Bootstrap Columns Grid
Introduction
In the recent few years and certainly the upcoming ones to come the entire world of world wide web spread more and more largely across every kinds of devices so currently essentially half of the views of the web pages out there are performed not really on desktop and notebook display screens yet directly from various mobile products along with every sorts of small-sized display screen dimensions. So in the event that a page will not show properly-- saying to resize and quickly find its optimal match on the device employed its possibly will get looked away to get removed and replaced by a mobile phone friendly webpage featuring similar services or product.
In addition-- the indexing engines like Google do the so called mobile-friendly test and show far down your pages throughout the search results. This lowering is even farther assuming that the search is committed by a mobile gadget-- the internet search engines consider this subject very seriously. So not possessing a mobile phone friendly web page almost signifies not having a webpage in any way.
The way to put into action the Bootstrap Columns Working:
But what really a web page getting responsive implies-- commonly-- fitting the entire width of the screen which becomes showcased on showcasing the features with legible and helpful way at any sizing. To handle this the Bootstrap framework applies so called breakpoints and columns . In a few words the breakpoints are predefined display screen widths at which a shift takes place and the Bootstrap Columns Tutorial get reordered to hopefully match more appropriate. The past version employed 4 breakpoints and the absolute most current Bootstrap 4 framework launches one added so they get actually five. Here they are along with the maximum value they stretch to. The particular boundary number itself correlates to the following display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More tips
The horizontal area in Bootstrap 4 system becomes shared in 12 parts identical in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Bring in any range of unit-less classes for every breakpoint you need and every Bootstrap Columns Grid will certainly be the same width.
Equal width
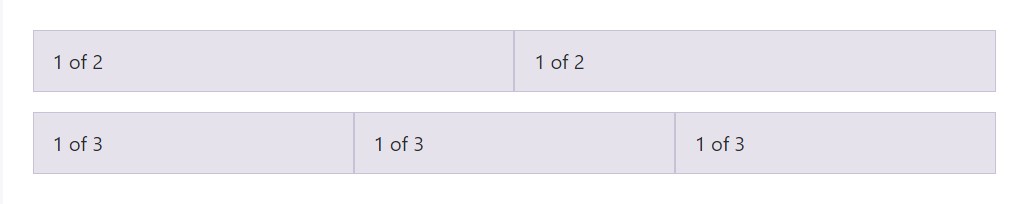
For example, below are two grid formats that put on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
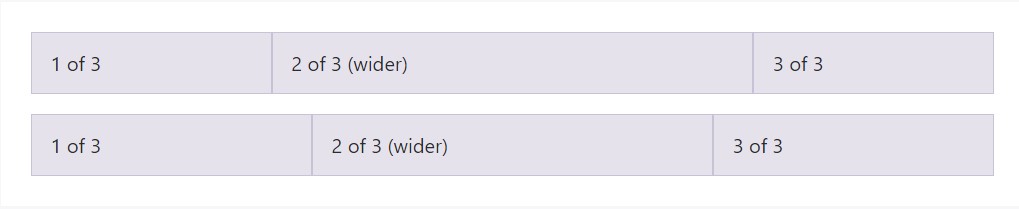
Auto-layout for flexbox grid columns additionally shows you can surely establish the width of one column and the others are going to immediately resize about it. You can apply predefined grid classes (as indicated below), grid mixins, or possibly inline widths. Note that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
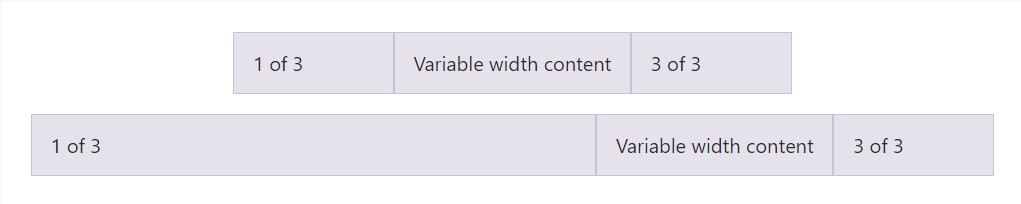
</div>Variable size web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
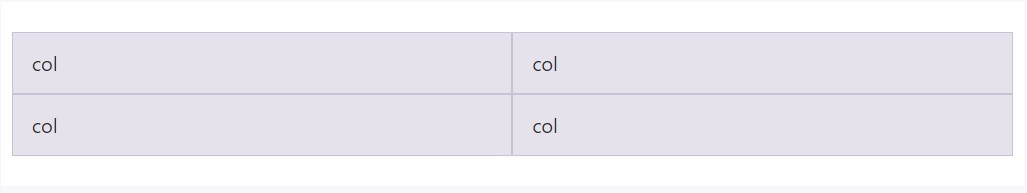
</div>Equivalent size multi-row
Set up equal-width columns that extend multiple rows via including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new detail
Another new thing by the most current Alpha 6 build of Bootstrap 4 is if you provide just a handful of
.col-~ some number here ~Final thoughts
Well now you realize how the column items form the structure and responsive activity of the Bootstrap framework and all that is actually left for you is generating something really wonderful utilizing them.
Take a look at a few online video tutorials about Bootstrap columns
Connected topics:
Bootstrap columns approved documents

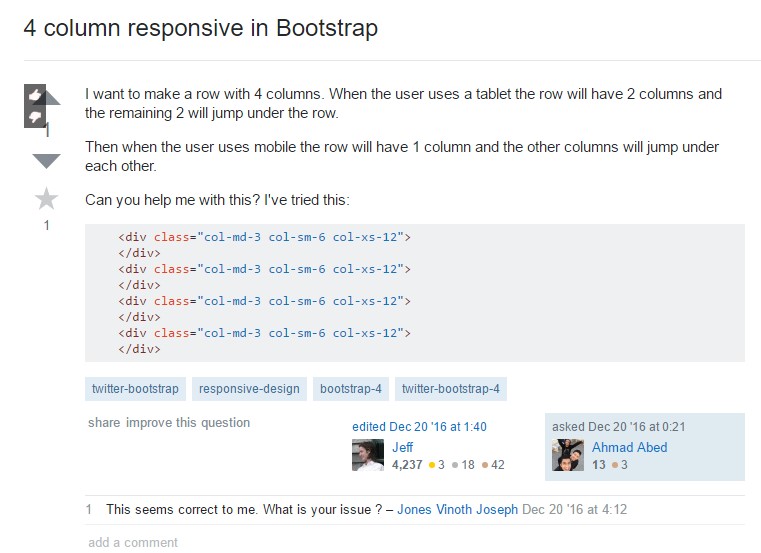
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns