Bootstrap Grid Table
Intro
Bootstrap includes a great mobile-first flexbox grid system for creating styles of any forms and sizes . It is simply built on a 12 column configuration and has multiple tiers, one for each media query variety. You are able to apply it with Sass mixins or else of the predefined classes.
The most necessary component of the Bootstrap framework allowing us to make responsive page interactively transforming if you want to always suit the width of the display they become shown on still looking nicely is the so called grid structure. The things it usually does is providing us the ability of producing complex layouts merging row plus a special quantity of column components maintained within it. Imagine that the visible width of the display screen is departed in twelve identical components vertically.
Ways to apply the Bootstrap grid:
Bootstrap Grid Template applies a set of rows, containers, and columns to style and adjust content. It's created utilizing flexbox and is entirely responsive. Shown below is an example and an in-depth look at ways the grid interacts.
The mentioned above sample builds three equal-width columns on little, middle, big, and extra big gadgets working with our predefined grid classes. Those columns are focused in the webpage with the parent
.containerHere is likely how it does work:
- Containers provide a methods to center your internet site's elements. Apply
.container.container-fluid- Rows are horizontal groups of columns which provide your columns are certainly aligned appropriately. We make use of the negative margin method regarding
.row- Material ought to be set within columns, and just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without having a determined width will instantly design having equal widths. As an example, four instances of
.col-sm- Column classes signify the amount of columns you 'd like to utilize outside of the potential 12 per row. { In this way, if you would like three equal-width columns, you can surely apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), little, standard, big, and extra large size.
- Grid tiers are built upon minimum widths, indicating they put on that tier and all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes as well as Sass mixins for additional semantic markup.
Take note of the issues plus defects around flexbox, like the lack of ability to use some HTML elements as flex containers.
Seems pretty good? Wonderful, why don't we move on to viewing everything during an instance. ( get more information)
Bootstrap Grid Tutorial capabilities
Basically the column classes are really something like that
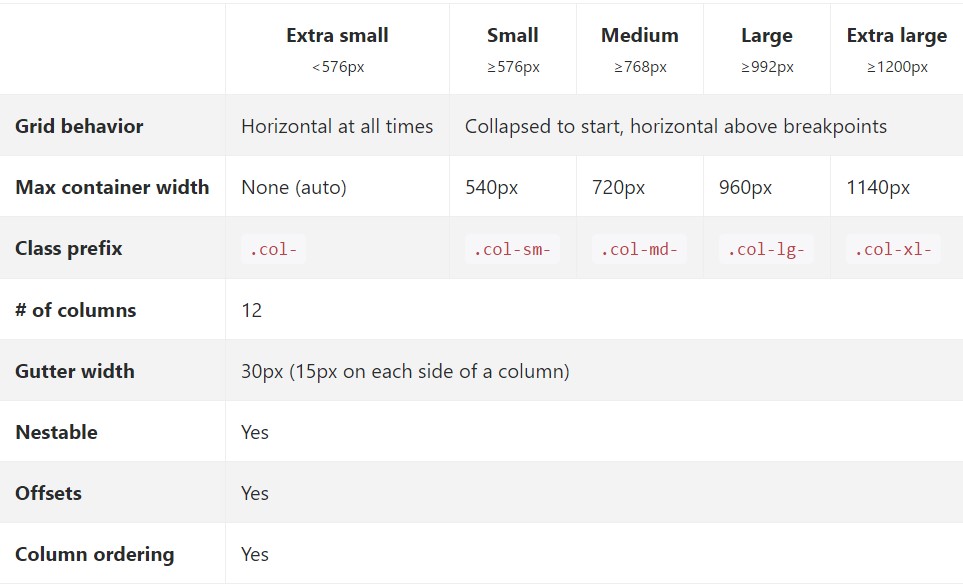
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid HTML sizings-- all the available sizes of the viewport ( or else the exposed location on the display screen) have been simply split up in five ranges just as comes after:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything bigger than it
.col-xl-*While Bootstrap employs
emrempxFind out just how components of the Bootstrap grid system work all around multiple tools with a functional table.

