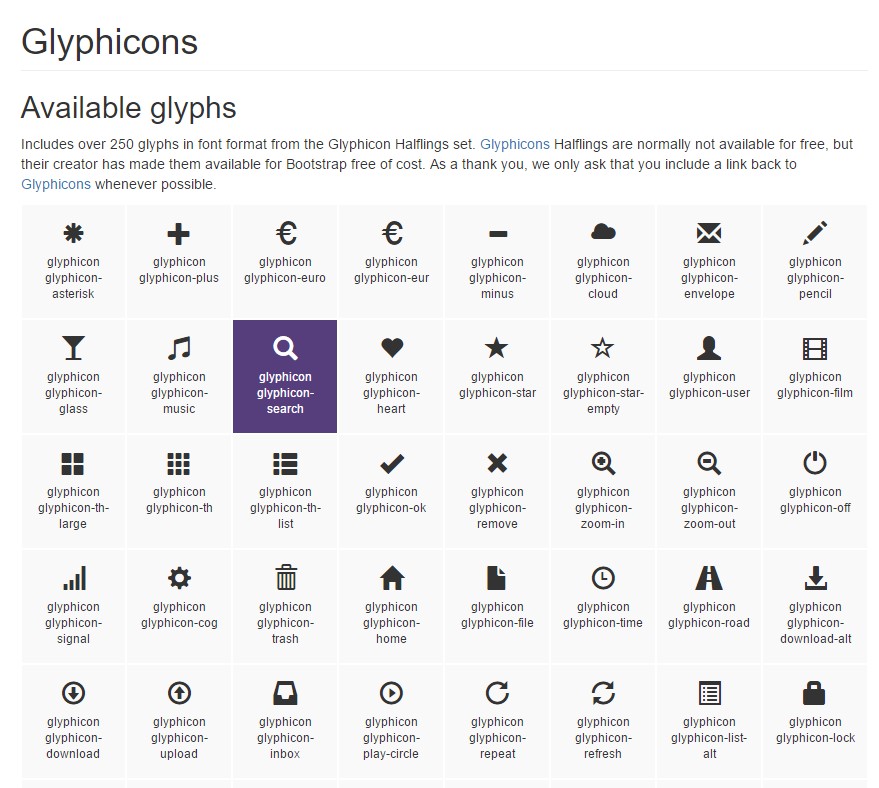
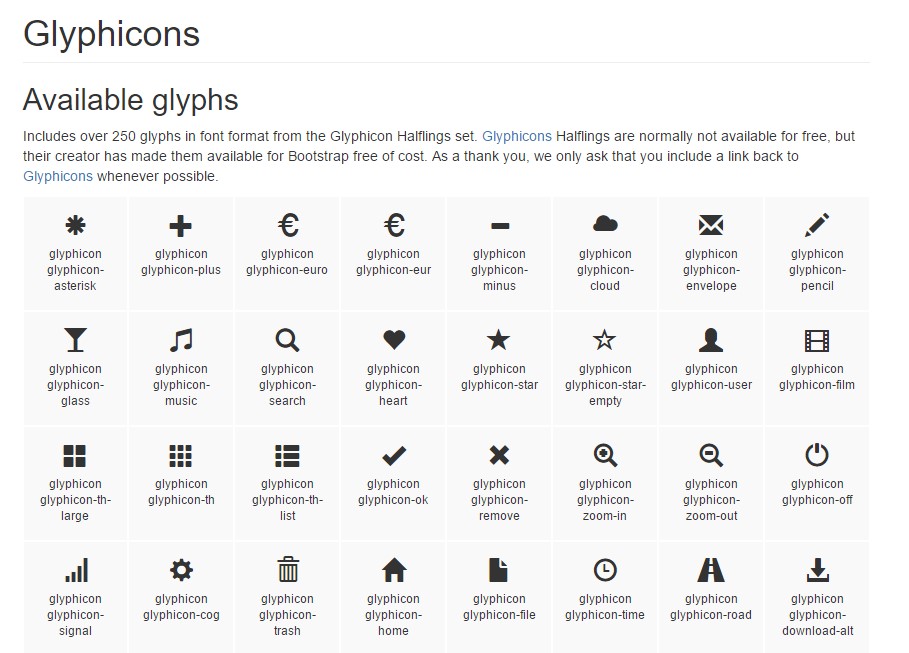
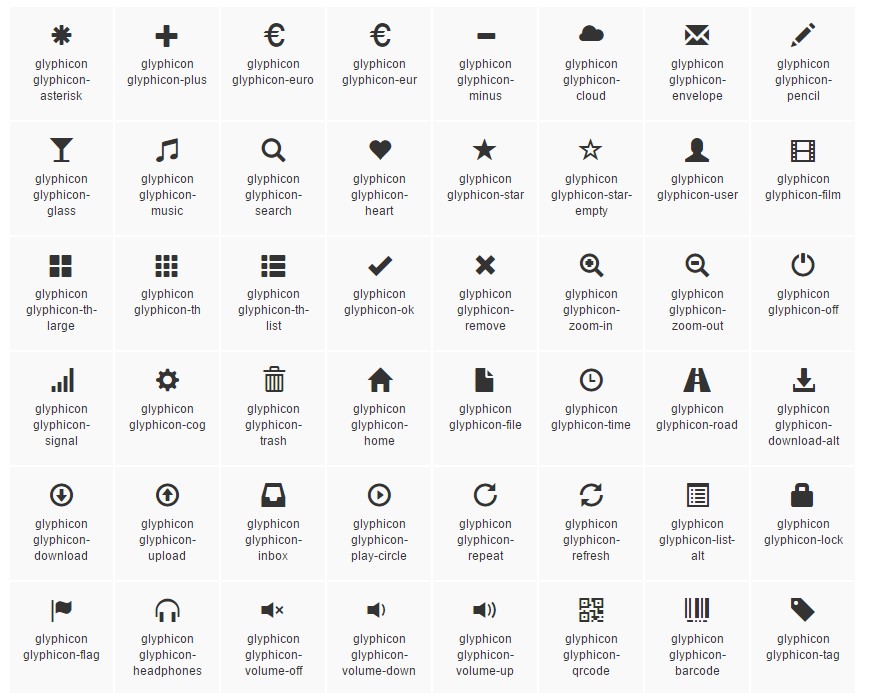
Bootstrap Glyphicons Font
Introduction
In the earlier few years the icons gained a great area of the website page we got used to both watching and creating. By having the perfect and representational instinctive meanings they pretty much instantly relay it got much less troublesome to set up a fix point, showcase, fortify as well as describe a particular idea without any loading spending tons of time searching or setting up most suitable images together with adding them to the load the web browser needs to hold each and every time the webpage gets featured on website visitor's display. That is generally the key reasons why in time the so admired and suitably featured in probably the most well-known mobile friendly system Bootstrap Glyphicons Css got a continuing position in our way of thinking when also drafting up the very following web page we shall build.
Brand new options
Still some things do progress and not actually return and along with the latest Bootstrap 4 the Glyphicons got left as already there are numerous nice alternatives for all of them offering a lot higher variety in designs and patterns and the similar convenience of utilization. And so why decrease your creativeness to simply just 250 icons if you have the ability to have many thousands? In such wise the developer stepped back to enjoy the developing of a vast numbers of free iconic font styles it has roused.
So in order to get use of a couple of excellent looking icons along through Bootstrap 4 everything you require is picking up the assortment fitting best to you plus incorporate it in your pages either with the assistance of its own CDN link or possibly simply by getting and hosting it locally. The most recent Bootstrap edition has being thought flawlessly run with all of them.
The best ways to apply
For functionality purposes, all of icons demand a base class and individual icon class. To utilize, insert the following code nearly everywhere. Make sure to give a field within the icon together with message for proper padding.
Don't ever hybridize alongside various components
Icon classes can not actually be directly mixed along with alternative elements. They should not actually be operated coupled with some other classes on the exact element. In its place, add a embedded
<span><span>Only possible for usage on empty components
Icon classes ought to only be used for components that contain no text material and provide no child features. ( read more)
Replacing the icon font specific location
