Bootstrap Breakpoints Usage
Intro
Getting in idea all of the feasible display sizes in which our website pages could ultimately show it is important to make up them in a manner offering undisputed sharp and effective appearance-- generally working with the support of a effective responsive framework just like the most prominent one-- the Bootstrap framework which most current version is right now 4 alpha 6. But what it truly executes in order to help the pages show up terrific on any kind of screen-- let's have a glance and observe.
The fundamental principle in Bootstrap as a whole is placing certain ordination in the unlimited practical gadget display widths ( or else viewports) putting them into a handful of varieties and styling/rearranging the information properly. These are as well termed grid tiers or display screen sizes and have progressed quite a bit throughout the numerous variations of the absolute most prominent lately responsive framework around-- Bootstrap 4. ( read this)
Effective ways to employ the Bootstrap Breakpoints Css:
Basically the media queries get identified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
In Bootstrap 4 unlike its predecessor there are actually 5 screen sizes yet because recent alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. Given that you most likely realise a
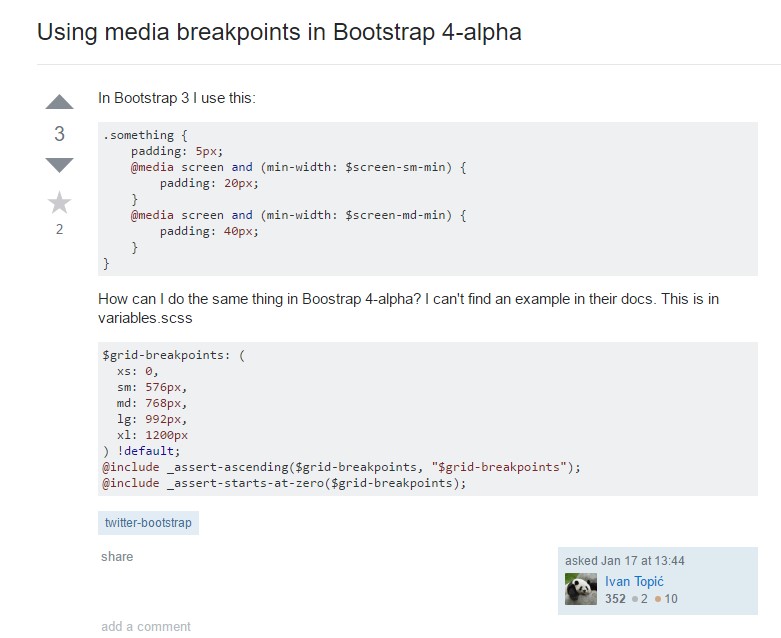
.row.col -Display measurements
The screen sizes in Bootstrap typically utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display certainly doesn't come with a media query but the styling for it rather gets applied just as a common regulations getting overwritten due to the queries for the widths just above. What is certainly also fresh inside Bootstrap 4 alpha 6 is it definitely does not utilize any kind of dimension infix-- and so the column style classes for this particular screen dimension get specified just like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large screens - works with
@media (min-width: 992px) ...-lg-And finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is actually created to get mobile first, we employ a number of media queries to establish sensible breakpoints for interfaces and arrangements . These Bootstrap Breakpoints Grid are normally based on minimum viewport sizes and allow us to graduate up elements just as the viewport changes. ( see post)
Bootstrap generally utilizes the following media query stretches-- or breakpoints-- in source Sass documents for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate source CSS in Sass, all of media queries are generally accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries which move in the other route (the granted display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are in addition attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a one sector of screen scales employing the lowest and maximum Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display screen size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With describing the size of the web page's components the media queries come about throughout the Bootstrap framework commonly becoming specified by it
- ~screen size ~Check several youtube video guide regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints authoritative documents

Bootstrap Breakpoints problem

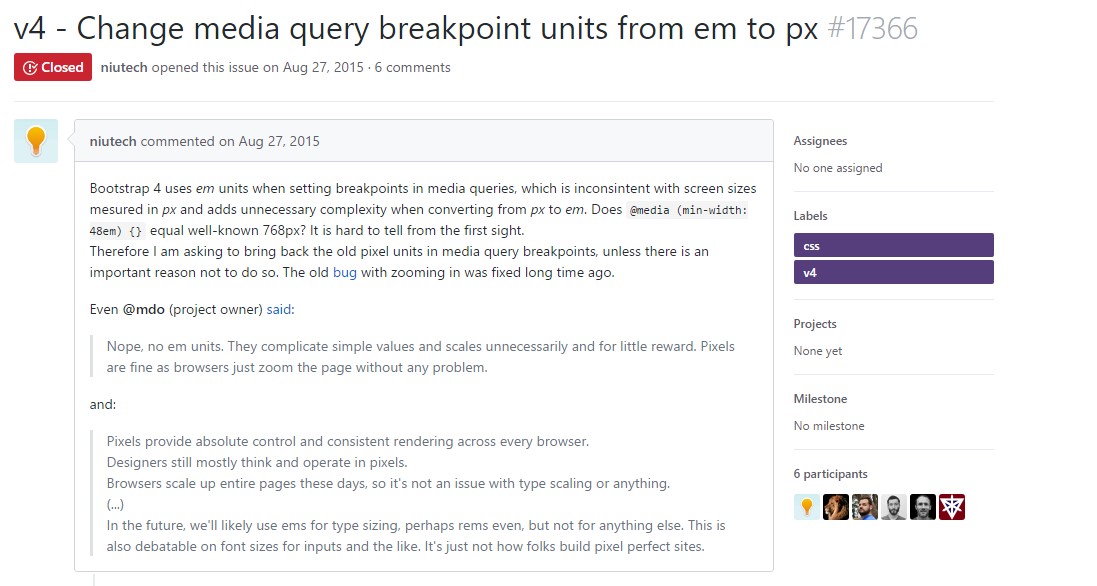
Change media query breakpoint systems from 'em' to 'px'