Bootstrap Tabs Set
Overview
In some cases it's quite handy if we can simply just place a few segments of details providing the exact same place on page so the visitor simply could surf through them without any really leaving the screen. This becomes simply realized in the new 4th edition of the Bootstrap framework with the
.nav.tab- *Steps to utilize the Bootstrap Tabs View:
Firstly for our tabbed control panel we'll desire some tabs. To get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand-new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Using structure has been actually organized it's opportunity for establishing the sections holding the actual content to be shown. Primarily we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally produce tabbed sections using a button-- just like visual appeal for the tabs themselves. These are additionally referred like pills. To perform it simply make sure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
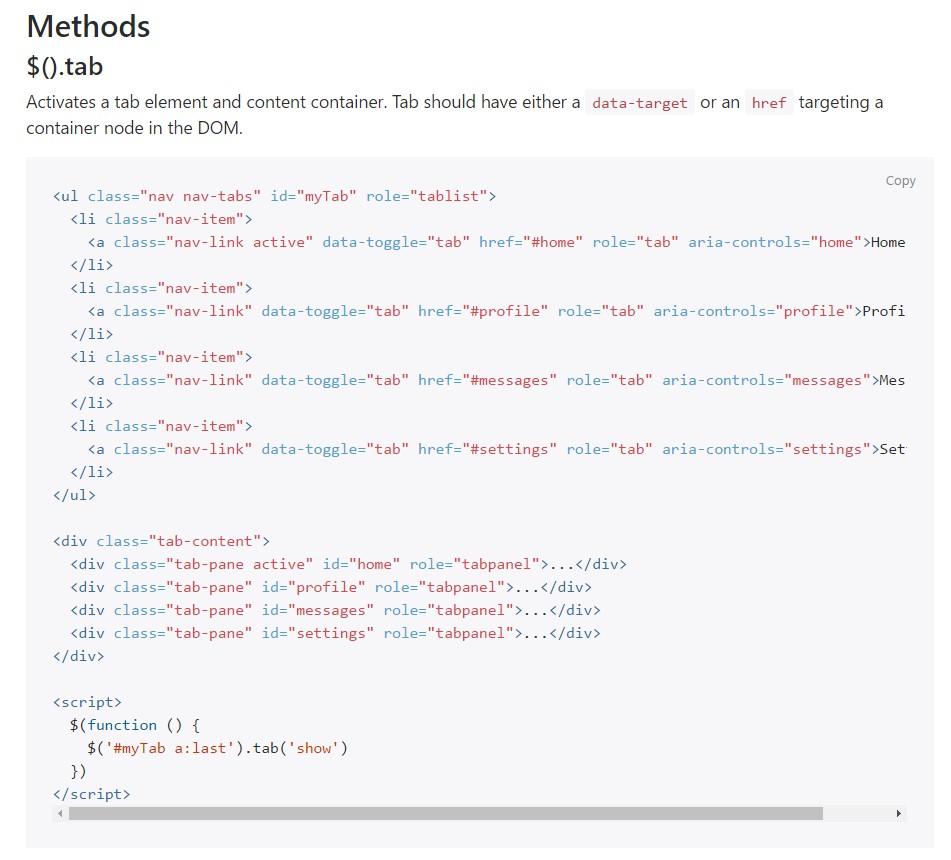
$().tab
$().tabActivates a tab feature and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the provided tab and shows its own associated pane. Some other tab that was formerly chosen ends up being unselected and its related pane is hidden. Returns to the caller before the tab pane has in fact been revealed ( id est right before the
shown.bs.tab$('#someTab').tab('show')Activities
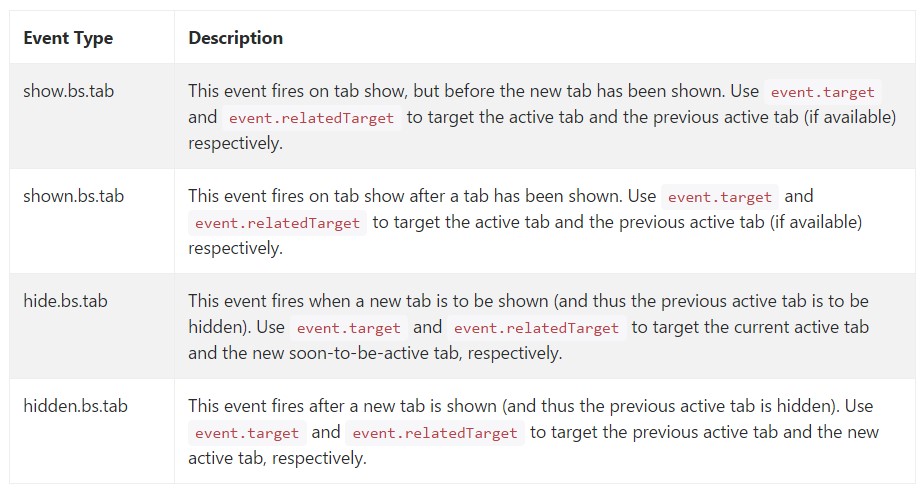
When displaying a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that's the way the tabbed control panels get produced using the most recent Bootstrap 4 edition. A factor to look out for when building them is that the different components wrapped in each tab section must be more or less the exact size. This are going to help you prevent certain "jumpy" behaviour of your webpage once it has been actually scrolled to a particular placement, the visitor has started searching through the tabs and at a specific point comes to open up a tab together with considerably more material then the one being actually seen right prior to it.
