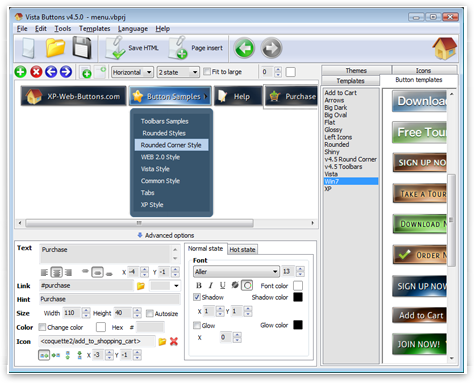
Menu Template:
Coffee Web Navigation Bar |  |  |  |  |
Code For Menu Using Javascript
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :Css Menu Bar , Css Menu Bar Code For Menu Using Javascript

Code For Menu Using Javascript Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Flash Menu Builder Menu Generator
- To create your own theme, you should create the button image states first. It contains button image for each Normal/Hot state of the button, one-by-one, vertically. Button image states is a .bmp file like this one. Each button image state must have the same height. In the example below the button states image has size 50x150. It contains three button state images, 50x50 each.

- Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
eye-pleasing navigation.
Don't allow your website visitors to get lost. Try Vista Buttons!

Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Mouseover Vertical Slide Menu Code
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Collapsible Menus No Javascript
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Javascript Hover Expandable Menu
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Html Code For Scroll Menu
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. " Pull Down Menue Code
- ".. How SEO friendly is the button maker software? "
- ".. Is there a way to add images to the image collection of the button software?
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"