Bootstrap Jumbotron Header
Introduction
From time to time we really need display a description obvious and deafening from the very start of the page-- such as a promo details, upcoming celebration notification or anything. In order to create this statement deafening and clear it's also undoubtedly a smart idea placing them even above the navbar just as form of a general caption and statement.
Involving such components in an appealing and more important-- responsive method has been actually thought of in Bootstrap 4. What recent edition of one of the most prominent responsive system in its own most current fourth version needs to deal with the concern of stating something together with no doubt fight across the page is the Bootstrap Jumbotron Css element. It becomes styled with large text message and some heavy paddings to attain clean and desirable appeal. ( learn more here)
Exactly how to work with the Bootstrap Jumbotron Example:
To include such component in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have designed your Jumbotron element-- still unfilled yet. By default it becomes styled utilizing kind of rounded corners for friendlier visual appeal and a light grey background color - presently everything you have to do is simply wrapping some material just like an appealing
<h1><p>As an examples
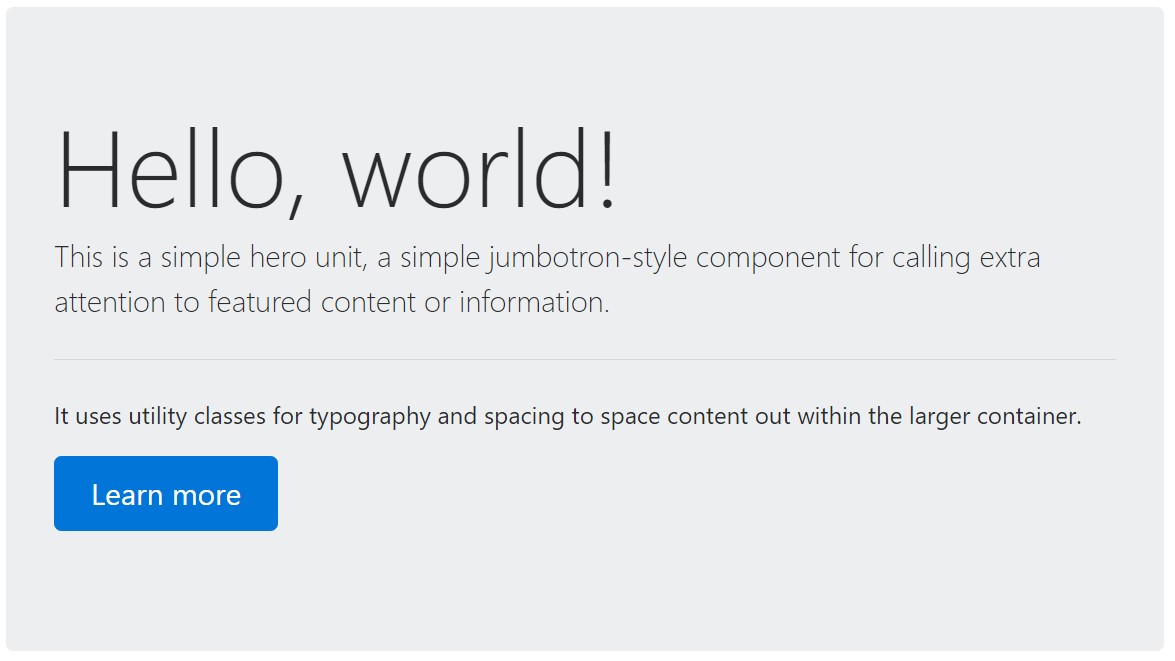
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
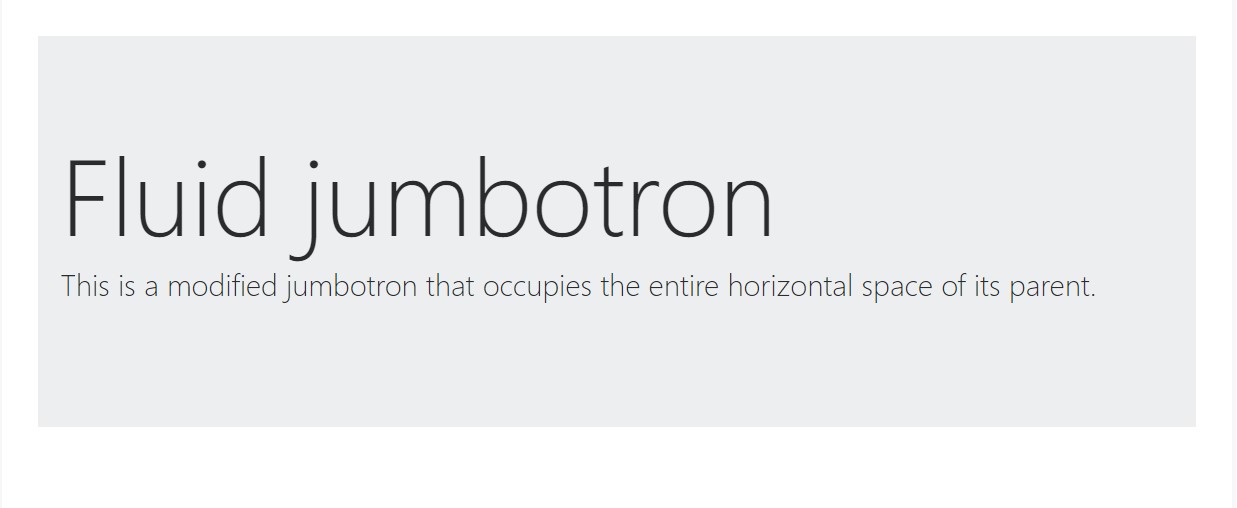
