Bootstrap Checkbox Input
Overview
In certain cases the elementary details might just get quite required-- especially as you get to need them. For instance just how do your website visitors connect with the web pages you build stating a basic Boolean action-- simply yes or no regarding a number of the issues you need to ask, the way they do consent to the conditions and terms or else line up a few of the feasible preferences they might possess. We commonly get past this without paying very much of an interest to the element responsible for these sorts of activities yet the Bootstrap Checkbox Class is really a quite critical component-- one our forms can't in fact do without.
In the latest fourth version of the Bootstrap framework we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to apply the Bootstrap checkbox:
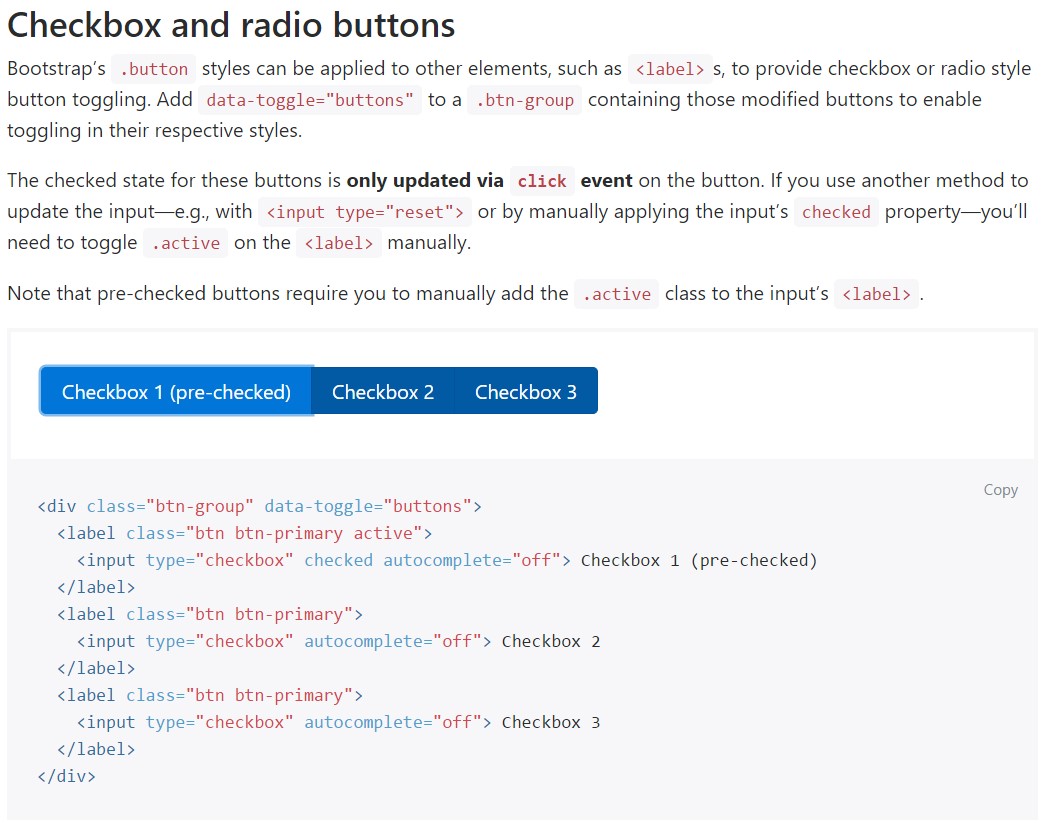
The reviewed state for all these buttons is only improved via click event on the button. If you apply an additional approach to update the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we want to have the checkboxes to take place within our forms without the site visitor truly being able to take any sort of action selecting them-- that is simply where exactly the disabled option shows up.
Just to disable efficiently a checkbox in Bootstrap 4 working with the typical HTML attribute
disabledIn the event that you appreciate the suggestion and really desire to handle this you should certainly appoint the
.disabled.form-checkSome other example
Anytime using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>As well put into action two
<span>.custom-control-indicator.custom-control-description
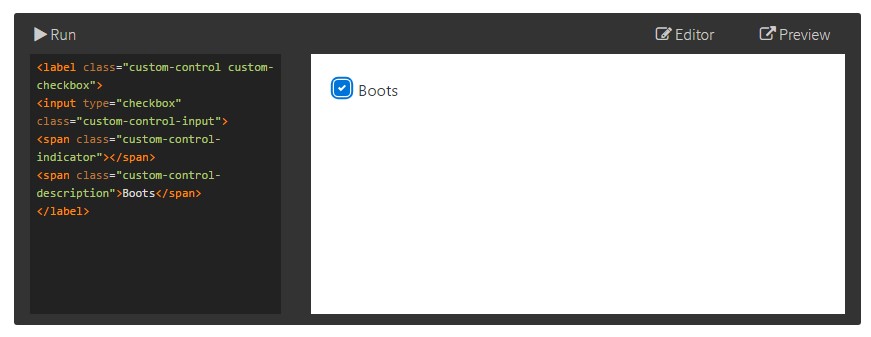
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default radios and checkboxes are upgraded upon with the support of
.form-checkDisabled checkboxes and radios are provided, still, to supply a
not-allowed<label>.disabled.form-checkA brand new aspect for the Bootstrap edition 4 system is the arrival of the so called customized form elements. These are the very same elements we are familiar with in usefulness yet designated far more attractive and in the Bootstrap way. Utilizing them you can certainly provide amazing taste and style to your material by simply delegating a handful of supplemental classes to the controls you incorporate in your forms.