The updated and various from Bootstrap 3 here is one additional width range-- 34em-- 48em being assigned to the
xsAll of the aspects styled utilizing a certain viewport width and columns keep its overall size in width for this viewport and all above it. Whenever the width of the display screen goes less than the defined viewport size the features stack over one another packing the entire width of the view .
You are able to as well appoint an offset to an element by means of a determined quantity of columns in a certain display screen size and above this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of factors to take into consideration whenever creating the markup-- the grids including columns and rows need to be set into a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto style columns
Utilize breakpoint-specific column classes for equal-width columns. Add in any variety of unit-less classes for each and every breakpoint you need to have and each and every column will certainly be the equal width.
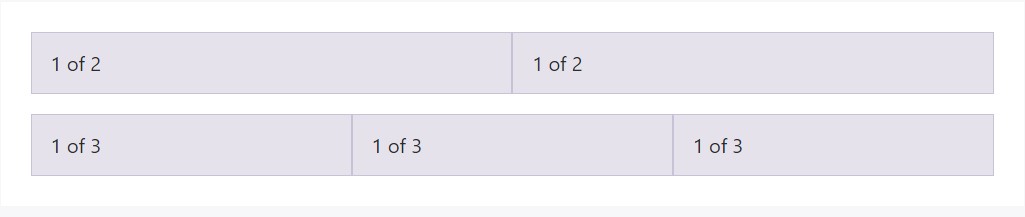
Equivalent width
As an example, listed here are two grid styles that apply to every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
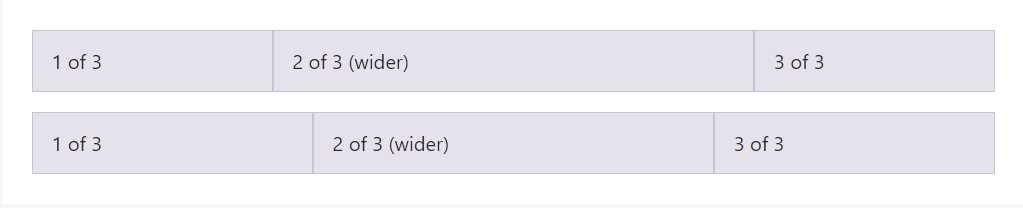
</div>Placing one column width
Auto-layout for the flexbox grid columns additionally means you are able to put the width of one column and the others will instantly resize all around it. You may possibly work with predefined grid classes ( just as presented here), grid mixins, or inline widths. Notice that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
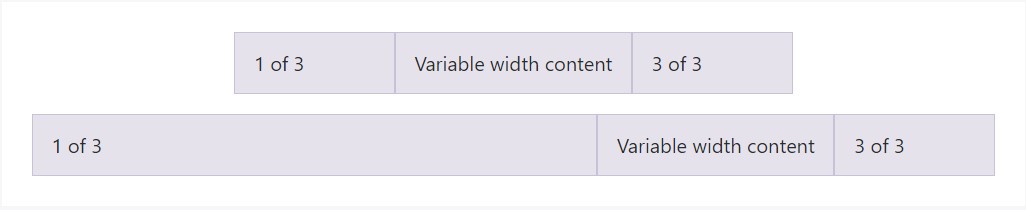
</div>Variable size content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
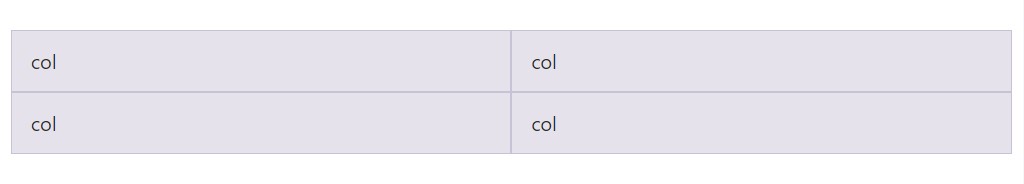
</div>Equal size multi-row
Set up equal-width columns which stretch over multiple rows through fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes in order to get building complex responsive designs. Individualize the proportions of your columns upon extra small, small, medium, large, or else extra large gadgets however you want.
