information

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.