Bootstrap Select Dropdown
Intro
Bootstrap is the most well-known system for designing totally responsive internet sites for the several number of years currently and it gets more and more powerful, user-friendly and well thought with each fresh edition aiming to stay up to date with the website design trends and web designer's requirements. The new Bootstrap 4 version is even speedier and more convenient to apply compared to its forerunner which ended up being the complete ideal when it comes down to mobile friendly. It is although still simply a wonderful idea set of designating regulations and classes and not a magical stick capable of delivering just about anything a web creator could actually visualise or a client could potentially want-- no framework might ever handle that. ( useful source)
That's the reason why promptly different plugins get designed just to complete the little voids completing the need of specific visual aspect and activity for this rare cases while the primary system simply cannot get the job done. This definitely is a great strategy given that typically we only involve the primary framework documents for best appearance and capability and the plugins arrive and become loaded with browser only if wanted delivering the optimal server load and speed for our webpages.
Over here we're will take a quick look at one of those plugins-- the Bootstrap Select Value. It gives a significant growth to the default
<select>Ways to use the Bootstrap Select Menu Plugin:
The web page you are able to obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it simply a bot you can easily discover the CDN hyperlinks in the event that you make a choice not to self-host. When you have actually linked it in your webpage you are able to conveniently obtain use of it designating the class
.selectpicker<select>You are able to split up the practical alternatives inside of the dropdown menu to a couple of groups-- simply just wrap the
<option><optgroup>label= “ “A few alternatives could be chosen at the same time-- a thick appears alongside the ones you desire in the web page-- assuming that you need to have this kind of behaviour simply provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more awesome function is adding in a useful search box on the high point of the dropdown-- this way in the event of a truly extensive list of options the site visitor can simply narrow the list down by simply typing a handful of letters of the name of the needed one-- the selection immediately gets filtrated. To obtain his usefulness you must appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a couple of uncomplicated cases to provide you the overall impression just how you can surely get things performed-- generally, simply by just putting in a number of words for custom attributes to the
.selectpickerExamine some online video information about Bootstrap Select Style plugin:
Connected topics:
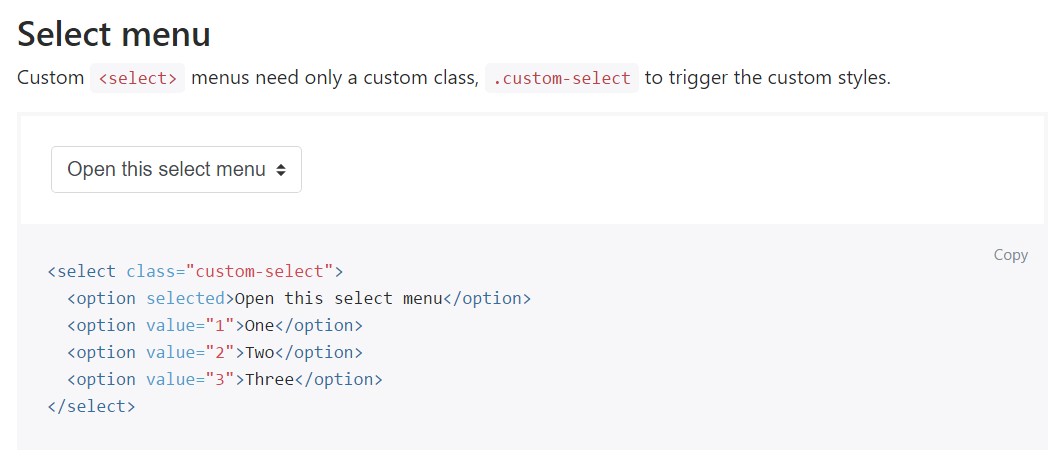
For example of the select menu

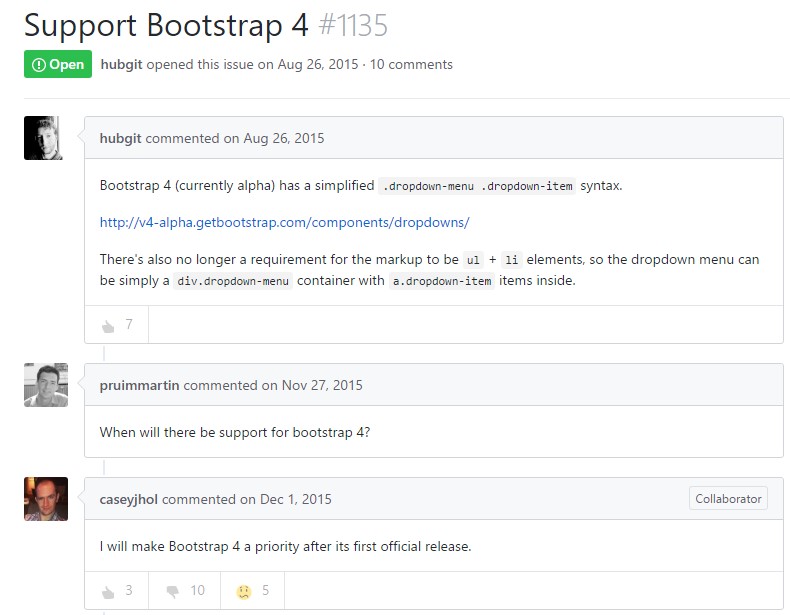
Select plugin trouble

Basic treatment of the select plugin