Bootstrap Popover Options
Introduction
The versions
Bootstrap is one of the best helpful and totally free open-source platforms to form web sites. The latest version of the Bootstrap platform is named the Bootstrap 4. The platform is at the moment in the alpha-testing phase however is easily accessible to internet creators throughout the world. You are able to also make and suggest adjustments to the Bootstrap 4 previously its final version is introduced.
Usage of the Bootstrap 4
Together with Bootstrap 4 you have the ability to get your website now faster than ever before. It is comparatively really much easier to employ Bootstrap to develop your site than various other programs. With the integration of HTML, CSS, and JS framework it is just one of the absolute most favored programs for website advancement.
Some functions and tips in Bootstrap 4
A number of the top functions of the Bootstrap 4 include:
• An improved grid structure which enables the user to obtain mobile device welcoming web sites using a fair amount of simplicity.
• Various utility guidance sets have been featured in the Bootstrap 4 to facilitate very easy learning for beginners in the field of web site building.
Things to take note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the brand new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been totally removed. The designers have ensured that the Bootstrap 3 does get proper updates and bug fixes together with renovations. It will be carried out even after the end produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The support for a variety of browsers as well as managing systems has been involved in the Bootstrap 4
• The overall sizing of the font style is enhanced for comfortable observing and web site advancement practical experience
• The renaming of many components has been done to make sure a quicker and much more dependable website development process
• Having new modifications, it is attainable to develop a extra interactive site with very little efforts
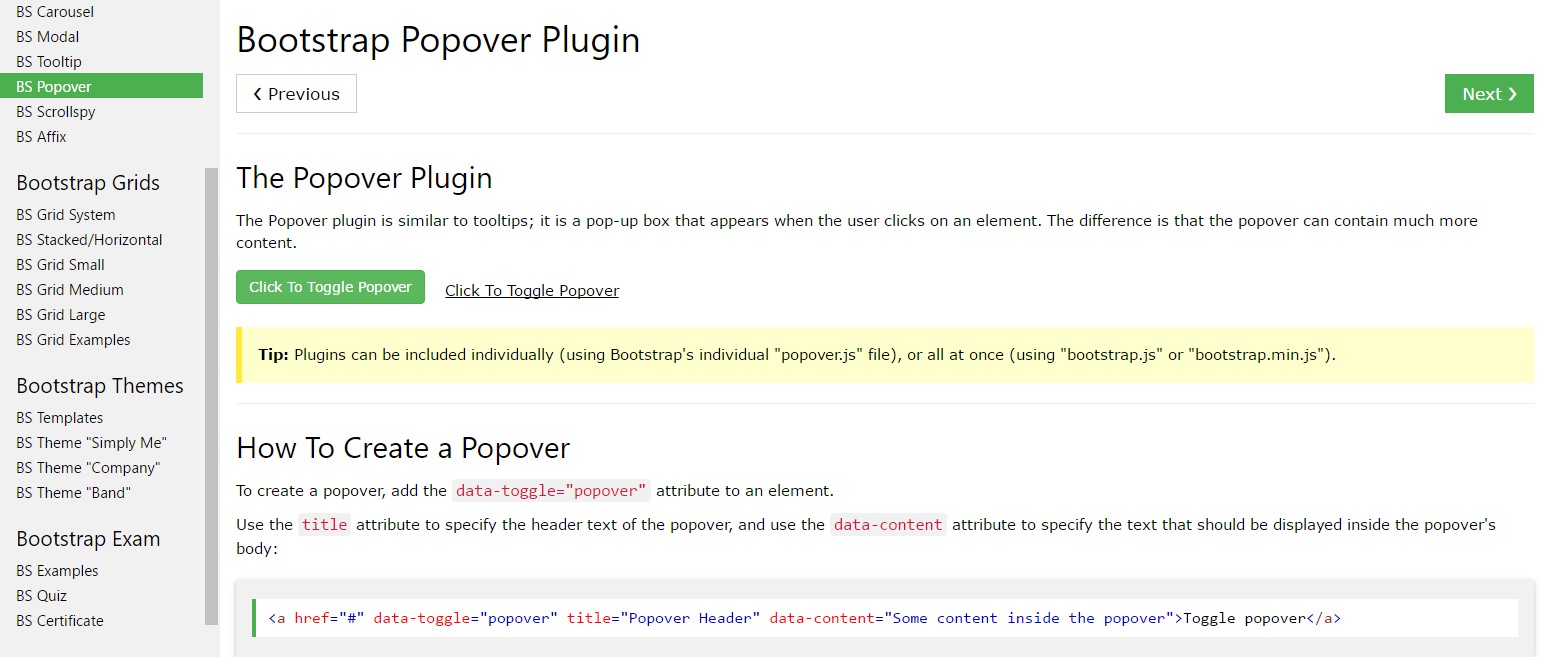
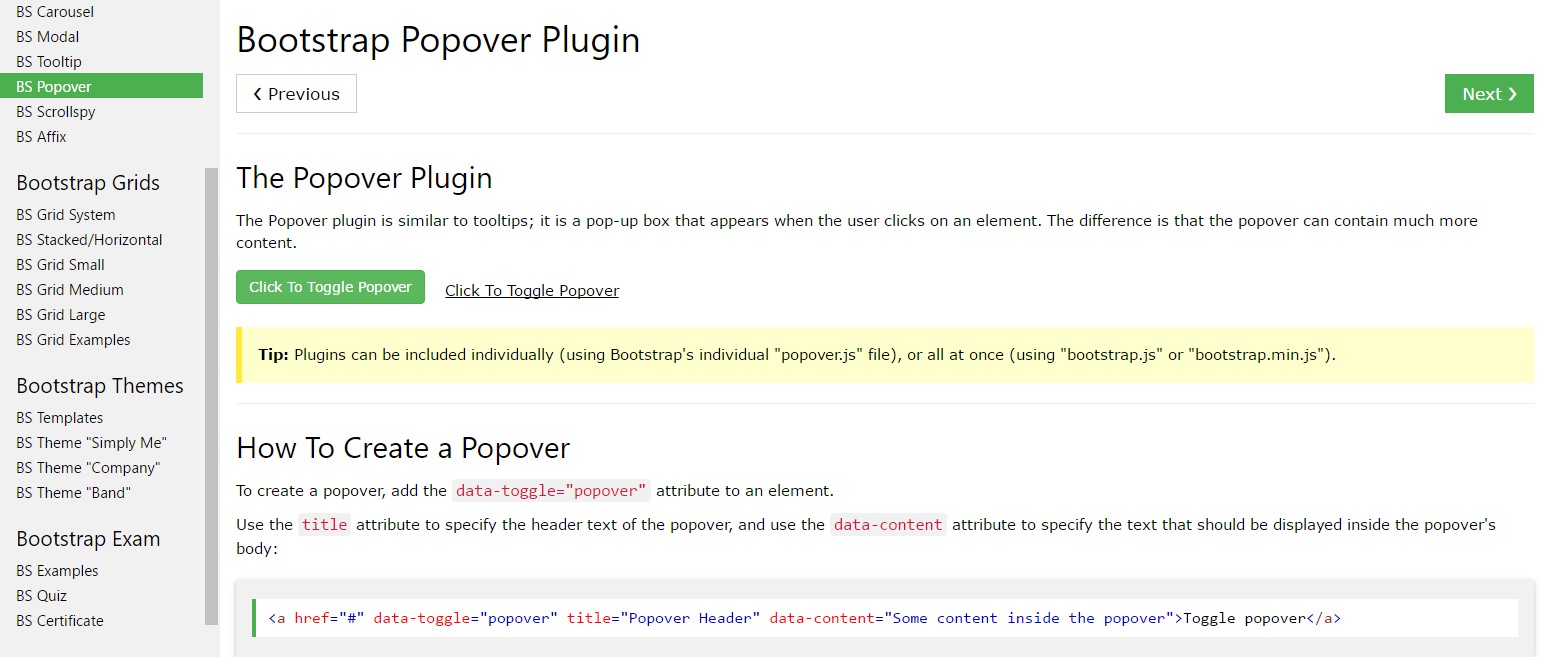
Bootstrap Popover Form
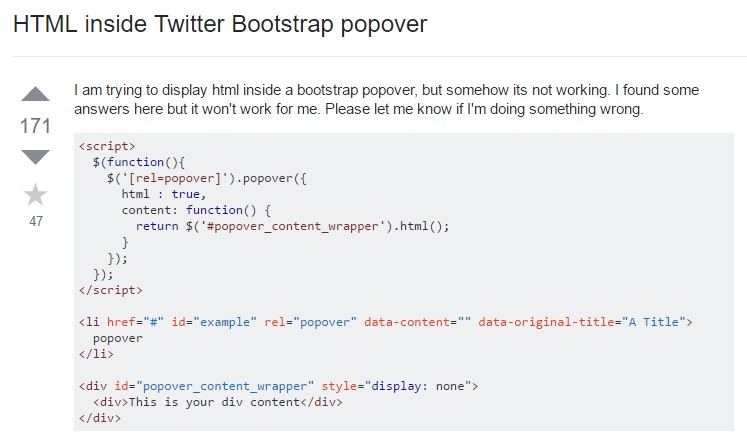
And now let us access the main theme.
