Bootstrap Label Css
Overview
As discussed before, located in the pages which we are setting up, we commonly need featuring uncomplicated or more complicated forms to ask the website visitor for a viewpoint, comments, certain individual data or even preferences. We perform that incorporating the proper commands within our forms very carefully taking into consideration the form construction as well as the accurate regulations that should be applied concerning the information we need to have and the special case included-- just like we cannot have an order for a single colored phone case which in turn is both blue and white , a person can not be both male and female in gender or a product have to be guided with several extras which in turn do not really omit each other so clicking each should include it not excluding the others already selected. In certain cases, of course, we do want a correct e-mail supplied or a phone number which also requires the input that must comply with particular format to be correct and obviously at special situations we just need to have visitor's ideas on a subject the manner they experience it-- in their very own words.
For each of these types of situations we employ the suitable controls-- such as radio tabs, checkboxes, input areas, text message area elements and more however there is certainly an essential component tied each of these areas that develops our forms comfortable and conveniently readable for the website visitor to browse through knowing at all times what is really required and easily handling even the small regulations such as radio buttons and checkboxes. Specifically currently when the internet turns more and more mobile together with pages featured on different small sized display screens this element is very important in granting productiveness and quickness in filling in our form.This element is a Bootstrap Label Button. ( discover more here)
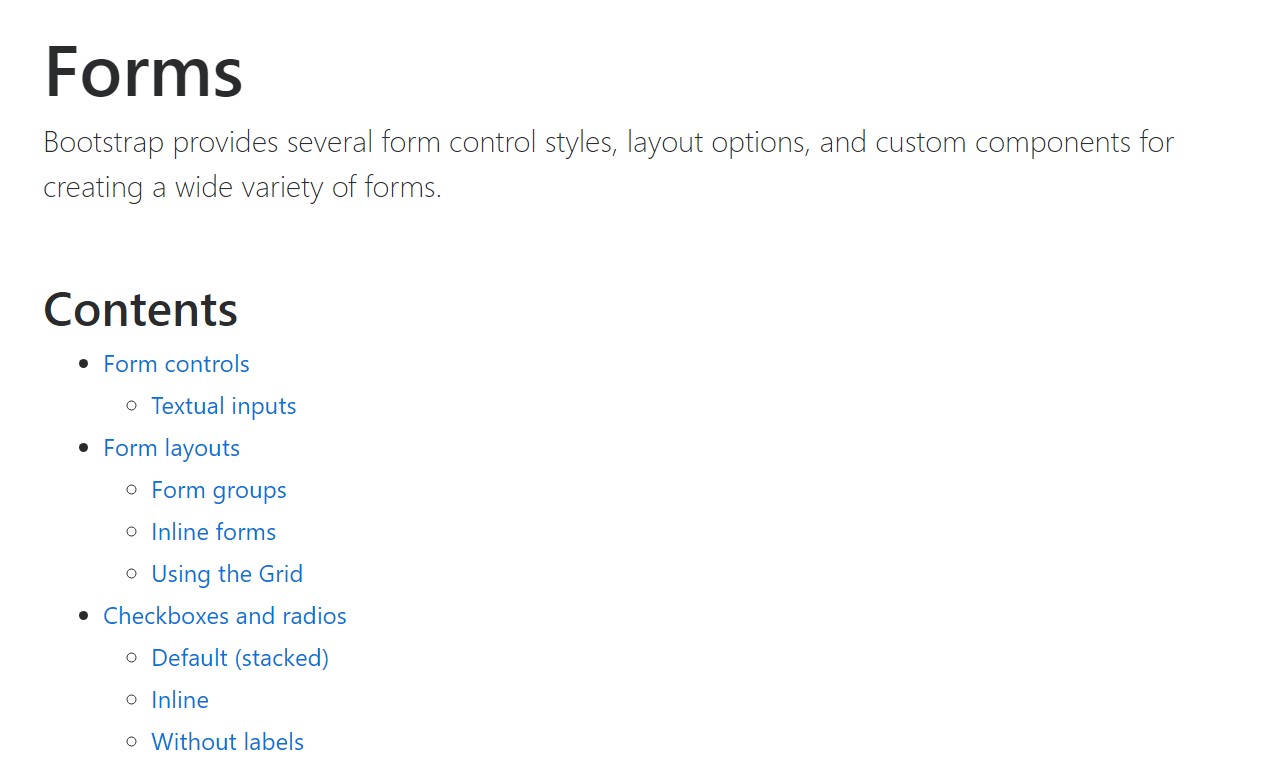
Ways to put into action the Bootstrap Label Group:
What so far has been simply stated regard the
<label><label>The construction is quite practical-- just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form controls within labels is pretty complicating the code and it is definitely more desirable to reject it-- additionally using the
for =""Along with usual content inside the
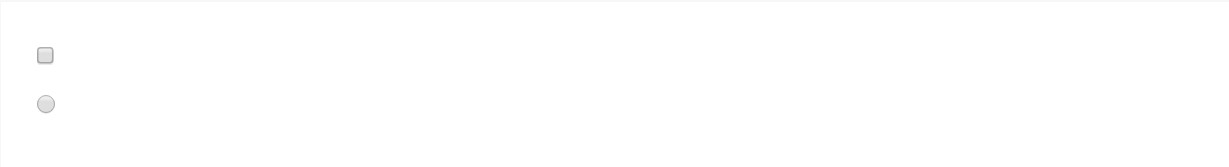
<label>An example of form without any label
Should you feature no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting factor to note
Entertaining factor to mention with regards to labels in Bootstrap 4 in case that in the current model of the framework this type of element's styling has been modified a little bit. The
<label>inline-blockFinal thoughts
And so currently you understand precisely what the # elements are for and just how they act in Bootstrap 4-- everything that's left is considering the most suitable form fields you have to attach them to.
