Bootstrap Slider Menu
Introduction
Movement is the most outstanding thing-- it gets our interest and helps keep us evolved at the very least for a while. For how much time-- well everything accordings to what's certainly flowing-- in the case that it is simply something wonderful and pleasing we watch it even longer, in the case that it is really uninteresting and monotone-- well, there actually often is the close tab button. So whenever you think you possess some wonderful material out there and wish it provided in your webpages the image slider is often the one you initially think of. This particular component became definitely so famous in the latest couple of years so the internet literally go drowned with sliders-- simply search around and you'll see practically every second webpage begins with one. That's why the current web site design flows requests display increasingly more designers are really aiming to switch out the sliders with some other expression means just to add a little bit more style to their webpages.
Possibly the golden ration is located someplace between-- just like applying the slider component however not actually with the good old completing the whole entire component area images but maybe some with opaque locations making them it such as a particular elements and not the entire background of the slider moves-- the decision is completely to you and surely is various for each project.
Nonetheless-- the slider element continues to be the uncomplicated and very most convenient option when it comes to providing some shifting pictures guided along with powerful text message and invite to action keys to your pages. ( read more here)
Tips on how to employ Bootstrap Slider Carousel:
The image slider is a component of the main Bootstrap 4 framework and is totally sustained by each the style sheet and the JavaScript files of the latest edition of still some of the most prominent responsive framework around. When we talk about image sliders in Bootstrap we actually address the component functioning as Carousel-- that is specifically the exact thing simply with a various name.
