Bootstrap Modal Popup Jquery
Intro
Oftentimes, when ever we develop our webpages there is this sort of web content we really don't like to arrive on them unless it is actually really needed by the visitors and whenever that time occurs they should have the opportunity to just take a basic and intuitive action and get the required information in a matter of minutes-- fast, handy and on any sort of display screen size. When this is the scenario the HTML5 has just the correct component-- the modal. ( recommended reading)
Essential factors to take into account:
Just before beginning with Bootstrap's modal element, be sure to discover the following as long as Bootstrap menu decisions have already changed.
- Modals are built with HTML, CSS, and JavaScript. They're positioned above anything else within the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to quickly close the modal.
- Bootstrap just supports a single modal screen at a time. Embedded modals aren't maintained as we consider them to be bad user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- Finally, the
autofocusKeep reading for demos and application instructions.
- Because of how HTML5 explains its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Button. To achieve the exact same effect, put into action some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to employ the Bootstrap Modal Popup Content:
Modals are fully sustained in current 4th version of one of the most prominent responsive framework-- Bootstrap and can certainly additionally be styled to display in a variety of sizes inning accordance with developer's desires and sight however we'll go to this in just a moment. First let us view how to make one-- bit by bit.
To start with we demand a container to easily wrap our disguised web content-- to get one develop a
<div>.modal.fadeYou need to incorporate certain attributes additionally-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the actual modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it is certainly moment for building a wrapper for the modal material -- it must take place along with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been generated it is actually moment for setting up the element or elements that we are intending to work with to launch it up or else in shorts-- produce the modal come out in front of the visitors once they decide that they need the relevant information brought inside it. This generally becomes accomplished by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Activates your material as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user before the modal has really been shown or hidden (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller right before the modal has actually been hidden (i.e. right before the
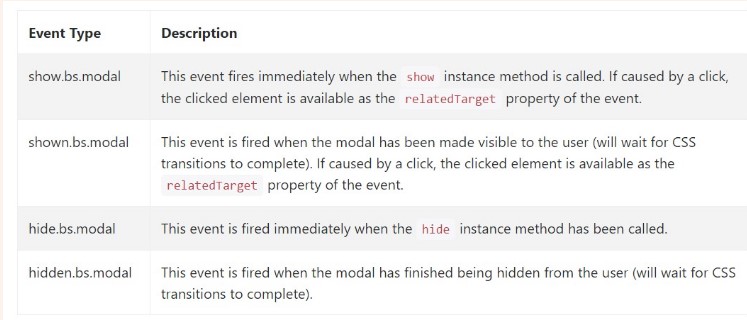
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for trapping in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that is actually all of the critical points you must take care about whenever generating your pop-up modal component with the current fourth edition of the Bootstrap responsive framework-- now go look for some thing to cover in it.
Look at a few online video short training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: approved documentation

Bootstrap Modal Popup: guide tutorial

Another handy article regarding to Bootstrap Modal Popup