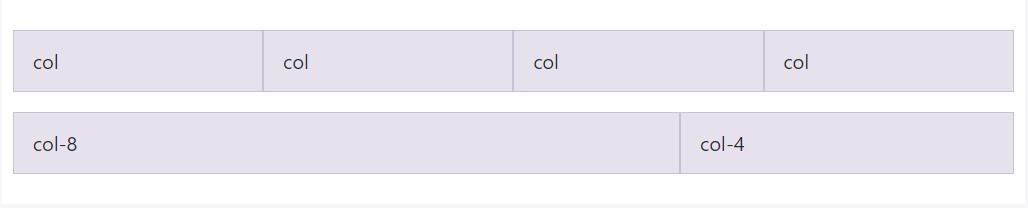
All of the breakpoints
When it comes to grids that are the same from the smallest of devices to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
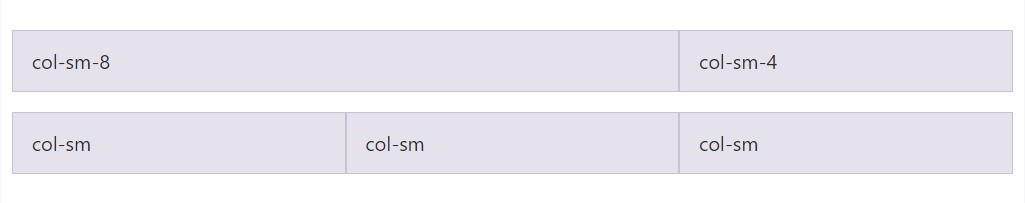
</div>Loaded to horizontal
Using a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
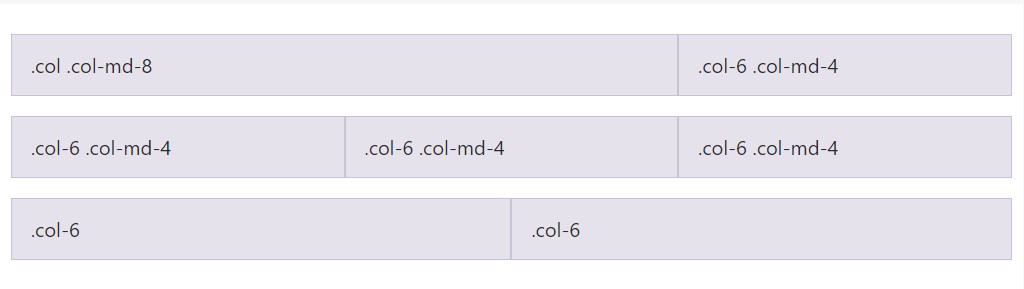
</div>Combine and fit
Do not want to have your columns to simply stack in several grid tiers? Take a combination of various classes for every tier as wanted. See the good example below for a best strategy of how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
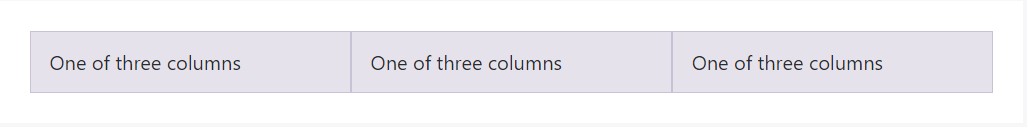
Work with flexbox arrangement utilities to vertically and horizontally fix columns. ( read here)
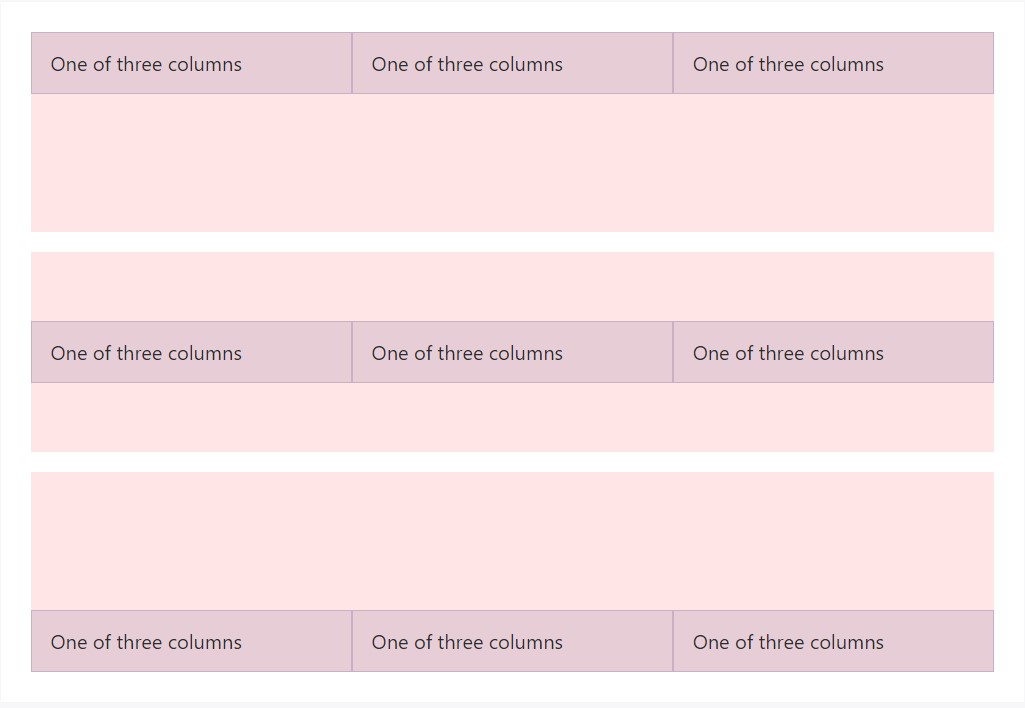
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
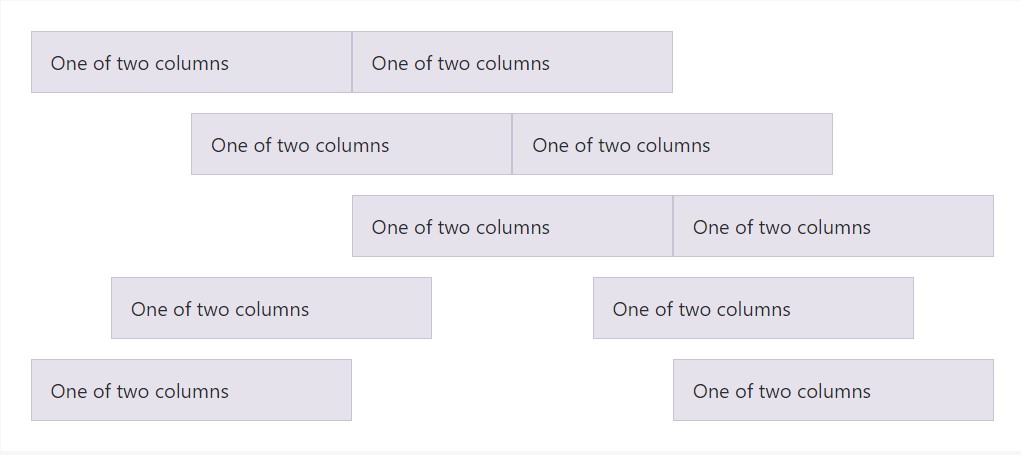
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
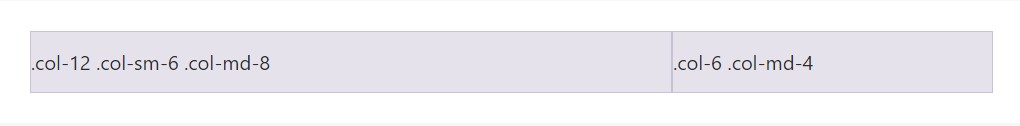
</div>No gutters
The gutters around columns within our predefined grid classes can possibly be eliminated with
.no-guttersmargin.rowpaddingHere is simply the source code for making these particular styles. Take note that column overrides are scoped to simply the primary children columns and are targeted via attribute selector. Even though this provides a further specific selector, column padding can