Setting up a carousel component utilizing Bootstrap is quite convenient-- all you have to do is use a useful structure-- to start wrap the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the small elements revealing you the setting each and every illustrations gets in the Bootstrap Slider Template -- you can likewise click them to jump to a specific image. In order to bring in signs feature create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can absolutely additionally incorporate the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element demanded
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
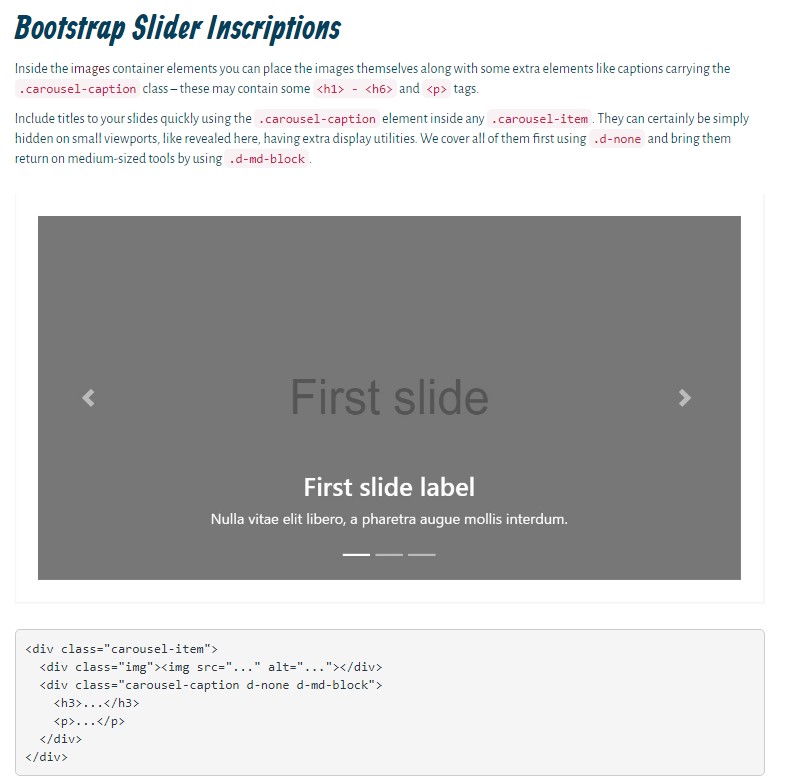
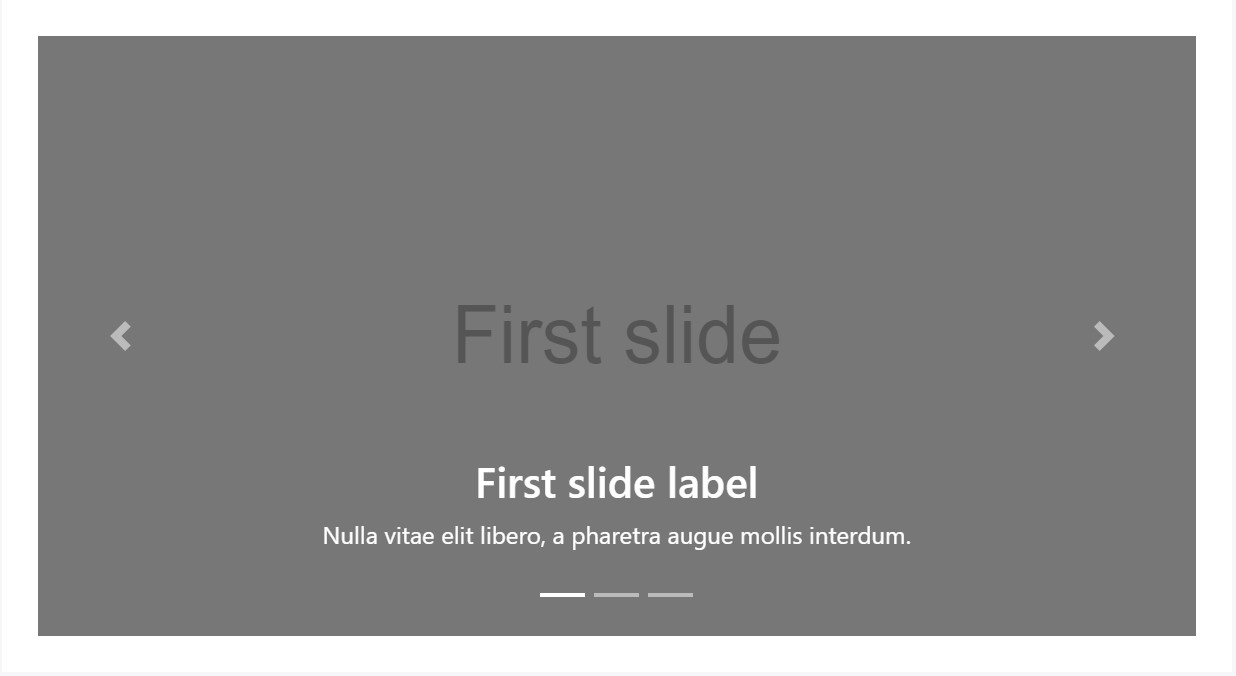
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in captions to your slides easily using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
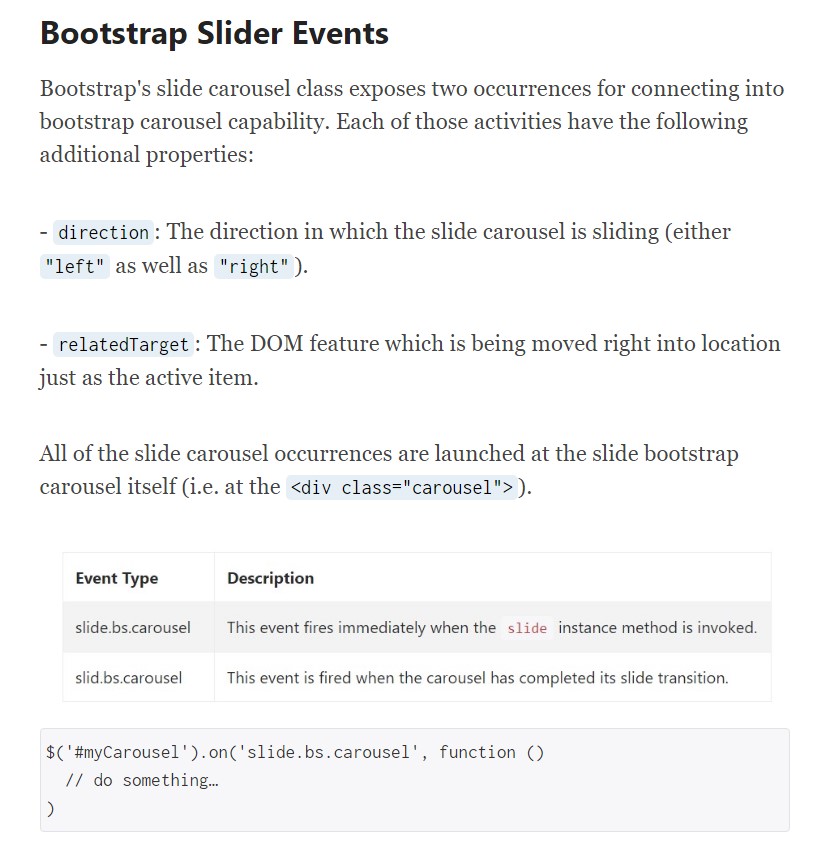
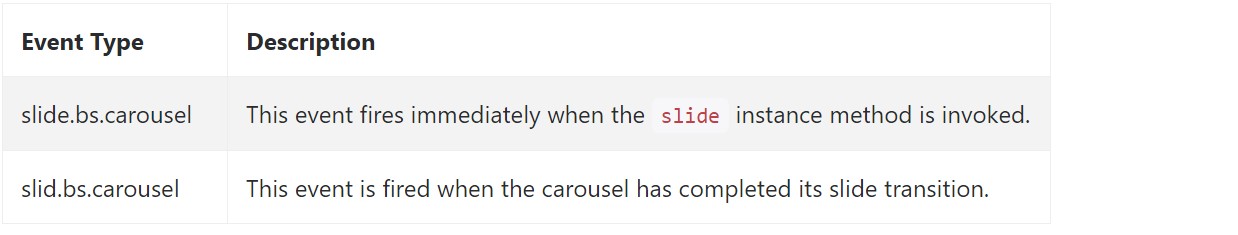
Bootstrap's carousel class exposes two occurrences for connecteding in to carousel useful functionality. Each ofthose activities have the following supplemental properties:
direction"left""right"relatedTargetEvery one of carousel activities are set off at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is certainly the structure an illustration slider (or carousel) must have with the Bootstrap 4 system. Right now everything you require to do is consider a few desirable illustrations and text to place in it.
Check out a number of youtube video training regarding Bootstrap slider:
Related topics:
Bootstrap slider official records

Bootstrap slider short training

Mobirise Bootstrap slider

Responsive Bootstrap Slider Examples
jQuery Bootstrap Slider Template
HTML Bootstrap 4 Slider Examples