In case you desire to include special backup information on your website you can use popovers - just bring in compact overlay content.
Steps to put into action the popover plugin:
- Bootstrap Popover Placement rely on the 3rd party library Tether for setting up. You need to include tether.min.js previous to bootstrap.js straight for popovers to operate!
- Popovers require the tooltip plugin being a dependency .
- Popovers are opt-in for functionality reasons, so you have to initialize them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Triggering popovers on hidden features will not do the job.
- When activated from weblinks that span multiple lines, popovers are going to be centered. Use
white-space: nowrap;<a>Did you found out? Excellent, let us view ways in which they operate along with some illustrations. ( learn more)
You will need to include tether.min.js prior to bootstrap.js needed for popovers to work!
Good example: Implement popovers all over
One solution to initialize all of the popovers on a web page would definitely be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Employing the container feature
Anytime you possess several designs on a parent component that interfere with a popover, you'll want to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
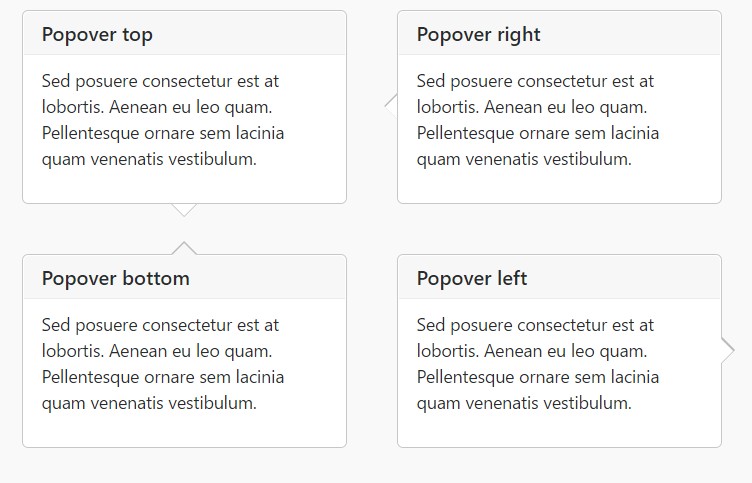
)Static popover
Four selections are accessible: high point, right-handed, bottom, and left adjusted.
