Bootstrap Switch Work
Introduction
Each and every day| Every day} we pay practically equal time working with the Internet on our computers and mobile phones. We became so used to them so even some standard issues directly from the everyday discussions get relocated to the phone and get their answers since we keep speaking to yet another real world individual-- like it is intending to rain today or else just what time the movie begins. So the smart phones with the convenience of carrying a number of answers in your pocket undoubtedly got a part of our life and together with this-- their structured for supplying easy touch navigating throughout the internet and changing numerous settings on the device in itself with the same as the real world objects graphical user interface like the hardware switches designated switch controls.
These are in fact just traditional checkboxes under the hood but designating in a manner closer to a reality hardware makes it a lot more instinctive and comfortable to utilize given that there could perhaps possibly be a expert unknowning precisely what the thick in a box signifies yet there is basically none which in turn have certainly never turned the light turning up the Bootstrap Switch Button. ( get more information)
The best ways to work with the Bootstrap Switch Button:
Due to the fact that the moment something becomes validated to be functioning in a sphere it oftentimes gets additionally transferred to a very similar one, it is simply sort of common from a while the requisite of applying this sort of Bootstrap Switch Form visual appeal to the checkboxes in our regular HTML web pages likewise-- needless to say within basically minimal cases when the overall form line comes along through this certain element.
The moment it comes down to one of the most prominent system for establishing mobile friendly website page-- its fourth version that is still in alpha release will possibly consist of some native classes and scripts for carrying this out job but as far as knowned this particular is continue to in the to do checklist. Nevertheless there are certainly some valuable third party plugins which in turn can really help you get this visual aspect effortlessly. Furthermore a lot of developers have provided their solutions just as markup and designing good examples all over the net.
Over here we'll take a look at a third party plugin including uncomplicated style sheet as well as a script file that is really customizable, user-friendly and very significantly-- very correctly documented and its webpage-- filled with clear good example snippets you can absolutely use just as a starting place for getting familiar with the plugin better and afterwards-- achieving just exactly precisely what you wanted for styling your form controls at the start. But as always-- it is simply a take and give game-- just like the Bootstrap 4 framework itself you'll require to pay some time getting familiar with the thing, uncovering its approaches before you definitely make a decision of it is actually the one for you and exactly how exactly to employ the things you really need with its support.
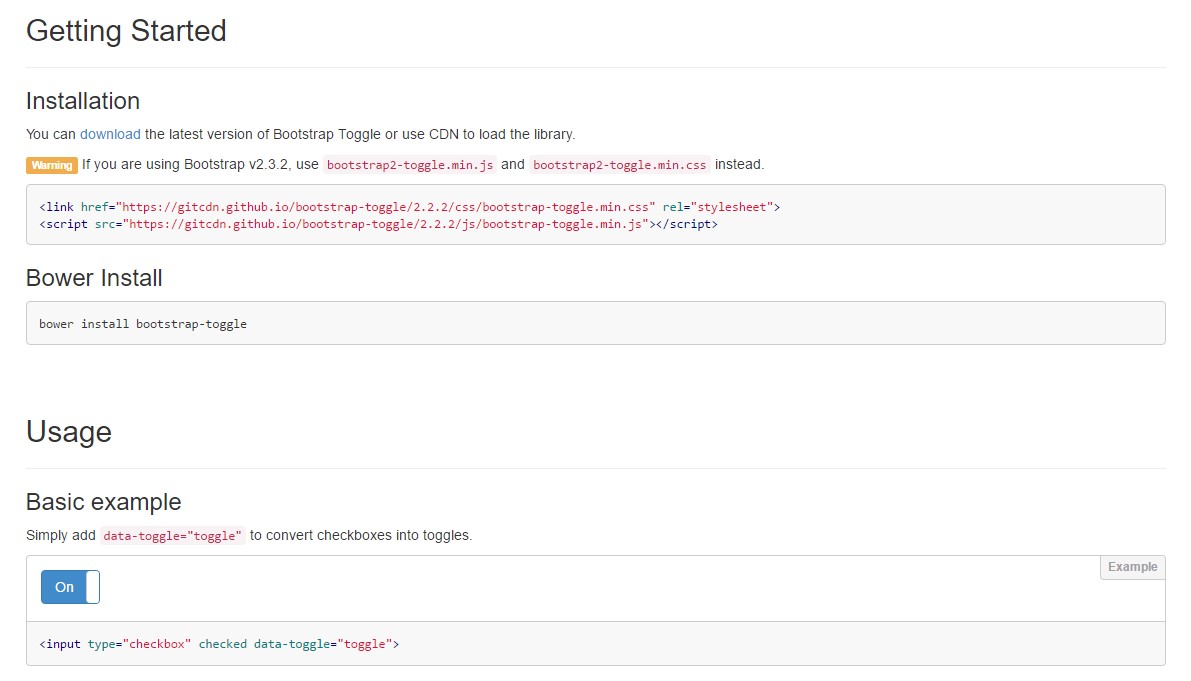
The plugin is labelled Bootstrap Toggle and dates back form the first versions of the Bootstrap framework progressing together with them so in the primary page http://www.bootstraptoggle.com you will likewise see some early history Bootstrap editions guidelines alongside a download web link to the styles heet and the script file desired for providing the plugin in your projects. These particular files are simply as well held on GitHub's CDN so if you decide you have the ability to also apply the CDN links which in turn are additionally presented. ( recommended reading)
Toggle states offered from Bootstrap buttons
Put in
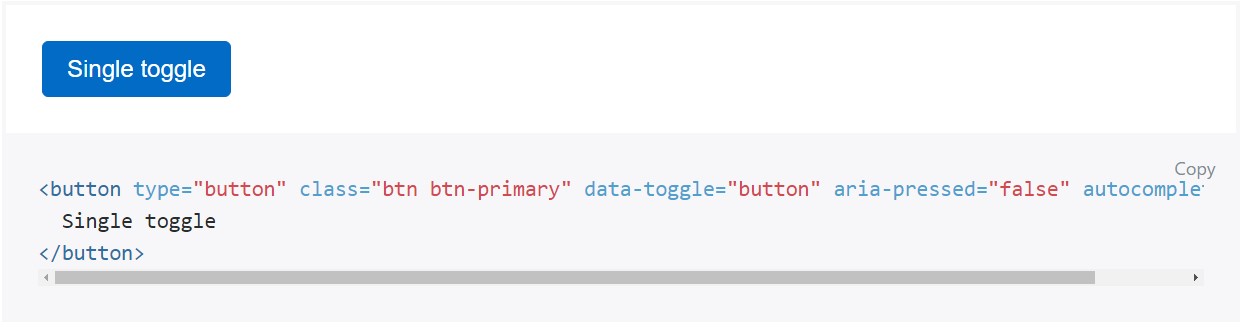
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is really a great idea incorporating the style sheet link into your webpages # tag plus the # - in the end of webpage's # to get them load exactly when the whole web page has read and featured.
