Bootstrap Menu Styles
Intro
Even the easiest, not speaking of the more challenging webpages do desire several kind of an index for the visitors to conveniently navigate and discover exactly what they are looking out for in the very first few secs avter their coming over the page. We have to regularly have in head a site visitor might be in a rush, looking around numerous pages briefly scrolling over them searching for a product or make a decision. In these kinds of circumstances the understandable and effectively presented navigating menu might possibly make the variation when comparing one latest website visitor and the webpage being simply clicked away. So the structure and activity of the page navigating are important without a doubt. Additionally our web sites get increasingly more viewed from mobiles in this way not having a web page and a site navigation in specific behaving on scaled-down sreens nearly equals not possessing a webpage anyway or even worse.
The good news is the new fourth version of the Bootstrap system provides us with a strong device to take care of the situation-- the so called navbar feature or else the list bar people got used checking out on the tip of most web pages. It is certainly a quick but powerful instrument for wrapping our brand's status information, the pages construction and also a search form or a few call to action buttons. Why don't we see how this whole thing gets handled within Bootstrap 4.
Effective ways to make use of the Bootstrap Menu Tutorial:
First off we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can likewise use some of the contextual classes such as
.bg-primary.bg-warningAnother bright new element presented in the alpha 6 of Bootstrap 4 system is you must also specify the breakpoint at which the navbar will collapse to get displayed as soon as the selection button gets clicked. To perform this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next we have to make the so called Menu tab that will show up in the location of the collapsed Bootstrap Menu Styles and the site visitors will certainly use to bring it back on. To accomplish this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported web content
Navbars come with built-in support for a variety of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of each of the sub-components included in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
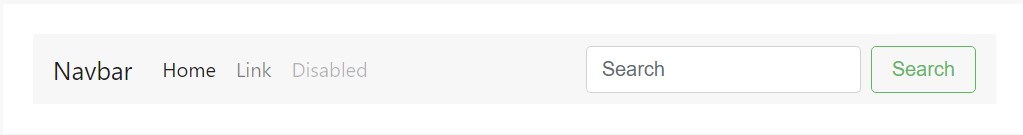
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation urls based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put various form commands and components inside of a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly contain pieces of message with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional feature
Another brilliant brand-new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to develop the container for our menu-- it is going to widen it in a bar with inline things over the specified breakpoint and collapse it in a mobile view below it. To perform this generate an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing part
At last it is definitely time for the real site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is the form a navigational Bootstrap Menu Template in Bootstrap 4 should come with -- it's intuitive and rather easy -- promptly everything that's left for you is planning the appropriate system and eye-catching captions for your material.
Check a couple of video guide relating to Bootstrap Menu
Linked topics:
Bootstrap menu main records

Mobirise Bootstrap menu

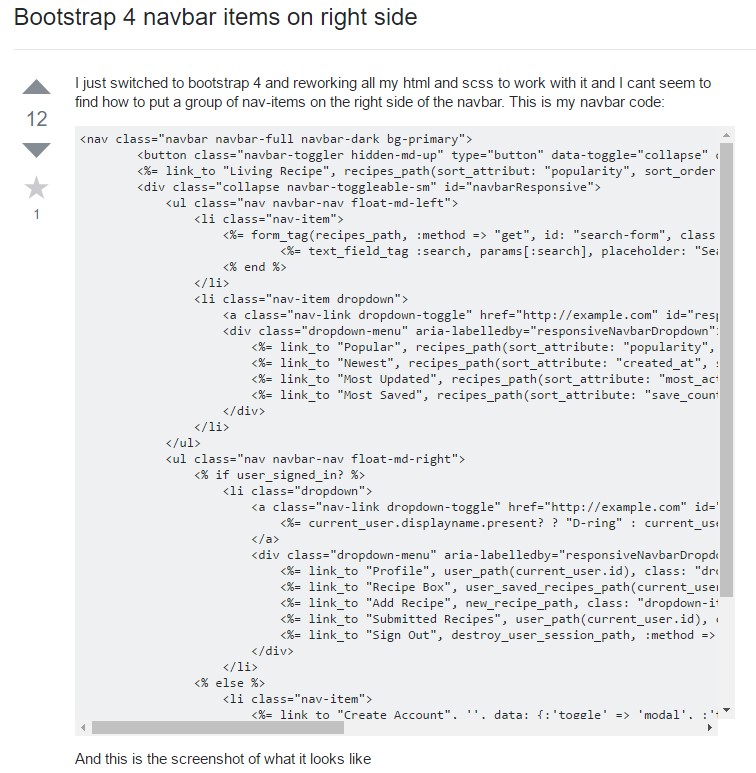
Bootstrap Menu on the right side