Bootstrap Button groups form
Introduction
Inside the web pages we create we often have a handful of available opportunities to show or else a couple of actions which in turn may be ultimately taken concerning a certain item or a topic so it would definitely be quite valuable supposing that they got an convenient and simple solution styling the controls in charge of the site visitor having one way or a different inside of a compact group with common visual appeal and designing.
To maintain this type of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has complete help to the so called Bootstrap Button groups label which typically are clearly what the name states-- bunches of buttons enclosed just as a one feature together with all the elements inside looking nearly the same so it is really simple for the site visitor to select the right one and it's less troubling for the eye considering that there is actually no free space between the certain features in the group-- it seems like a single button bar using a number of options.
Efficient ways to employ the Bootstrap Button groups set:
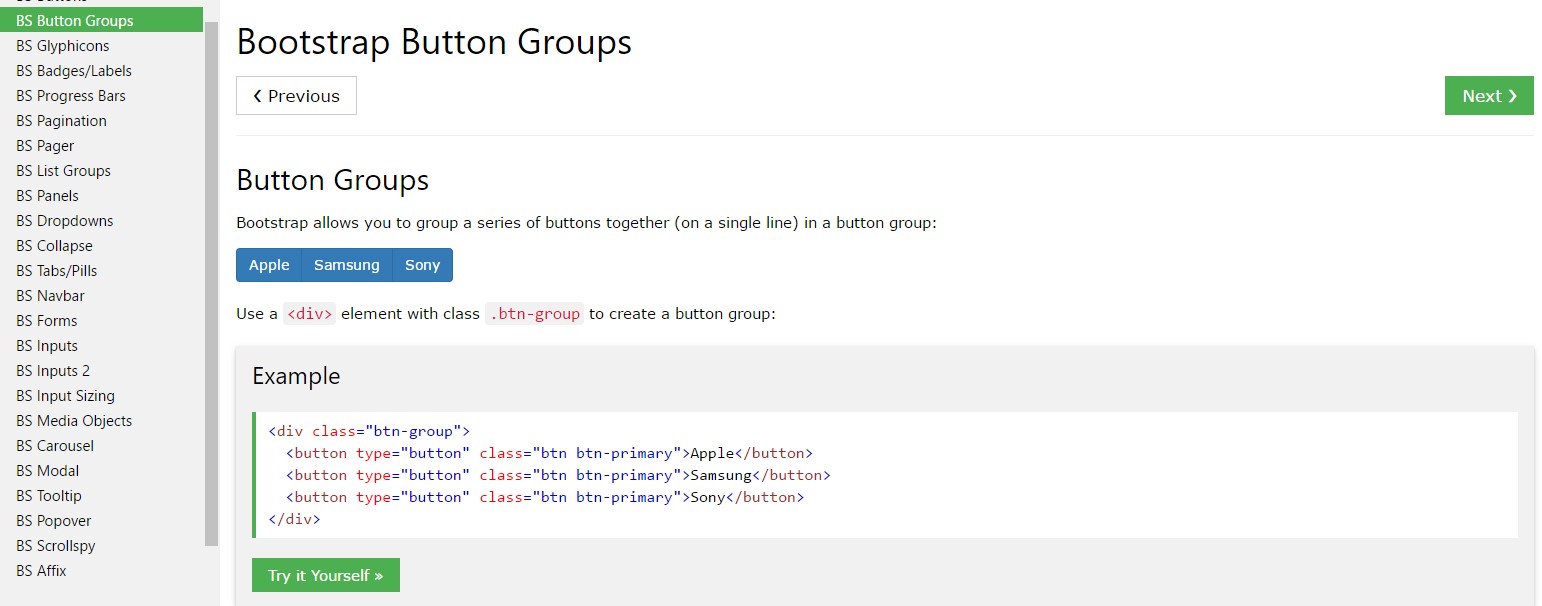