Review several video information regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

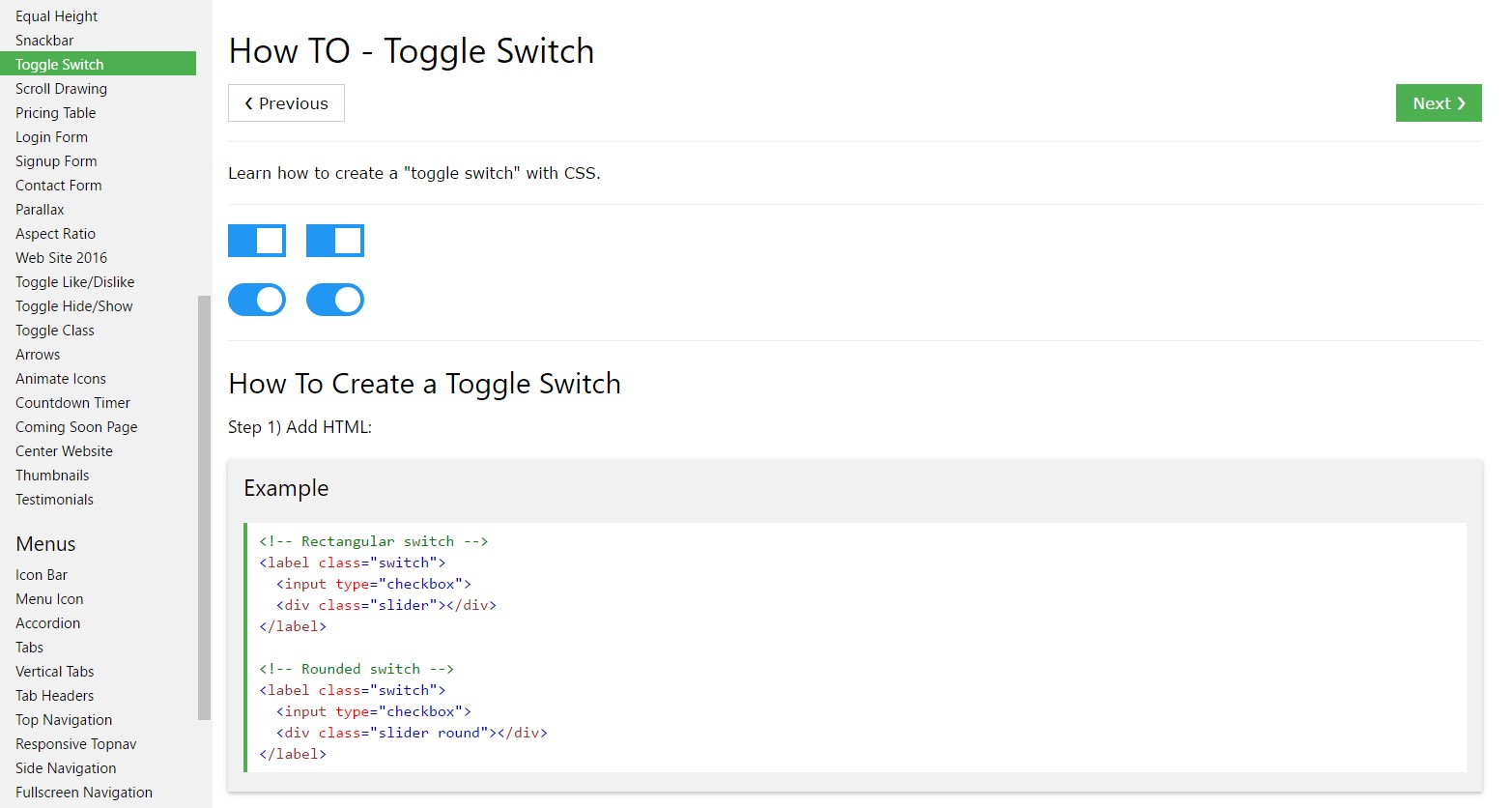
The best way to create Toggle Switch

Providing CSS toggle switch in Bootstrap 4