Live demo

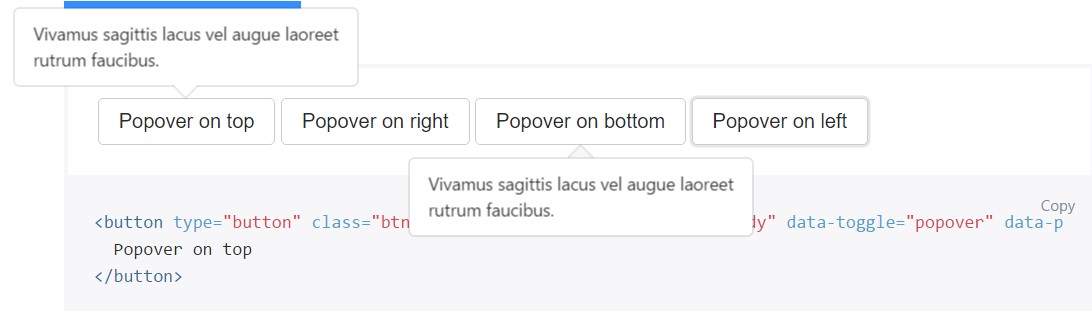
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on next click
Employ the
focusTargeted markup expected for dismiss-on-next-click
For effective cross-browser as well as cross-platform actions, you need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers through JavaScript
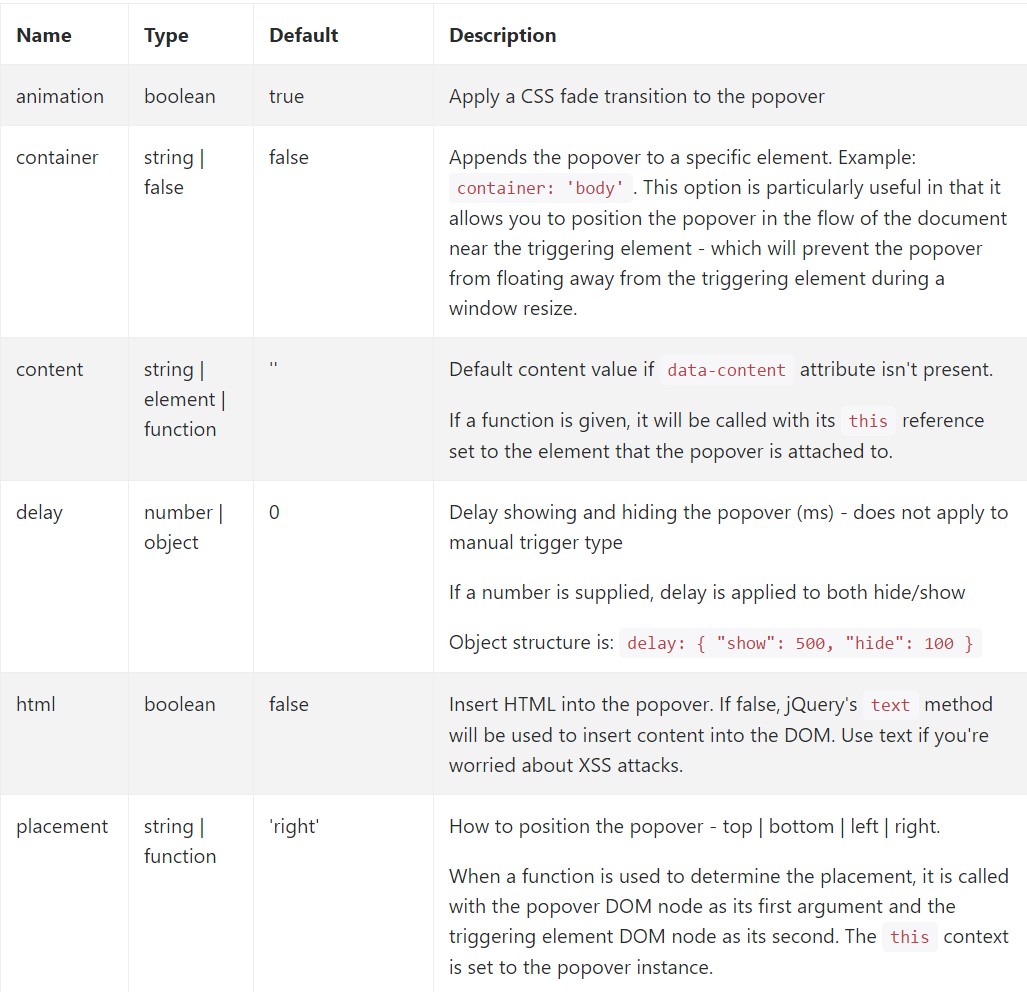