For you to employ custom-made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's basically everything you need to do in order to put a checkbox component inside of your Bootstrap 4 powered web site and incorporate some custom-made flavor to it adding it a fantastic appearances. Right now everything you ought to do is repeat the exercise until you've reviewed all of the checkboxes required are currently on the web page.
Take a look at a number of on-line video short training regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox official information

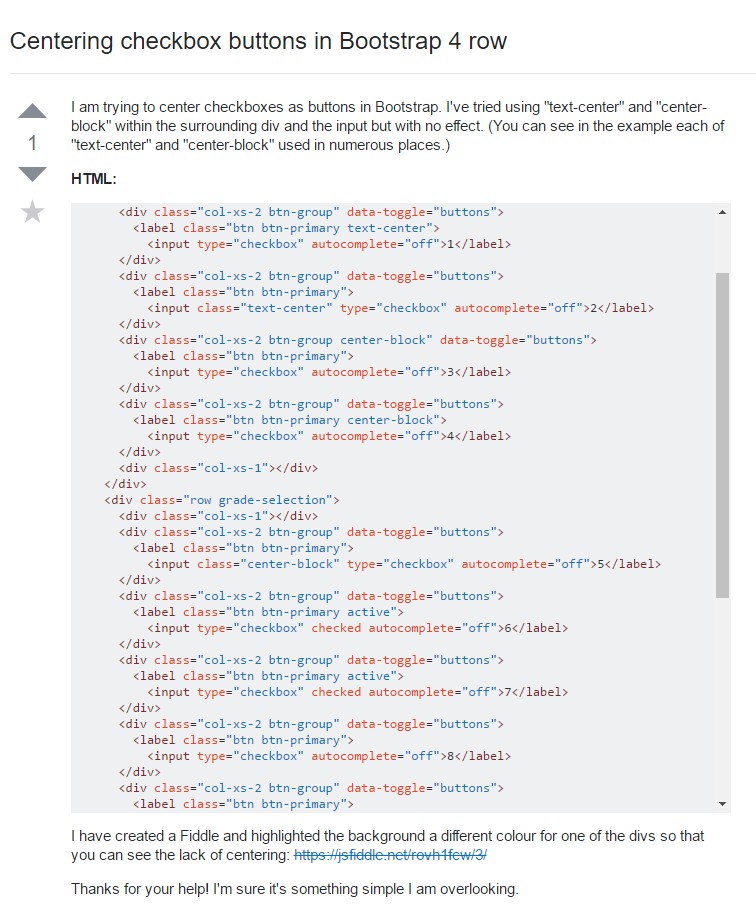
Centering checkbox buttons in Bootstrap 4 row

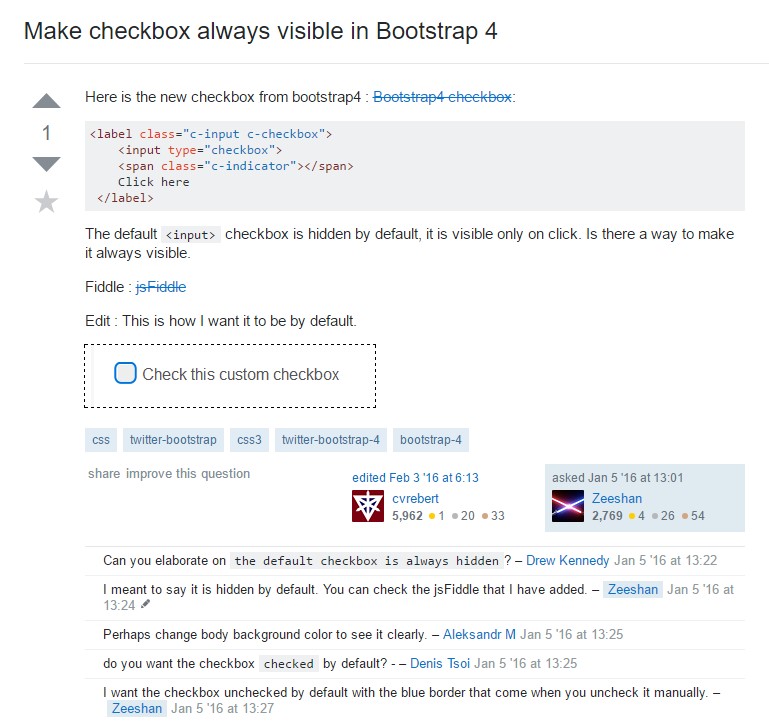
Make checkbox always visible in Bootstrap 4