Bootstrap List Button
Introduction
List group is a powerful and extremely versatile component which is spotted in Bootstrap 4. The element is put to use for displaying a string or 'list' content. The list group objects can be altered and enhanced to maintain practically any kind of information within just using numerous options available for modification inside the list itself. These list groups can surely as well be used for navigation together with using the right modifier class.
In Bootstrap 4, the Bootstrap List Button is a element which styles the unordered lists in a certain manner due to the fact that it paves the way for creating custom made web content just within structure lists free from having to worry about the demonstration complication ( given that the language deals with that by itself). ( check this out)
Options of Bootstrap List Template:
Given lower are the elements that are attainable within the list group component in Bootstrap 4:
• Unordered list: Probably the most fundamental form of list group that you can absolutely produce in Bootstrap 4 is an unordered list that has a collection of objects by having the proper classes. You can built upon it by using the different alternatives which are readily available in the element.
• Active pieces: You are able to highlight the existing active choice with just simply incorporating the
.active.list-group-item• Disabled pieces: You can also de-highlight a list piece to make it show up as though it has been disabled. You just have to put in the
.disabled.list-group-item• Hyper-links and Buttons: Through the buttons tag, you are able to conveniently generate an actionable object within the Bootstrap List Template which in turn means that you will certainly have the capacity to add in hover, active, and disabled states to these kinds of elements through making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further awesome function that belongs to the list group element which empowers you to style every list object alongside a definitive color and background. These are mainly effective for feature special materials as well as classifying them according to color-'s code.
• Badges: You are able to at the same time include badges to a list material to show the unread counts, activity on the item, and allow some other active elements through utilize some other utilities. ( more tips here)