Check a few video clip information regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal documents

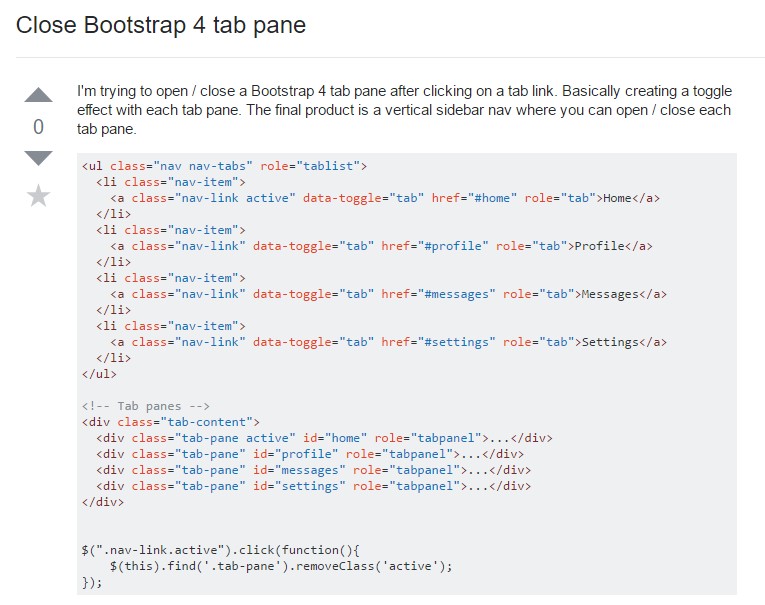
How to shut Bootstrap 4 tab pane

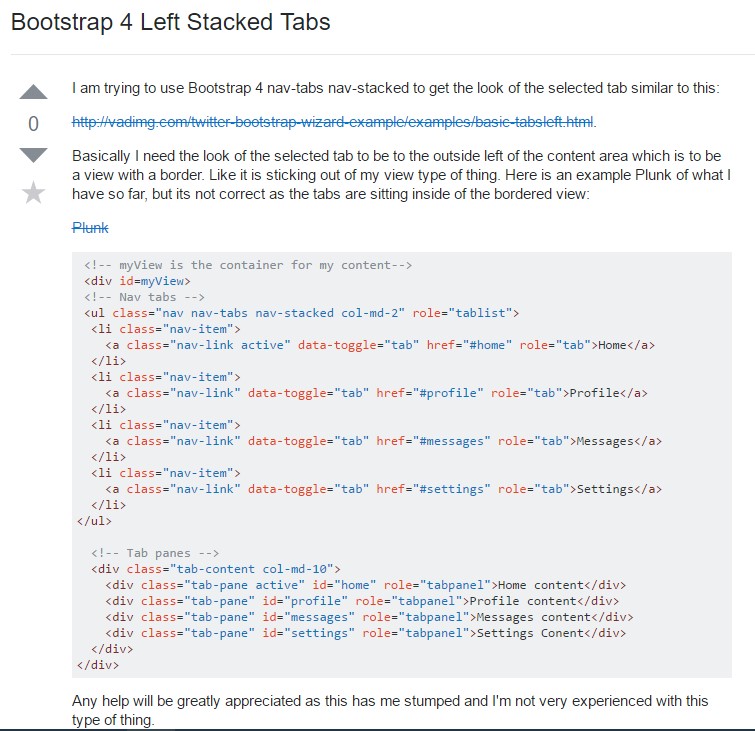
Bootstrap 4 Left Stacked Tabs