Bootstrap Textarea Input
Intro
Inside the web pages we build we operate the form features to gather some relevant information from the website visitors and return it back to the internet site founder completing different objectives. To accomplish it appropriately-- suggesting receiving the appropriate responses, the proper questions should be asked so we architect out forms system with care, thought of all the feasible instances and sorts of relevant information needed and actually delivered.
But despite of just how correct we are in this, there certainly constantly are some scenarios when the info we need from the user is rather blurred right before it becomes really offered and needs to disperse over far more than simply the regular a single or a few words usually written in the input fields. That is definitely where the # element arrives-- it's the only and irreplaceable element in which the visitors have the ability to freely write back some terms supplying a reviews, providing a good reason for their actions or just a couple of notions to hopefully support us making the product or service the page is about much much better. ( additional info)
Ways to use the Bootstrap textarea:
Inside current edition of the absolute most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Group feature is totally assisted instantly adapting to the width of the display webpage gets displayed on.
Creating it is very simple - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is a responsive component by default it extends the whole width of its parent feature.
Even more hints
On the other side-- there are really several scenarios you would certainly desire to limit the responses provided within a
<textbox>maxlenght = " ~ some number here ~ "Some examples
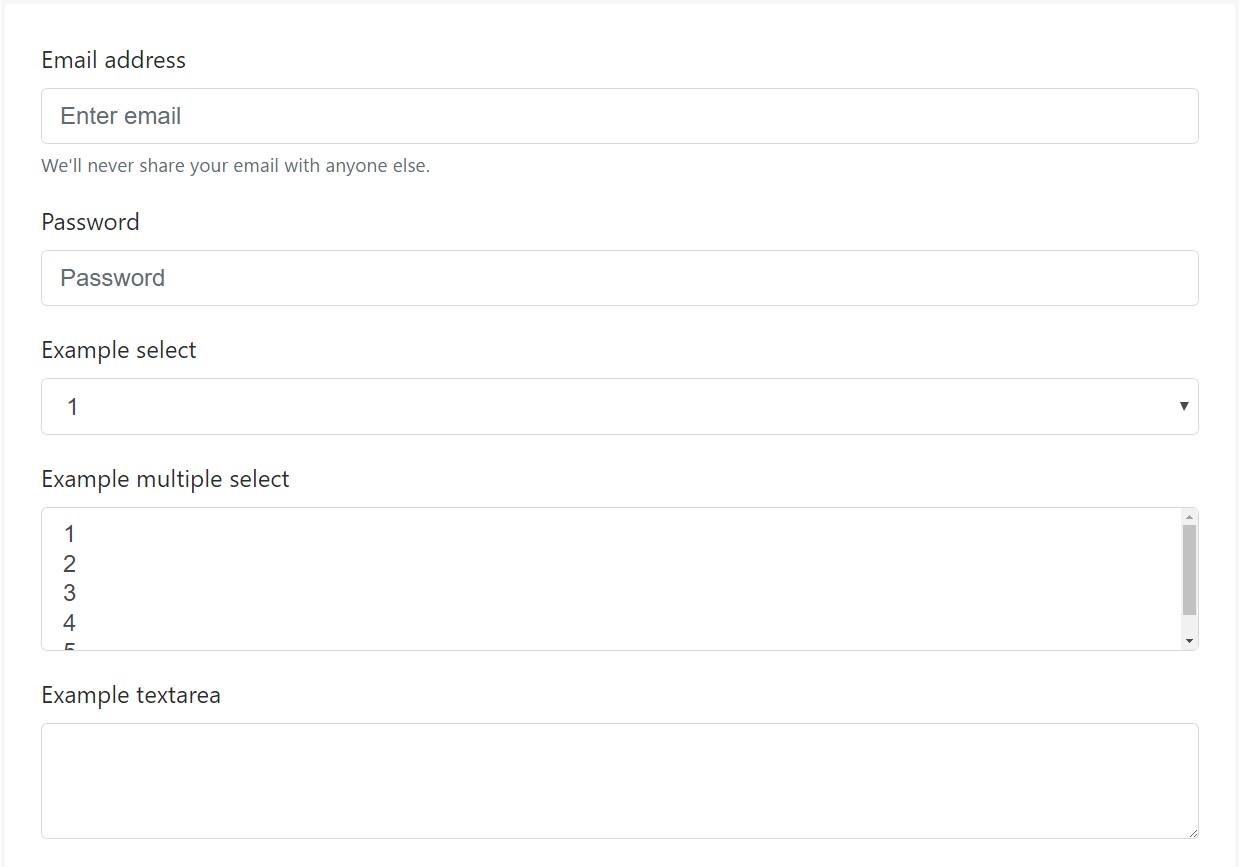
Bootstrap's form manages expand on Rebooted form styles using classes. Employ these classes to opt within their customised displays for a extra regular rendering throughout browsers and devices . The example form below shows common HTML form elements that receive upgraded styles from Bootstrap with supplementary classes.
Remember, given that Bootstrap employs the HTML5 doctype, all inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
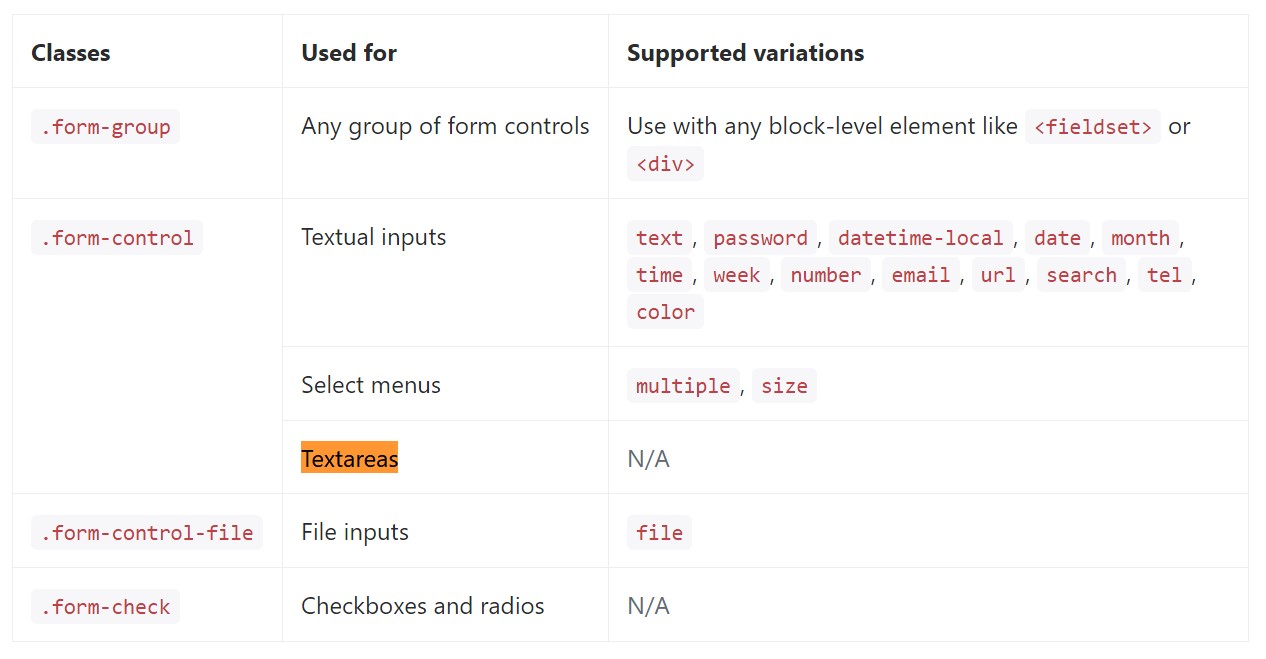
</form>Here is generally a full listing of the specific form commands supported via Bootstrap and the classes that modify them. Extra documentation is provided for each and every group.