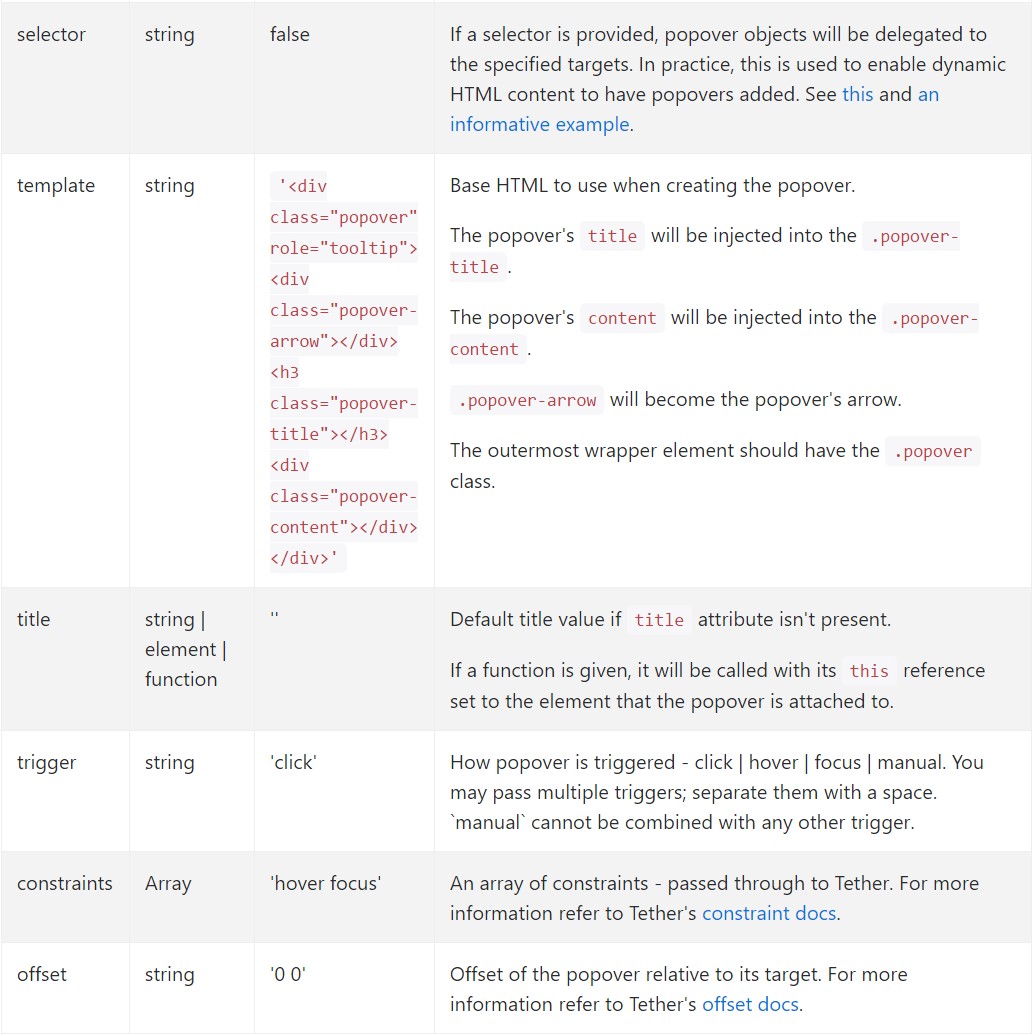
$('#example').popover(options)Opportunities
Options may be completed with information attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

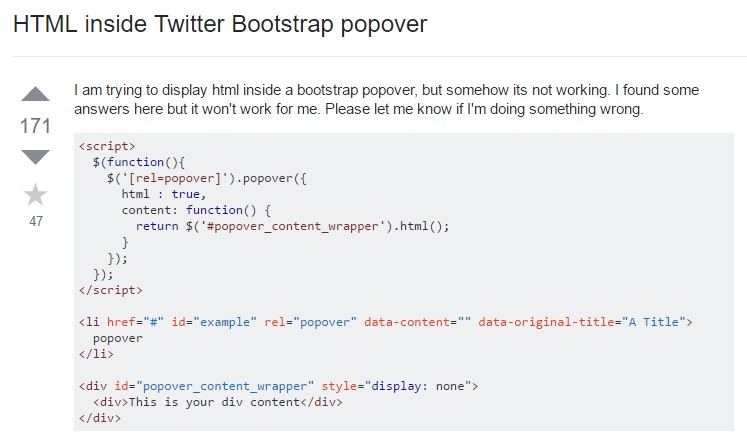
Information attributes for various popovers
Selections for specific popovers have the ability to alternatively be pointed out with the usage of data attributes, as described above.