Look at a couple of video tutorials about Bootstrap label
Connected topics:
Usage of the label in in Bootstrap Forms: main information

Bootstrap label tutorial

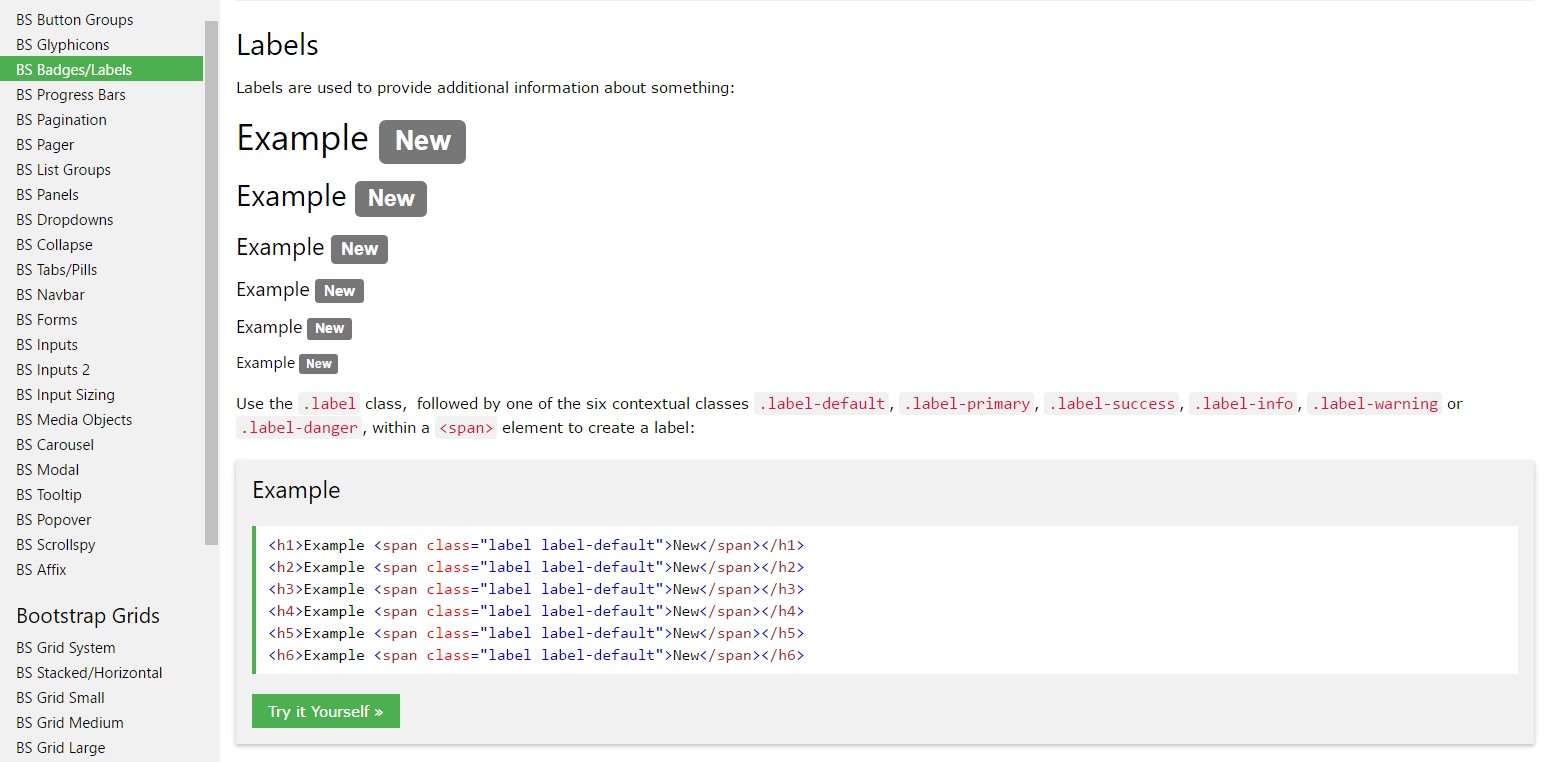
Removing label in Bootstrap 4