Bootstrap Row Class
Introduction
What exactly do responsive frameworks complete-- they deliver us with a handy and working grid environment to place out the material, making certain if we determine it correct so it will work and show properly on any device no matter the dimensions of its screen. And the same as in the building each and every framework involving one of the most favored one in its newest version-- the Bootstrap 4 framework-- feature simply just a few major components that laid down and merged correctly are able to help you build almost any sort of appealing appeal to fit in your design and visual sense.
In Bootstrap, usually, the grid system becomes built by three basic components which you have most likely currently encountered around looking into the code of several pages-- these are actually the
.container.container-fluid.row.col-When you're quite new to this whole entire thing and at times can question which was the right way these 3 should be installed within your markup right here is really a helpful technique-- all you ought to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And as you'll briefly adjust seeing the columns as the inner component it is certainly not change likely you would definitely oversight what the first and the last C represents. ( recommended reading)
Several words about the grid system in Bootstrap 4:
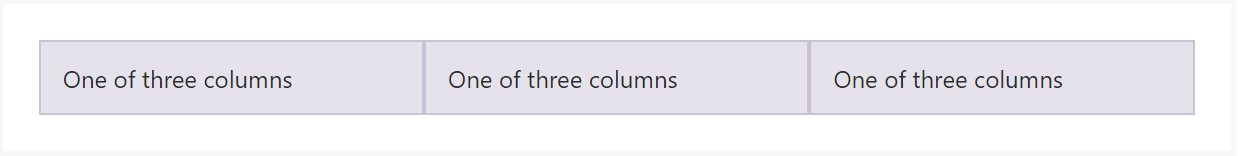
Bootstrap's grid mode applies a set of containers, columns, and rows to format and fix content. It's constructed using flexbox and is entirely responsive. Below is an illustration and an in-depth examine how the grid interacts.
The mentioned above example designs three equal-width columns on little, normal, big, and also extra large size devices working with our predefined grid classes. All those columns are centered in the page with the parent
.containerHere is likely the particular way it performs:
- Containers give a solution to focus your website's contents. Apply
.container.container-fluid- Rows are horizontal sets of columns that make certain your columns are really aligned properly. We employ the negative margin method on
.row- Content needs to be installed within columns, and also only columns may be immediate children of Bootstrap Row Css.
- Due to flexbox, grid columns without any a fixed width will automatically layout having equivalent widths. For example, four instances of
.col-sm- Column classes reveal the several columns you want to work with outside of the possible 12 per row. { In such manner, assuming that you would like three equal-width columns, you can surely work with
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, standard, big, and extra large.
- Grid tiers are built upon minimal widths, signifying they concern that one tier plus all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes or else Sass mixins for more semantic markup.
Bear in mind the restrictions along with defects about flexbox, like the inability to work with several HTML elements as flex containers.
Though the Containers grant us fixed in max size or else extending from edge to edge horizontal area on display screen with slight handy paddings across and the columns provide the means to delivering the display area horizontally-- once again with certain paddings across the factual content granting it a space to inhale we are simply intending to point our focus to the Bootstrap Row feature and all of the good solutions we are able to employ it for styling, coordinating and distributing its materials working with the bright brand new to alpha 6 flexbox utilities which are actually some classes to add to the
.row-sm--md-The best ways to make use of the Bootstrap Row Form:
Flexbox utilities can possibly be utilized for developing the ordination of the elements maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is how the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright positioning that in Bootstrap 4 flexbox utilities has been managed just as
.align-.align-items-start.row.align-items-end.align-items-centerYet another selections are lining up the things by their base lines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities discussed so far assist separate grid tiers infixes-- insert them right before the very last word of the matching classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually precisely how this vital yet at first look not so customizable component-- the
.rowLook at some video short training regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documents

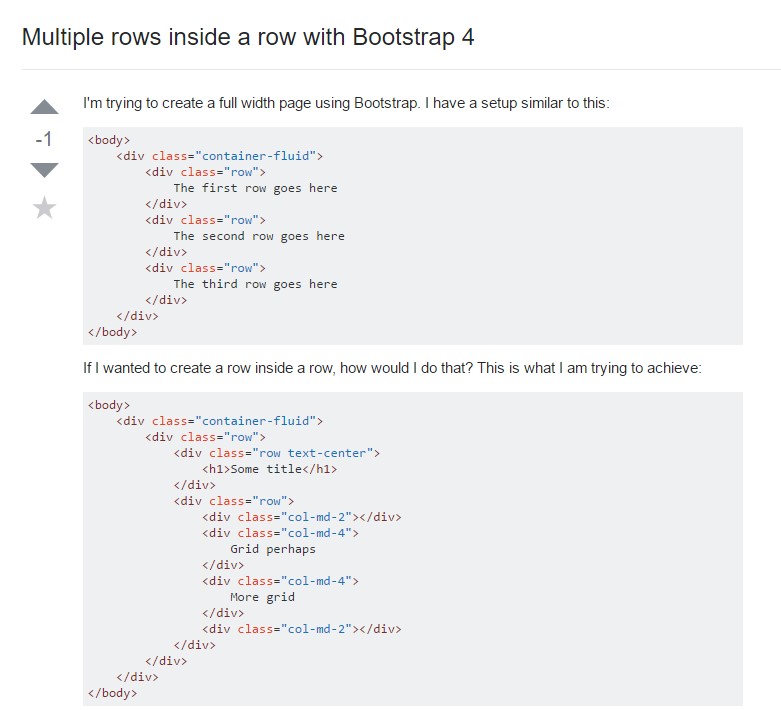
Multiple rows inside a row with Bootstrap 4

Another complication: .row
causes horizontal overflow
.row