Techniques
$().popover(options)
Initializes popovers for the component collection.
.popover('show')
Reveals an element's popover. Go back to the user prior to the popover has certainly been revealed (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the user right before the popover has actually been concealed (i.e. right before the hidden.bs.popover
event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user prior to the popover has truly been shown or covered (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and gets rid of an element's popover. Popovers which use delegation ( that are generated using the selector feature) can not actually be individually eliminated on descendant trigger features.
$('#element').popover('dispose')
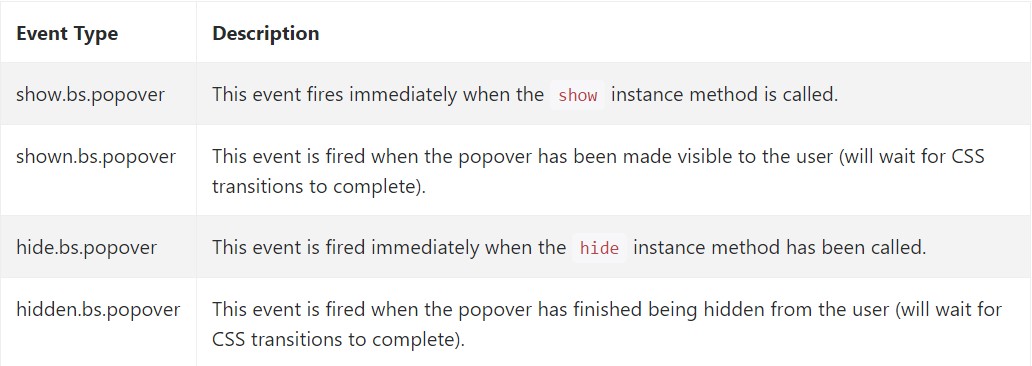
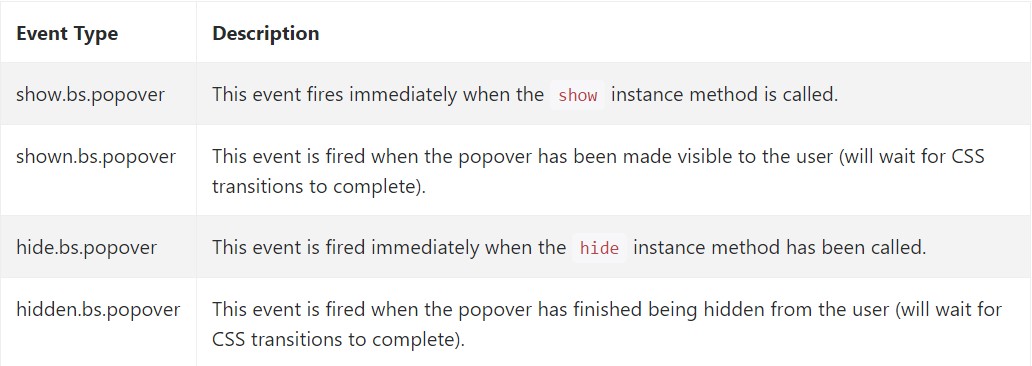
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Look at a number of video clip training about Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers information

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the component collection.
$().popover(options).popover('show')
Reveals an element's popover. Go back to the user prior to the popover has certainly been revealed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the user right before the popover has actually been concealed (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user prior to the popover has truly been shown or covered (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and gets rid of an element's popover. Popovers which use delegation ( that are generated using the selector feature) can not actually be individually eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at a number of video clip training about Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers information

Bootstrap Popover complication