Developing a button group is actually really uncomplicated-- all you require is an element using the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can be widely handled so utilizing designating a single class to the whole group you can surely receive both large or small buttons in it-- simply bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard illustration
Cover a variety of buttons having
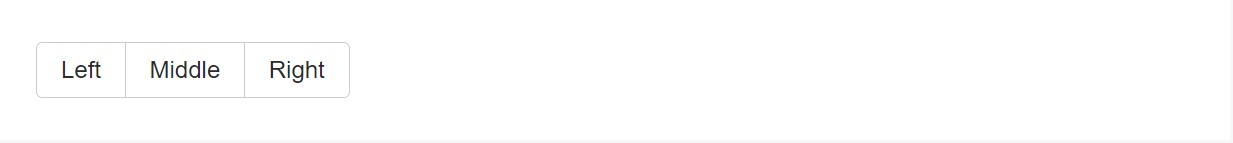
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
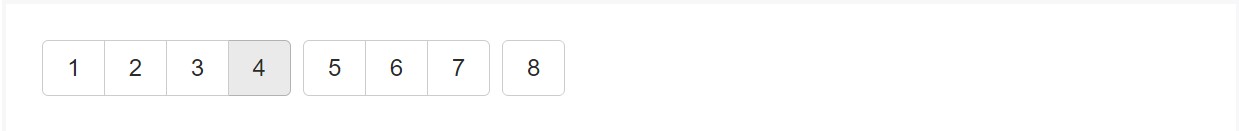
Incorporate sets of Bootstrap Button groups label in to button toolbars for additional structure components. Utilize utility classes just as demanded to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
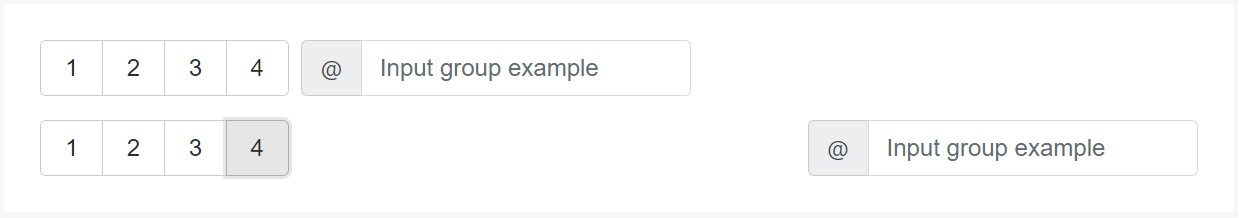
</div>Don't hesitate to mix up input groups with button groups in your toolbars. Like the good example above, you'll most likely demand some utilities though to space items appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
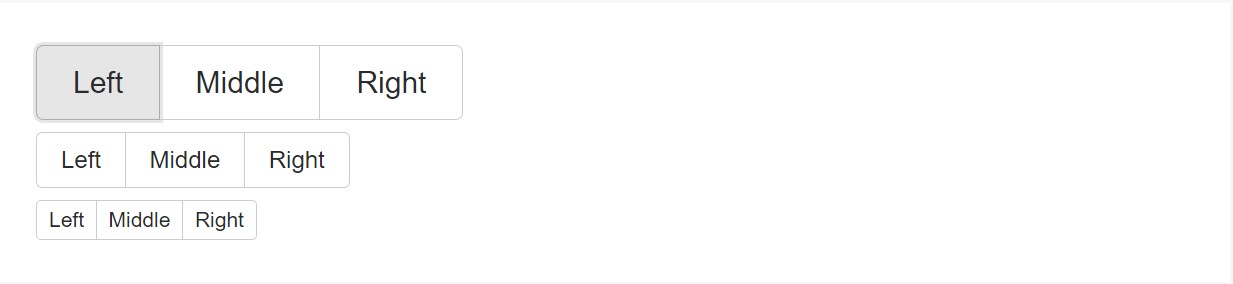
</div>Sizing
As opposed to utilizing button scale classes to every button inside of a group, just add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
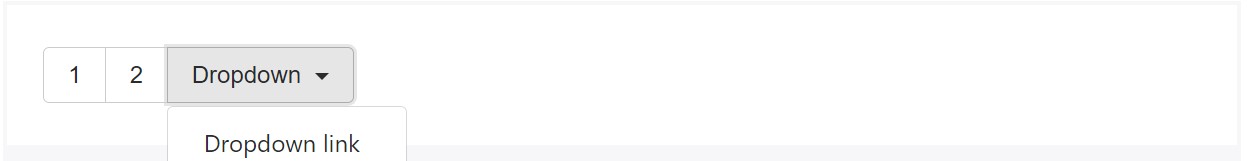