</div>To generate the jumbotron total width, and without having rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other detail to bear in mind
This is definitely the most convenient method giving your website visitor a very clear and deafening message using Bootstrap 4's Jumbotron component. It must be properly employed again considering all the attainable widths the page might just appear on and specifically-- the smallest ones. Here is why-- just as we explored above basically some
<h1><p>This incorporated with the a bit larger paddings and a several more lined of text message content might actually trigger the components filling in a mobile phone's whole entire display height and eve spread beneath it that might ultimately confuse or even irritate the site visitor-- especially in a hurry one. So once more we return to the unwritten requirement - the Jumbotron messages ought to be short and clear so they hook the site visitors as opposed to moving them away by being extremely shouting and aggressive.
Final thoughts
And so right now you have an idea precisely how to make a Jumbotron with Bootstrap 4 and all the possible ways it can surely disturb your audience -- right now everything that's left for you is carefully planning its own content.
Check several video tutorials regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal documents

Bootstrap Jumbotron guide

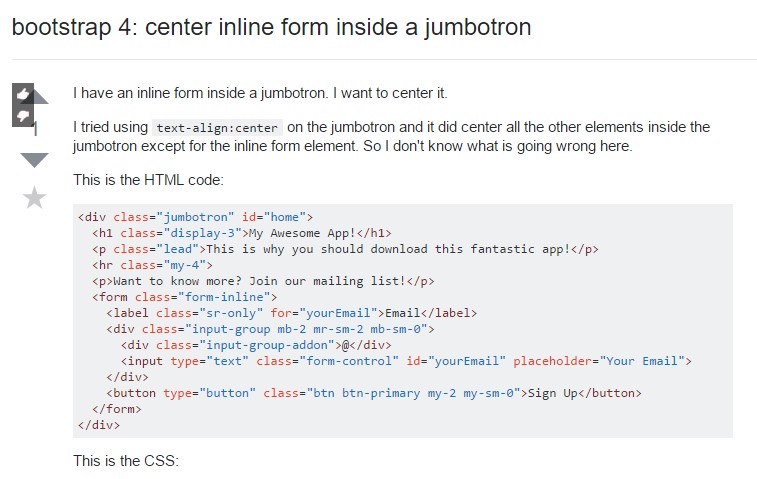
Bootstrap 4: center inline form in a jumbotron