Bootstrap Toggle Dropdown
Overview
Regardless the appealing pictures excellent functionality and glorious effects at the bottom line the web pages we create purpose narrows to handing on certain web content to the site visitor and for this reason we may call the web the new type of documentation container because more and more facts becomes presented and accessed on-line alternatively as files on our local computers or the classic technique-- imprinted on a hard copy media. ( find out more)
All of it decreases to content but in the situation where the visitor interest becomes gotten from practically everywhere simply presenting things that we must provide is definitely not far enough-- it must be structured and provided like this that even a huge numbers of completely dry informative plain message search for a solution helping keep the visitor's awareness and be actually simple for browsing and discovering simply the required part easily and fast-- if not the website visitor might actually get bored or maybe frustrated and browse away nonetheless someplace out there in the content's body get disguised some priceless jewels.
In this way we need to find an element which in turn takes less area possible-- extensive clear text zones move the website visitor elsewhere-- and eventually some activity as well as interactivity would undoubtedly be likewise highly liked due to the fact that the target audience got fairly used to hitting tabs around.
Well the Bootstrap 4 framework has exactly that-- useful collapsible panels with the ability of holding big quantity of data displaying just a heading line to guide us more effective navigate and enlarging to show what's wanted upon clicking on the header. These are certainly the accordion and toggle control panels which function practically the very same with a one difference-- as the name suggests in the accordion section expanding a specific collapsible thing collapses all of the others at the same time inside of the toggle element you can have as many increased parts as you require to-- everything depends on the specific content of the large size message hidden inside the collapsible control panels and the way you're picturing the customer will eventually employ it. ( click here)
Ways to make use of the Bootstrap Toggle Class:
The factual application of a toggle block is quite easy in the most recent version of the Bootstrap framework-- it uses the recently suggested
.cardid = " ~element's unique name ~ "The certain implementation of a Bootstrap Toggle Value block is quite uncomplicated in recent edition of the Bootstrap framework-- it uses the newly suggested
.cardid = " ~element's unique name ~ "After that it is simply moment for building the particular button element-- we'll use the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been definitely established it's moment for making the collapsing element-- to launch make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing component we should place a container for our material having the
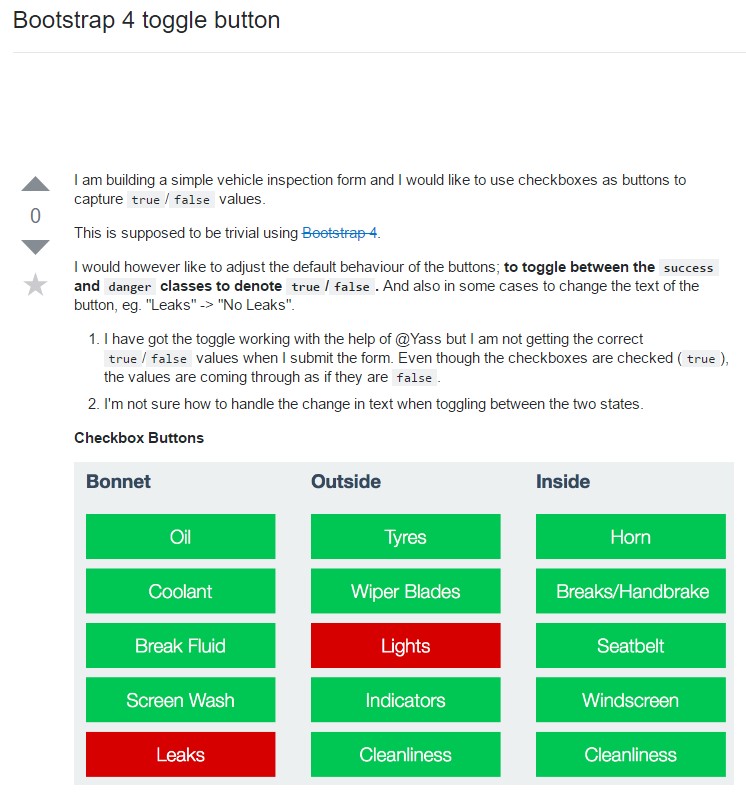
.card-blockRepresentation of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is actually the way a one collapsible component gets produced in Bootstrap 4. If you want to set up the whole control panel you have to repeat the procedures directly from above designing as lots of
.cardLook at a couple of online video information about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved records

Bootstrap toogle complication

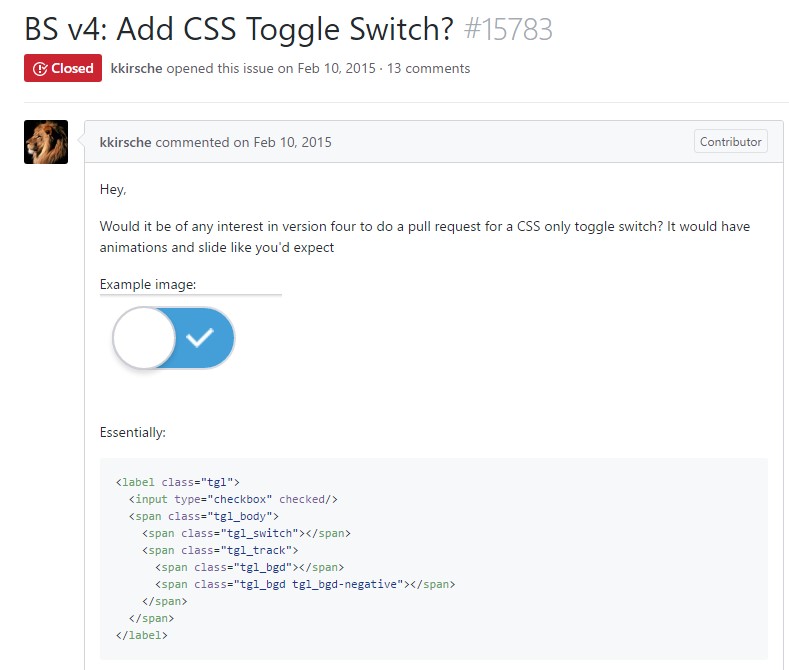
The ways to put in CSS toggle switch?