Let us view a number of good examples
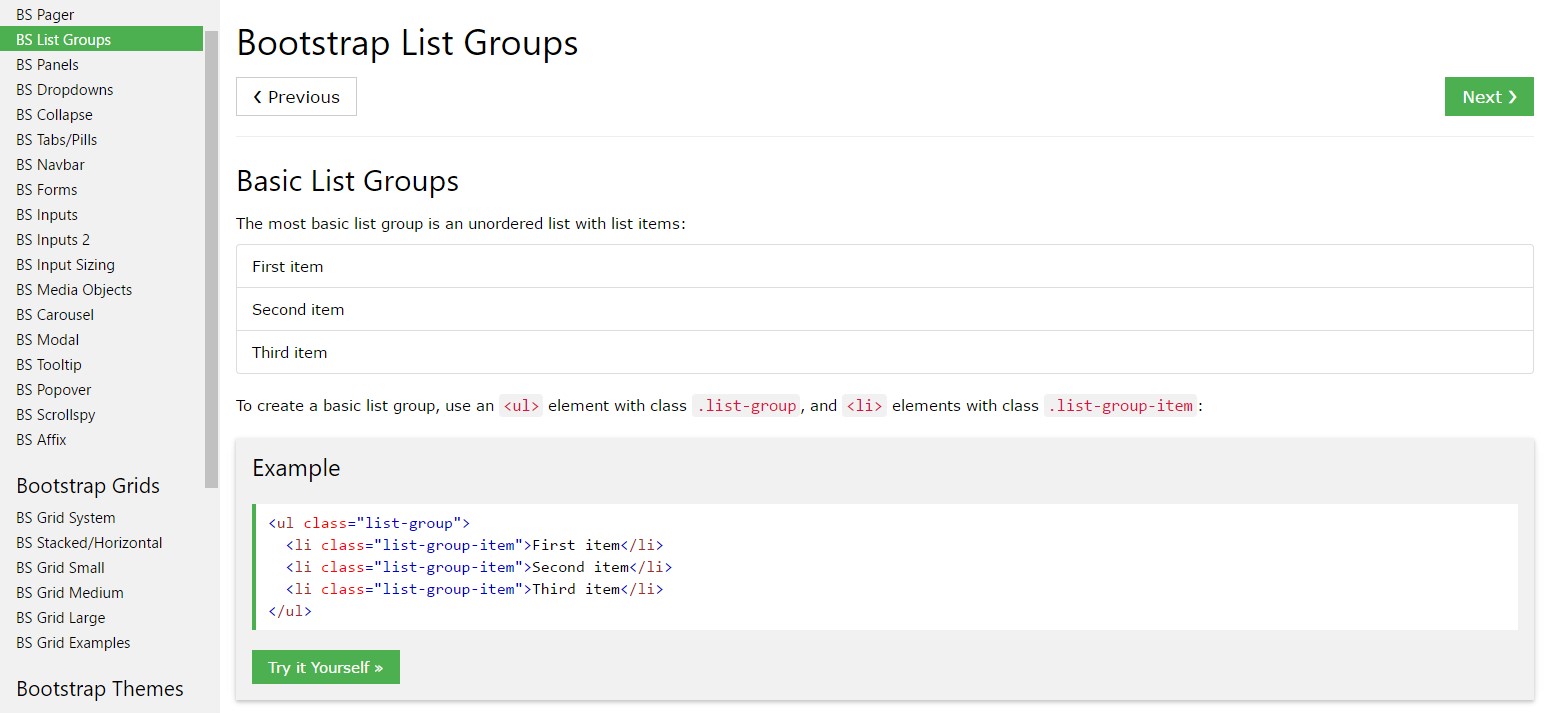
Primary model
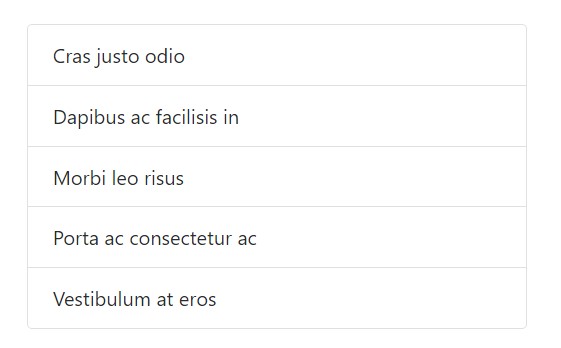
Easily the most standard list group is an unordered list with list pieces and the appropriate classes. Build on it through the approaches that follow, or through your specific CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
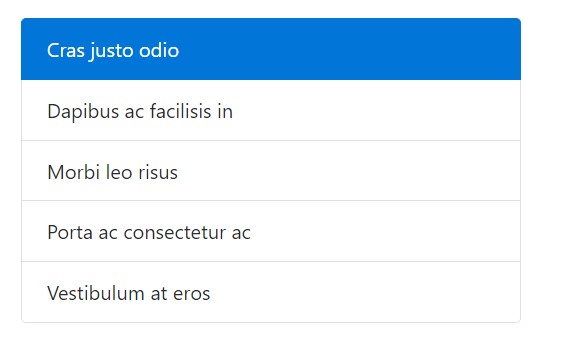
</ul>Active elements
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
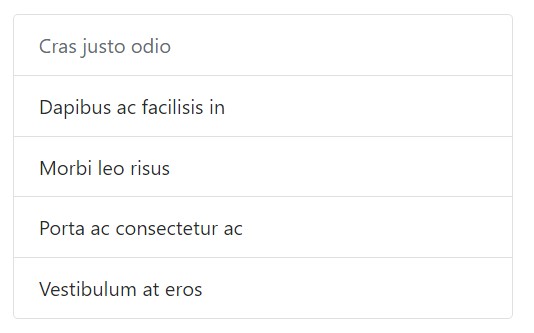
</ul>Disabled things
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Use
<a><button>.list-group-item-action<li><div>Don't forget to not utilize the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
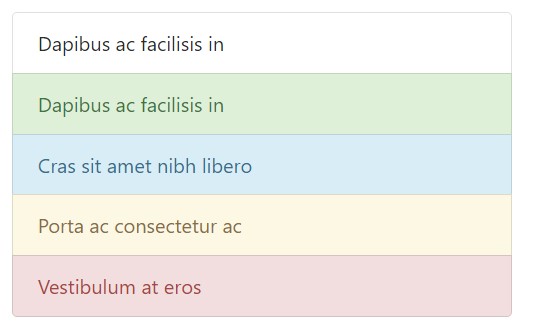
</div>Contextual classes
Use contextual classes to style list elements using a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
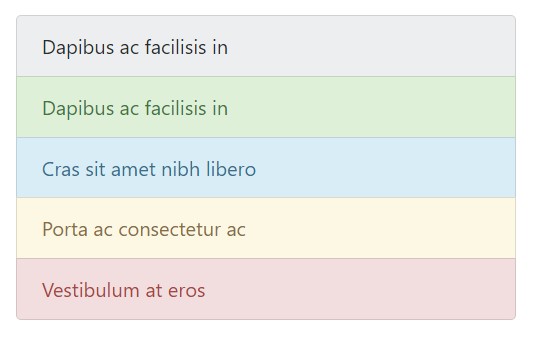
</ul>Contextual classes in addition work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning directed toward assistive innovations.
Applying color to bring in signifying only provides a graphic expression, which in turn will definitely not be shown to users of assistive systems -- just like display screen readers. Be sure that information marked via the color tone is either clear from the content in itself (e.g. the detectable content), or else is provided through alternate means, for example, extra text covered up using the
.sr-onlyUtilizing badges
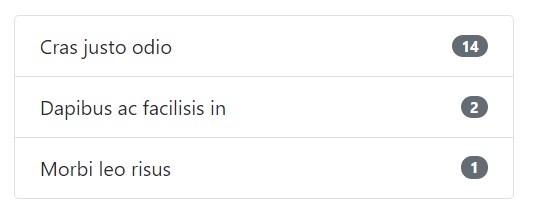
Provide badges to any sort of list group piece to display unread totals, activity, and a lot more with the aid of a number of utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
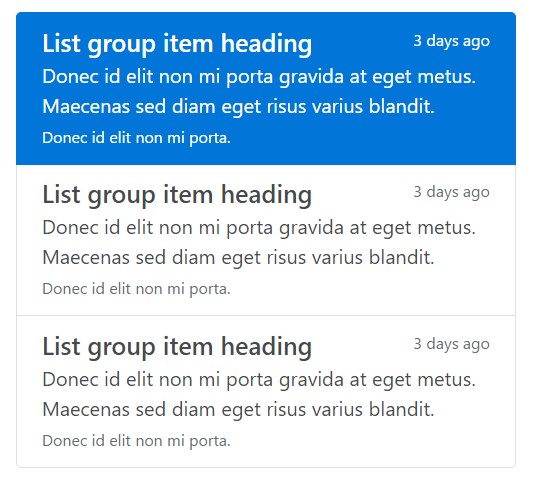
Bring in almost any sort of HTML in, even for connected list groups such as the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a valuable and powerful component within Bootstrap 4 which empowers you to get an unordered list much more prepared, interactive, and responsive with no compromising on the appearance or else layout of the list objects themselves.
Review several video clip short training relating to Bootstrap list:
Related topics:
Bootstrap list formal records

Bootstrap list tutorial

Bootstrap list issue