Bootstrap supposes icon font data will be placed within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Utilize the connected Links opportunity produced from Less compiler.
- Change the
url()Take just about any possibility best suits your certain development setup.
Easily accessible icons
Modern-day editions of assistive modern technologies will definitely reveal CSS produced information, as well as particular Unicode characters. To keep away from unexpected and confusing output in display readers ( specifically anytime icons are employed just for decoration ), we hide them by using the
aria-hidden="true"If you are actually using an icon to reveal symbolism ( instead simply just as a decorative feature), be sure that this specific significance is as well related to assistive systems-- example, involve extra content, visually concealed using the
. sr-onlyIn case you're setting up controls without various other message ( for example, a
<button>aria-labelVery most preferred icons
Right here is a selection of the most well-known absolutely free and valuable iconic font styles which can be efficiently employed as Glyphicons alternatives:
Font Awesome-- including even more than 675 icons and a lot more are up to arrive. All of these also come in 5 added to the default sizing plus the website delivers you with the possibilities of getting your personalised changeable embed web link. The use is pretty practical-- simply add an
<i><span>One more assortment
Material Design Icons-- a catalogue having overly 900 icons utilizing the Google Fonts CDN. In order to incorporate it you'll need to have simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact catalogue
Typicons-- a little bit smaller assortment with almost 336 items which primary webpage is also the Cheet Sheet http://www.typicons.com/ where you can purchase the specific icons classes from. The usage is basically the same-- a
<span>Final thoughts:
And so these are some of the selections to the Bootstrap Glyphicons Using from the old Bootstrap 3 edition that can be employed with Bootstrap 4. Employing them is simple, the documents-- often extensive and at the bottom line just these three options provide almost 2k clean pleasing iconic illustrations which compared with the 250 Glyphicons is nearly 10 times more. And so currently all that's left for us is having a view at each one of them and securing the right ones-- the good news is the web catalogs do have a helpful search feature as well.

Exactly how to work with the Bootstrap Glyphicons Button:
Linked topics:
Bootstrap Icons approved documents