easily still be extra customised along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks. Consider you can certainly remain to make use of this with all of the other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
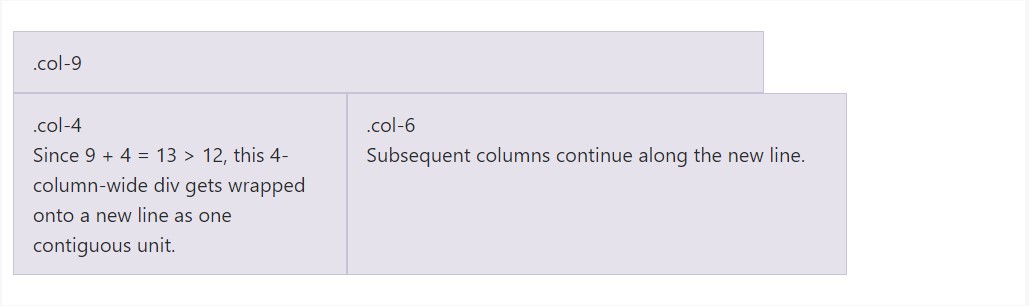
</div>Column wrapping
In the case that over 12 columns are positioned within a single row, every group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
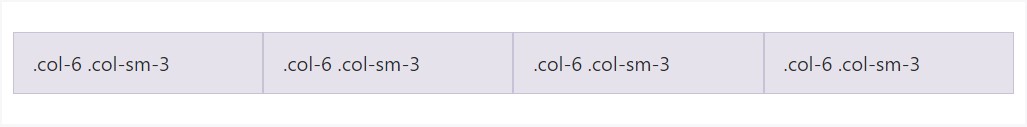
</div>Reseting of the columns
With the selection of grid tiers accessible, you're bound to meet complications where, at specific breakpoints, your columns really don't clear pretty appropriate as one is taller than the various other. To deal with that, utilize a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
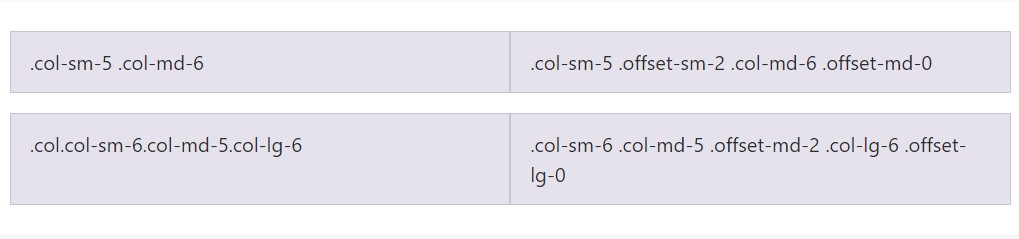
</div>In addition to column clearing up at responsive breakpoints, you may possibly need to reset offsets, pushes, or pulls. Watch this at work in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
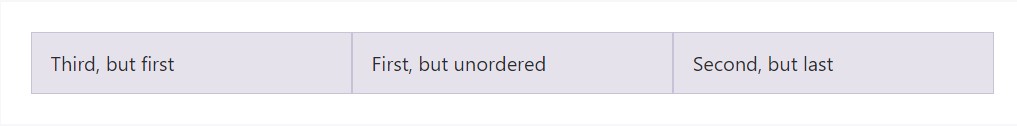
</div>Re-ordering
Flex order
Use flexbox utilities for handling the visional disposition of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
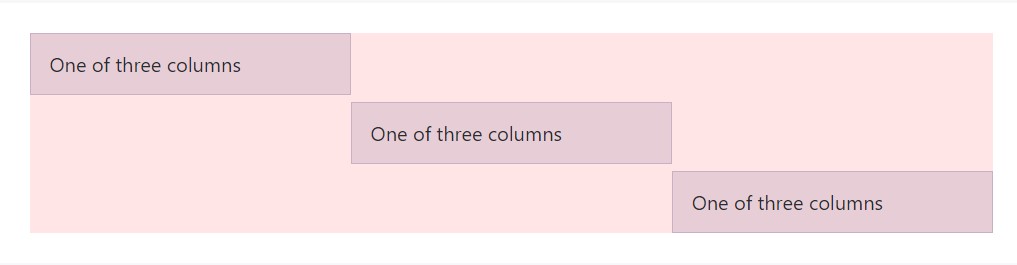
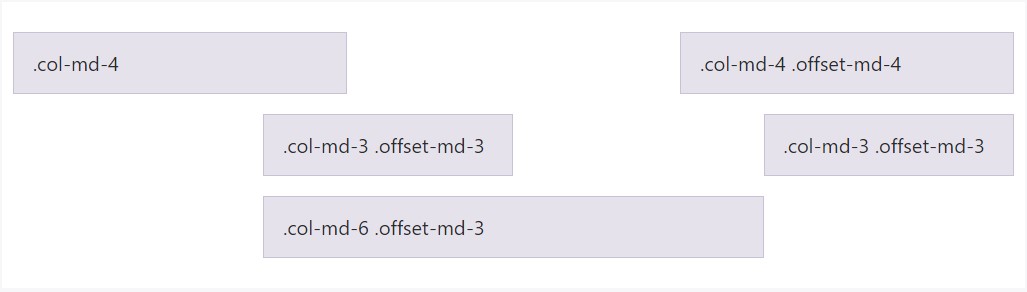
</div>Offsetting columns
Transfer columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
