Bootstrap Radio Toggle
Intro
In certain cases the tiny features turn out to be really the super essential due to the fact that the whole entire picture is in reality a all being composed of plenty of tiny aspects finished and compiled for view and display just as a well-oiled shiny machine. Such powerful words might just seem a little too much once it comes down to create regulations yet assuming that you just consider about it for a little there is actually only a single element enabling the website visitor to get one amongst a few available alternatives.So in case you're featuring some forms by having this type of solutions controls over your different web sites does this mean they will all look alike? And more essentially-- would you agree to that?
Fortunately for us the current version of one of the most popular mobile friendly framework - Bootstrap 4 appears entirely loaded having a bright new treatment to the responsive activity of the Bootstrap Radio Button controls and what exactly is bright new for this version-- the so called custom form regulations-- a combination of predefined appearances you have the ability to just take and utilize in order to add the so desired at presents selection in the graphical presentations of pretty uninteresting form details. Therefore let's have a look exactly how the radio switches are meant to be specified and designated in Bootstrap 4. ( additional resources)
Ways to use the Bootstrap radio button:
For you to design a radio button we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the place to characterize assuming that you desire the radio control to first load like checked once the webpage gets loaded. Supposing that this is actually what you're looking for-- instead of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Event situations
The inspected condition for all these buttons is only upgraded via click event on the button. If you use one other option to modify the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons need you to manually include the
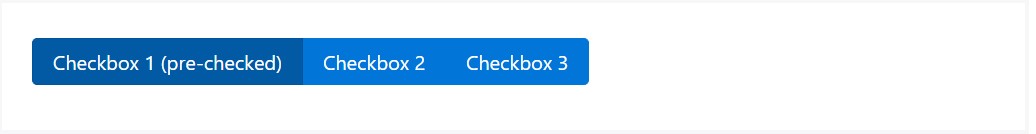
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
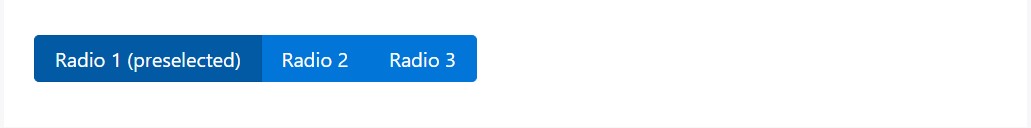
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
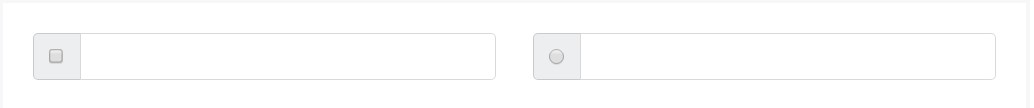
We can certainly put to work input components of the radio style when we would like the user to go for solely one of a set of opportunities. ( additional info)
When there is much more than one element of this one style using the identical value in the name attribute, only one have the ability to be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the strategy the default radio tabs get identified and do a job along in Bootstrap 4-- in a moment all you need to have are several opportunities for the site visitors to choose from.
Check out some video clip short training about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons approved information

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling