Bootstrap Media queries Class
Overview
Like we told previously within the present day web which gets explored practically similarly by mobile and computer tools getting your webpages aligning responsively to the display they get showcased on is a condition. That is simply the reason that we have the effective Bootstrap framework at our side in its newest 4th version-- still in growth up to alpha 6 launched now.
However what exactly is this item below the hood which it in fact utilizes to execute the job-- precisely how the web page's web content becomes reordered correctly and exactly what creates the columns caring the grid tier infixes just like
-sm--md-Exactly how to utilize the Bootstrap Media queries Css:
The responsive activity of the most well-known responsive system inside its latest fourth version has the ability to work due to the so called Bootstrap Media queries Using. Just what they execute is having count of the width of the viewport-- the screen of the gadget or the width of the browser window in case the page gets showcased on desktop computer and utilizing a wide range of designing rules accordingly. So in standard words they use the simple logic-- is the width above or below a specific value-- and pleasantly trigger on or else off.
Every viewport size-- like Small, Medium and more has its own media query defined except for the Extra Small screen scale which in the latest alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The main syntax
The basic format of the Bootstrap Media queries Usage Usage in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more point to mention
Useful thing to notice here is that the breakpoint values for the various display screen sizes change through a specific pixel depending to the rule that has been simply employed like:
Small display dimensions -
( min-width: 576px)( max-width: 575px),Standard screen dimension -
( min-width: 768px)( max-width: 767px),Large display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra large display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
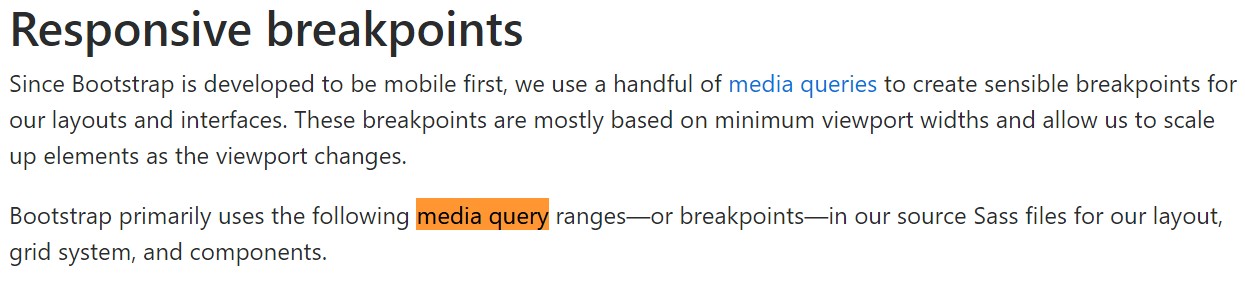
Given that Bootstrap is certainly created to get mobile first, we work with a number of media queries to create sensible breakpoints for interfaces and arrangements . These types of breakpoints are mainly depended on minimal viewport widths and also enable us to scale up elements just as the viewport changes. ( click this)
Bootstrap primarily applies the following media query ranges-- or breakpoints-- in source Sass data for design, grid program, and elements.
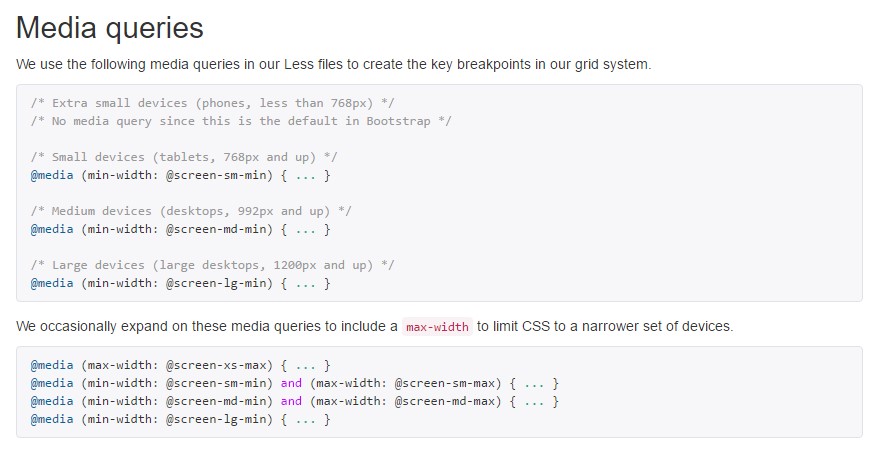
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS in Sass, every media queries are simply readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries which proceed in the some other direction (the granted display screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are also provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one section of display sizes working with the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same screen size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once again-- there is simply no
-xs-@mediaThis upgrade is targeting to brighten up both of these the Bootstrap 4's format sheets and us as designers since it follows the common logic of the manner responsive web content does the job accumulating right after a specific point and together with the dismissing of the infix there really will be much less writing for us.
Check out some video clip information regarding Bootstrap media queries:
Related topics:
Media queries approved documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option