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
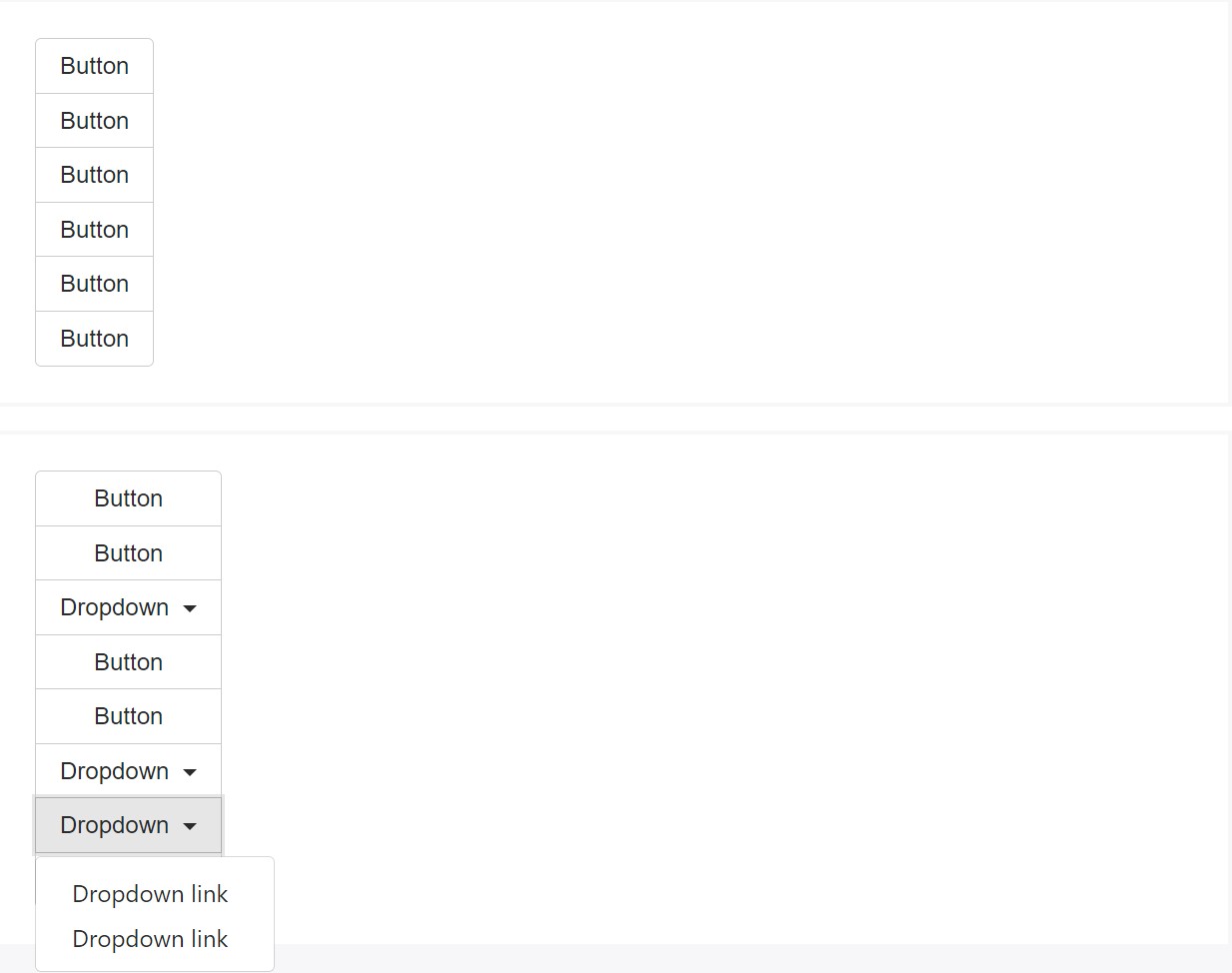
</div>Upright variety
Produce a group of buttons turn up upright stacked instead of horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the specific setup ( plus a few other elements), a little bit of specific casing is necessitated for tooltips and also popovers in button groups. You'll must define the option
container: 'body'Another thing to note
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is normally the approach the buttons groups become generated through probably the most famous mobile friendly framework in its most current version-- Bootstrap 4. These may be quite valuable not just presenting a couple of possible selections or a courses to take but also like a additional navigation items happening at specific spots of your webpage coming with regular visual appeal and easing up the navigation and overall user look.
Inspect a number of video short training about Bootstrap button groups:
Related topics:
Bootstrap button group authoritative information

Bootstrap button group short training

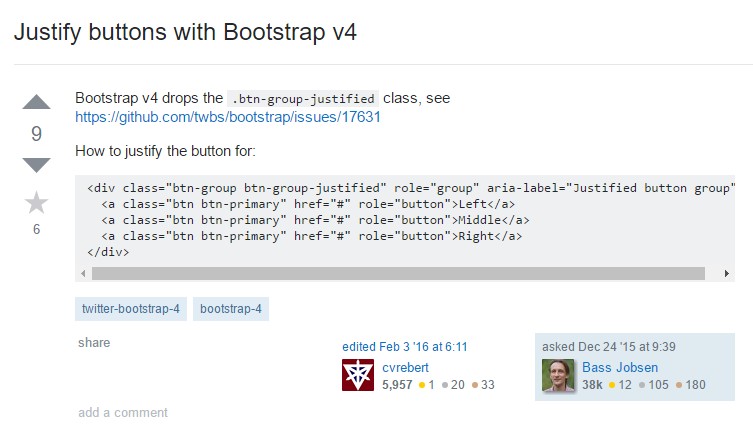
Justify buttons utilizing Bootstrap v4