Bootstrap Multiselect CDN
Overview
Forms are a significant component of the web pages we produce-- a valuable method we can absolutely get the website visitors involved within whatever we are showcasing and provide them an simple and handy approach providing back some words, data or even install an order in the event we are actually working with the web page like an online store. Properly designing the form's design we are certainly trying to picture precisely how the site visitor would find it most easy and enjoyable having an activity on it because if it is actually too easy it might be hard to summarize the submissions though assuming that it is actually too complicated the site visitor may be really get bored and pressured away-- and so the harmony definitely matters. Let's think of as an example a basic product that can be additionally set up with multiple extras and the users gets asked to pick out which ones should really materialize. Wouldn't it be terrific if this could be finisheded in a single element not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and very most popular Bootstrap framework in its own newest 4th edition (currently up to alpha 6) has you covered supporting all the original HTML5 form components granting cool styling and layout options for a real design freedom but since it's not a magic wand solution there are certainly a number of small and fairly specific things such as the
<select>How you can work with the Bootstrap Multiselect Value:
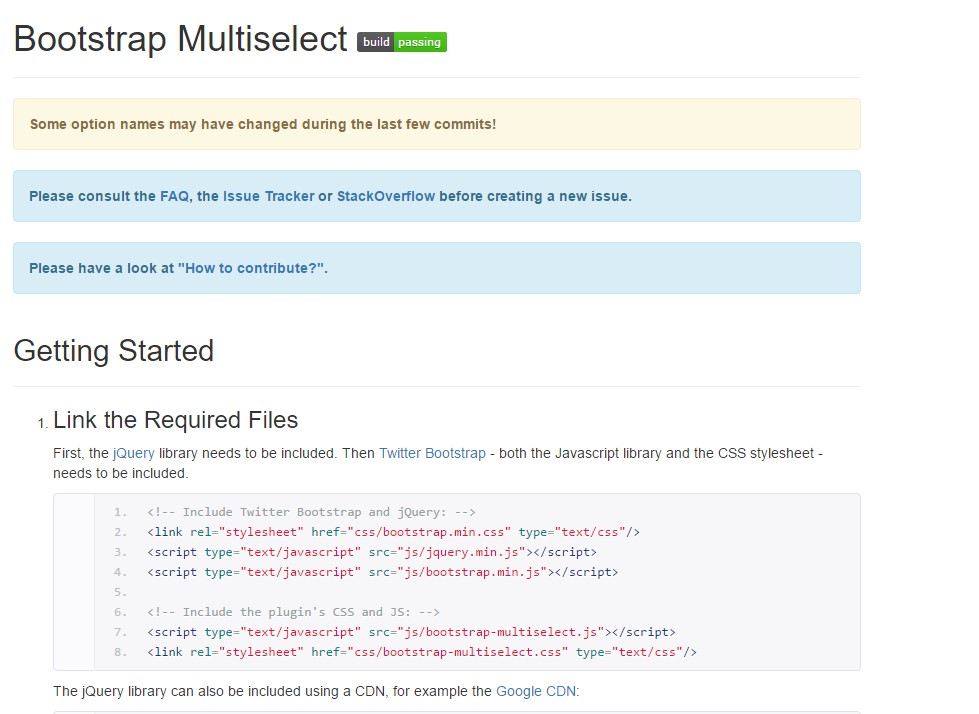
Let's take a quick glimpse just how it operates:
Bring in it: In order the plugin to operate you need to provide the jQuery Javascript library and accomplish it before incorporating the Bootstrap's basic Javascript file. Next the plugins CSS and JS files should happen in your
<head>Employing it: Like been mentioned-- quite straightforward-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to execute is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
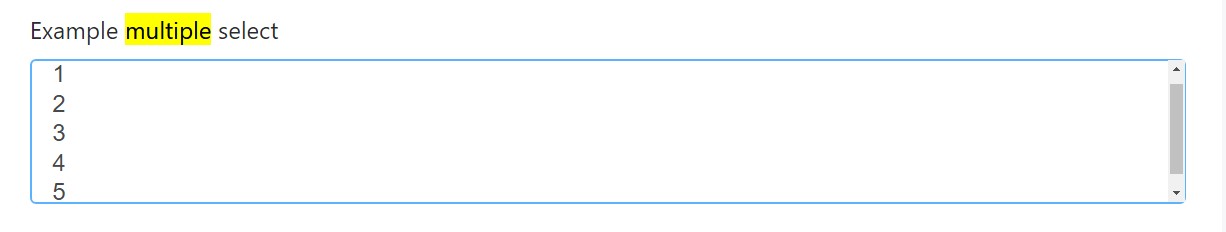
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
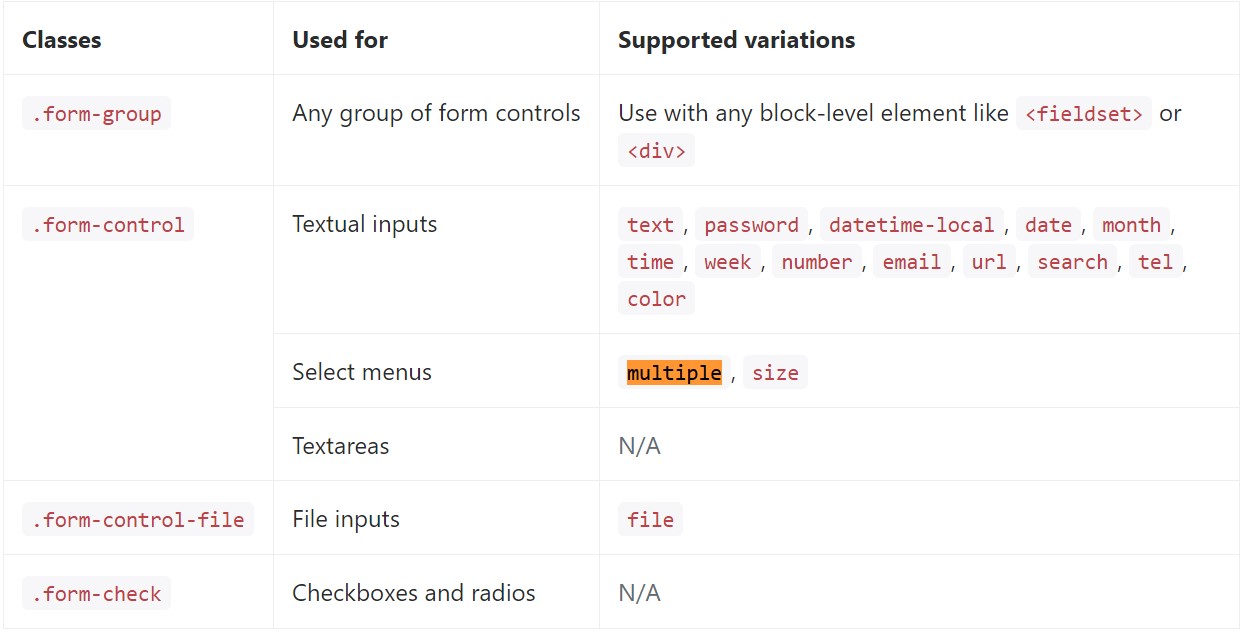
</div>Listed here is a whole listing of the certain form controls upheld through Bootstrap plus the classes that customize them. Extra information is obtainable for each and every group.

Final thoughts
And that's it-- you have a working and fairly good looking dropdown with a checkbox in front of each selection-- all the visitors require to do currently is selecting the ones they need. Assuming that you like to make things even more interesting-- have a look at the plugin's docs to discover just how adding several basic restrictions can spice the things up even further.
Examine a couple of on-line video short training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually work by using Bootstrap V4 alpha