Conclusions
So now you know tips on how to create a
<textarea>Look at several video training relating to Bootstrap Textarea Value:
Linked topics:
Principles of the textarea

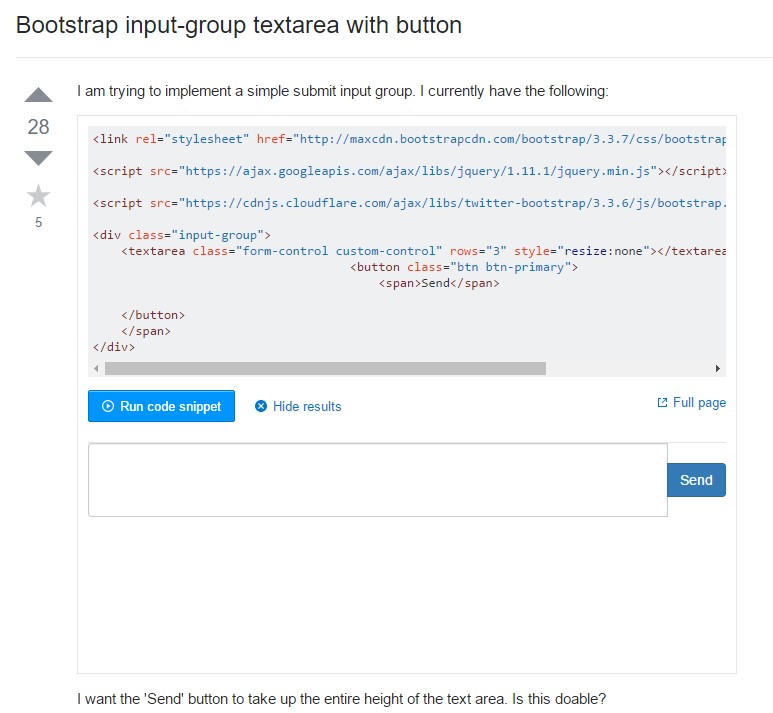
Bootstrap input-group Textarea button along with

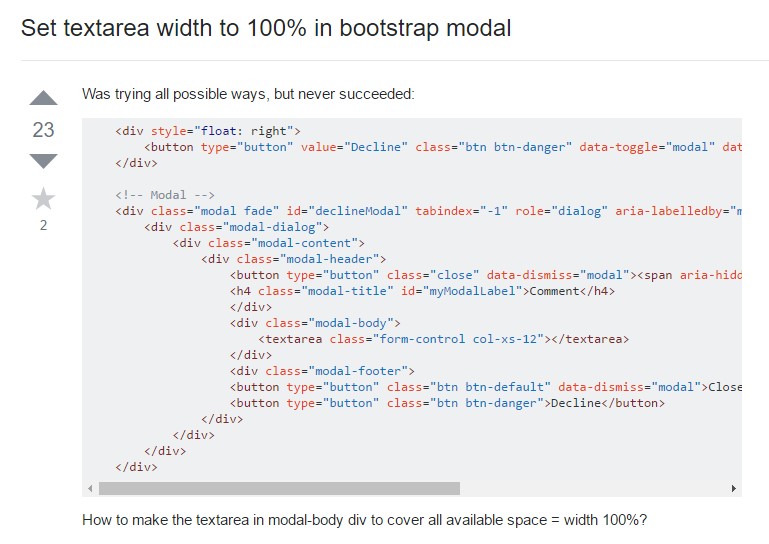
Establish Textarea size to 100% in Bootstrap modal