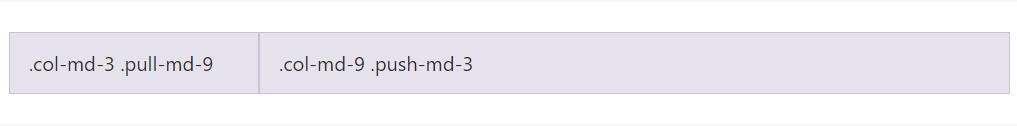
</div>Pulling and pushing
Effectively transform the structure of our integrated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
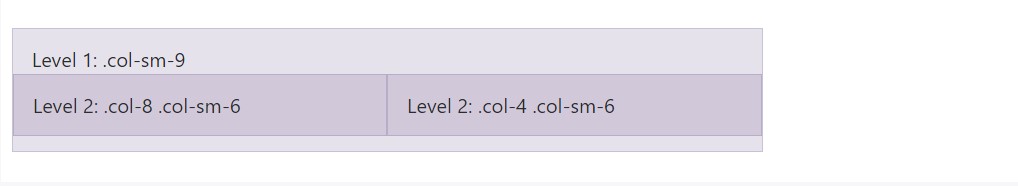
</div>Material positioning
To roost your web content with the default grid, provide a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass information
Whenever using Bootstrap's origin Sass data, you have the opportunity of applying Sass mixins and variables to generate custom-made, semantic, and responsive web page styles. Our predefined grid classes apply these exact same variables and mixins to deliver a whole set of ready-to-use classes for fast responsive configurations .
Features
Maps and variables establish the variety of columns, the gutter size, as well as the media query aspect. We utilize these to bring in the predefined grid classes detailed above, as well as for the custom-made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example operation
You can certainly transform the variables to your very own custom made values, or just utilize the mixins with their default values. Here is simply an example of applying the default setups to generate a two-column design with a divide in between.
Check it out practical in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Applying our incorporated grid Sass variables and maps , it is really feasible to completely customise the predefined grid classes. Shift the amount of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The amount of grid columns as well as their horizontal padding (aka, gutters) may possibly be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving further the columns themselves, you can as well modify the number of grid tiers. Supposing that you desired simply three grid tiers, you 'd up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever developing any kind of changes to the Sass maps or variables , you'll ought to save your updates and recompile. Doing so will out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be improved to use the custom breakpoints.
Final thoughts
These are truly the simple column grids in the framework. Using particular classes we are able to tell the particular features to span a established variety of columns baseding on the definite width in pixels of the visible place where the page becomes demonstrated. And ever since there are actually a numerous classes identifying the column width of the components rather than viewing every one it's more effective to try to learn how they actually get put up-- it's very easy to remember having simply just a few things in mind.
Check a few video clip short training regarding Bootstrap grid
Related topics:
Bootstrap grid formal information

W3schools:Bootstrap grid information

Bootstrap Grid column