Bootstrap Layout Grid
Overview
In the past handful of years the mobile devices developed into such considerable component of our daily lives that the majority of us can't certainly imagine just how we came to get around without them and this is being said not only for contacting others by communicating like you remember was really the original goal of the mobile phone however actually getting in touch with the entire world by having it straight in your arms. That's the reason why it likewise became very necessary for the most usual habitants of the World wide web-- the web pages need to reveal just as good on the small-sized mobile display screens as on the regular desktops which at the same time got even bigger making the scale difference even greater. It is presumed somewhere at the starting point of all this the responsive systems come to appear supplying a practical solution and a handful of smart tools for having webpages act regardless of the device checking out them.
But what's very likely crucial and stocks the bases of so called responsive web site design is the strategy in itself-- it is actually entirely different from the one we used to have actually for the corrected width webpages from the very last several years which consequently is a lot just like the one in the world of print. In print we do have a canvass-- we set it up once initially of the project to modify it up maybe a several times as the work goes yet near the bottom line we end up using a media of size A and art work with size B installed on it at the defined X, Y coordinates and that's it-- if the project is performed and the sizes have been adjusted it all ends.
In responsive web site design but there is no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so putting up a fixed value for an offset or a dimension can be great on one display however quite annoying on another-- at the various other and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its most recent fourth version provide is certain creative ways the website pages are being actually built so they systematically resize and reorder their certain parts adapting to the space the viewing display screen provides and not flowing far from its own size-- by doing this the visitor has the ability to scroll only up/down and gets the web content in a helpful scale for reading without having to pinch focus in or out in order to view this part or another. Why don't we experience ways in which this basically works out. ( more info)
Exactly how to put into action the Bootstrap Layout Responsive:
Bootstrap incorporates various components and solutions for setting out your project, providing wrapping containers, a effective flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework employs the CRc structure to handle the web page's material. Supposing that you are really just starting this the abbreviation gets simpler to remember because you will probably sometimes be curious at first what component provides what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework applies for making the webpages responsive. Each responsive website page consists of containers holding basically a single row with the required amount of columns within it-- all of them together making a useful content block on web page-- just like an article's heading or body , listing of material's functions and so forth.
Let us have a glance at a single web content block-- like some features of whatever being really listed out on a webpage. First we really need wrapping the whole feature into a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for handling the positioning of the material features we set within. Due to the fact that newest alpha 6 edition of the Bootstrap 4 framework applies a styling solution termed flexbox with the row element now all kind of positionings ordering, organization and sizing of the material may possibly be attained with simply adding in a practical class but this is a complete new story-- for right now do understand this is the component it's performed with.
At last-- inside the row we should apply certain
.col-Standard styles
Containers are certainly one of the most fundamental design element inside Bootstrap and are required whenever using default grid system. Pick from a responsive, fixed-width container ( indicating its own
max-width100%As long as containers can possibly be nested, a large number of Bootstrap Layouts layouts do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Considering that Bootstrap is created to be mobile first, we utilize a variety of media queries to design sensible breakpoints for user interfaces and styles . These kinds of breakpoints are primarily based upon minimum viewport widths and enable us to scale up features as the viewport changes .
Bootstrap mostly employs the following media query ranges-- or else breakpoints-- in Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS inside Sass, all Bootstrap media queries are readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which work in the various other way (the presented screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a individual segment of screen dimensions utilizing the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may likely span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap items incorporate
z-indexWe do not support personalization of these particular values; you transform one, you probably must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops that make it possible for click-dismissing-- tend to reside on a lesser
z-indexz-indexOne more advice
Using the Bootstrap 4 framework you can create to five separate column visual appeals baseding on the predefined in the framework breakpoints yet typically a couple of are quite enough for getting optimal visual appeal on all of the display screens. ( more info)
Conclusions
And so now hopefully you do have a general concept what responsive web site design and frameworks are and how one of the most famous of them the Bootstrap 4 system works with the page material in order to make it display best in any screen-- that is simply just a short glimpse but It's considerd the knowledge how items do a job is the best basis one needs to move on just before digging in to the details.
Review some youtube video tutorials relating to Bootstrap layout:
Related topics:
Bootstrap layout main records

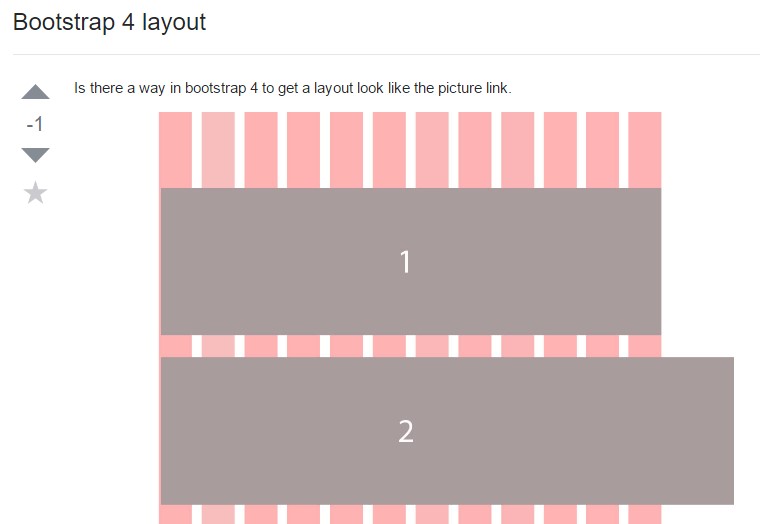
A solution inside Bootstrap 4 to set up a wanted layout

Style examples inside Bootstrap 4