Bootstrap Login forms Layout
Intro
Sometimes we need to protect our priceless web content in order to give access to only specific people to it or dynamically customize a part of our sites according to the certain customer that has been simply watching it. But just how could we potentially know each particular visitor's persona due to the fact that there are so many of them-- we need to find an trusted and straightforward approach knowing who is who.
This is exactly where the customer access management arrives primary communicating with the visitor with the so knowledgeable login form component. Inside of the current 4th version of probably the most popular mobile friendly web page creation framework-- the Bootstrap 4 we have a plenty of features for creating this kind of forms and so what we're heading to do here is having a look at a particular instance how can a basic login form be developed employing the handy tools the current edition arrives with. ( learn more here)
Effective ways to work with the Bootstrap Login forms Popup:
For beginners we need to have a
<form>Inside of it certain
.form-groupUsually it's easier to work with individual's mail instead of making them discover a username to authorize to you due to the fact that generally any individual realises his mail and you can easily constantly question your visitors another time to specifically provide you the solution they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
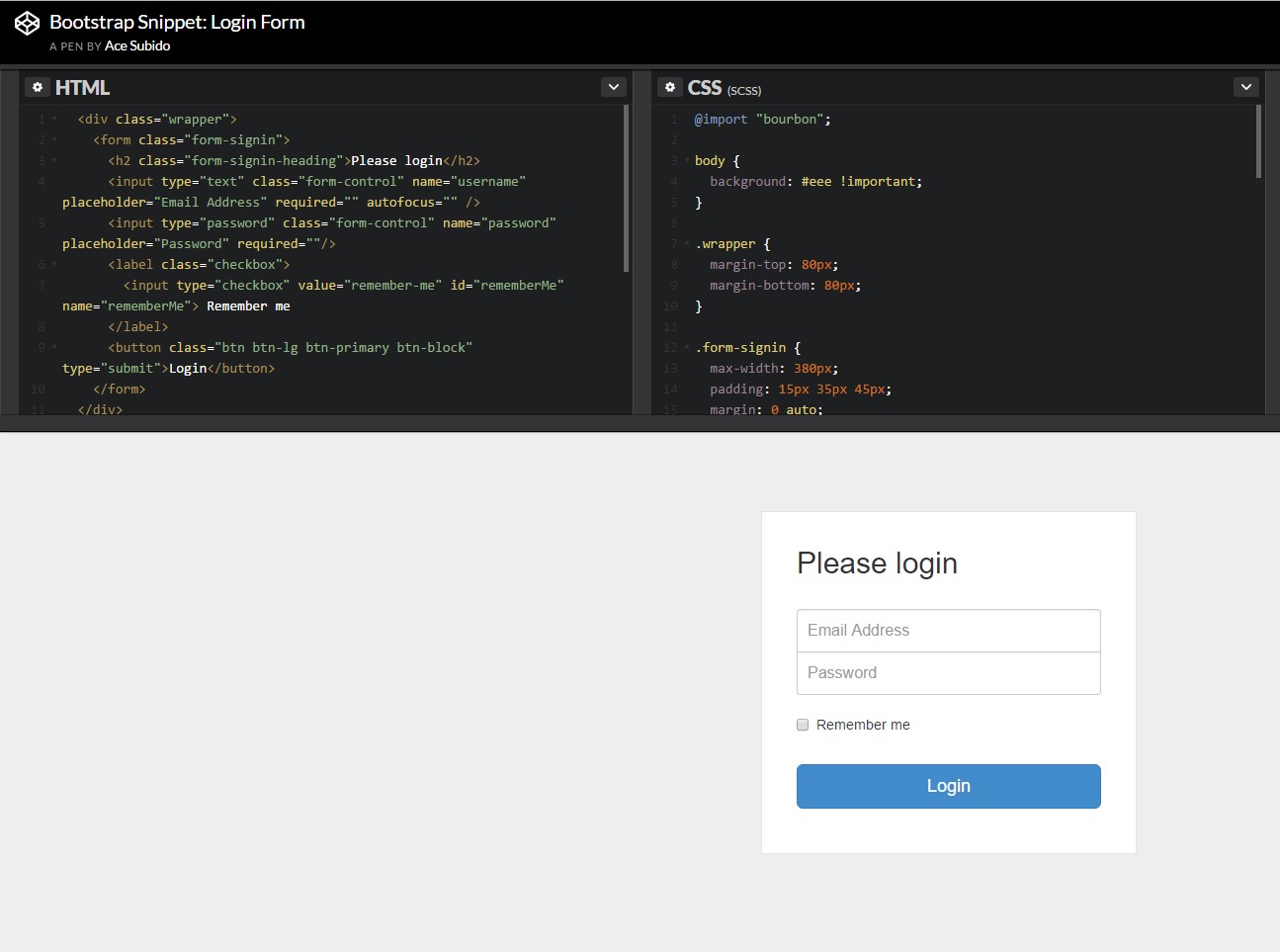
<button>type="submit"Example of login form
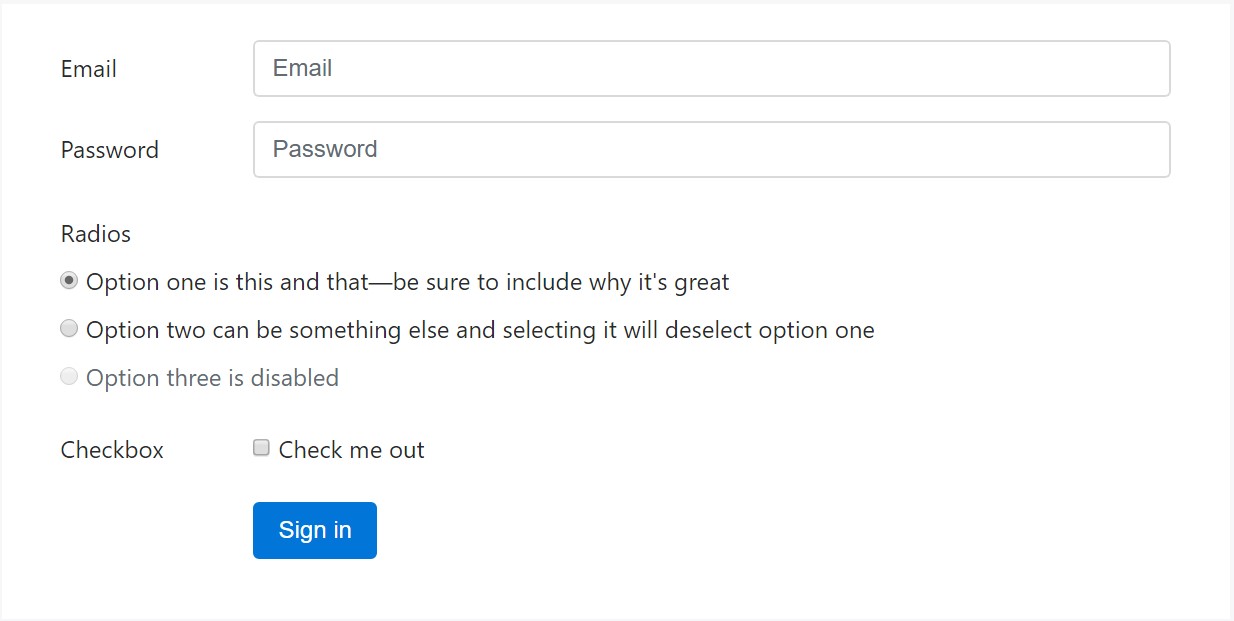
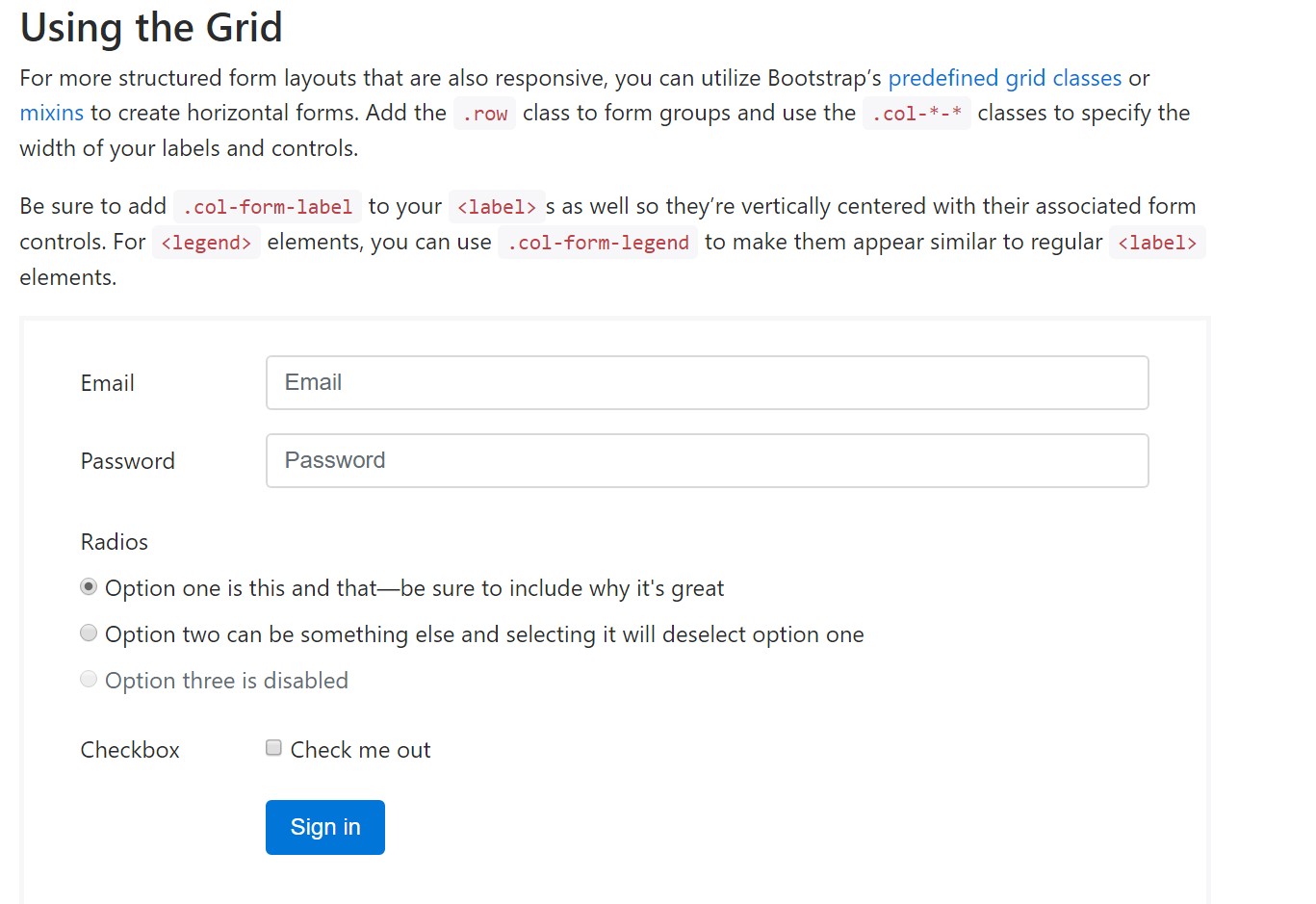
For additionally designed form layouts that are as well responsive, you can absolutely implement Bootstrap's predefined grid classes as well as mixins to produce horizontal forms. Add in the
. row.col-*-*Don't forget to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the basic features you'll want to set up a simple Bootstrap Login forms Dropdown through the Bootstrap 4 framework. If you're after some extra complicated visual appeals you are actually free to take a complete benefit of the framework's grid system arranging the elements practically any way you would certainly think they must occur.
Check out some youtube video information relating to Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form approved documents

Training:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form