Bootstrap Progress bar Modal
Intro
We understand very well this specific clear horizontal component being certainly featured clear at first and having loaded with a dynamic color little by little as an operation, a download of a document or else typically any type of activity is being accomplished little by little-- we notice it every day on our devices therefore the notification it sends became quite natural to obtain-- something gets performed and by now it's finished at this number of percent or assuming that you would prefer considering the clear side of the glass-- there is this much left before completing . Yet another good point is that the message it delivers doesn't come across any type of foreign language barrier since it pure graphic so the moment comes time for presenting the level of our numerous talents, or the progression or even different parts of a project or generally anything having a complete and not just so much parts it's great we are able to have this kind of graphic component applied straight in our webpages in a simple and quick way.
What is actually added?
In the current fourth edition of the most favored mobile friendly framework this acquires even quicker and much easier along with just a single tag element and also there are really plenty of modifications readily available that are completed with simply just designating the suitable classes. What is really new here is since the Bootstrap 4 gives up the IE9 support we can easily right now get complete advantage of the capabilities of HTML5 and instead of producing the outer so called void container along with a
<div><div><progress>Primary features
To set up simply just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we know the way it does the job let us observe the best way to make it look more desirable specifying some effects and colors . Initially-- we have the ability to utilize the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally assuming that you ought to obtain older browser compatibility you have the ability to utilize two
<div>.progressstyle = " width:23%; "Suggestions and instances
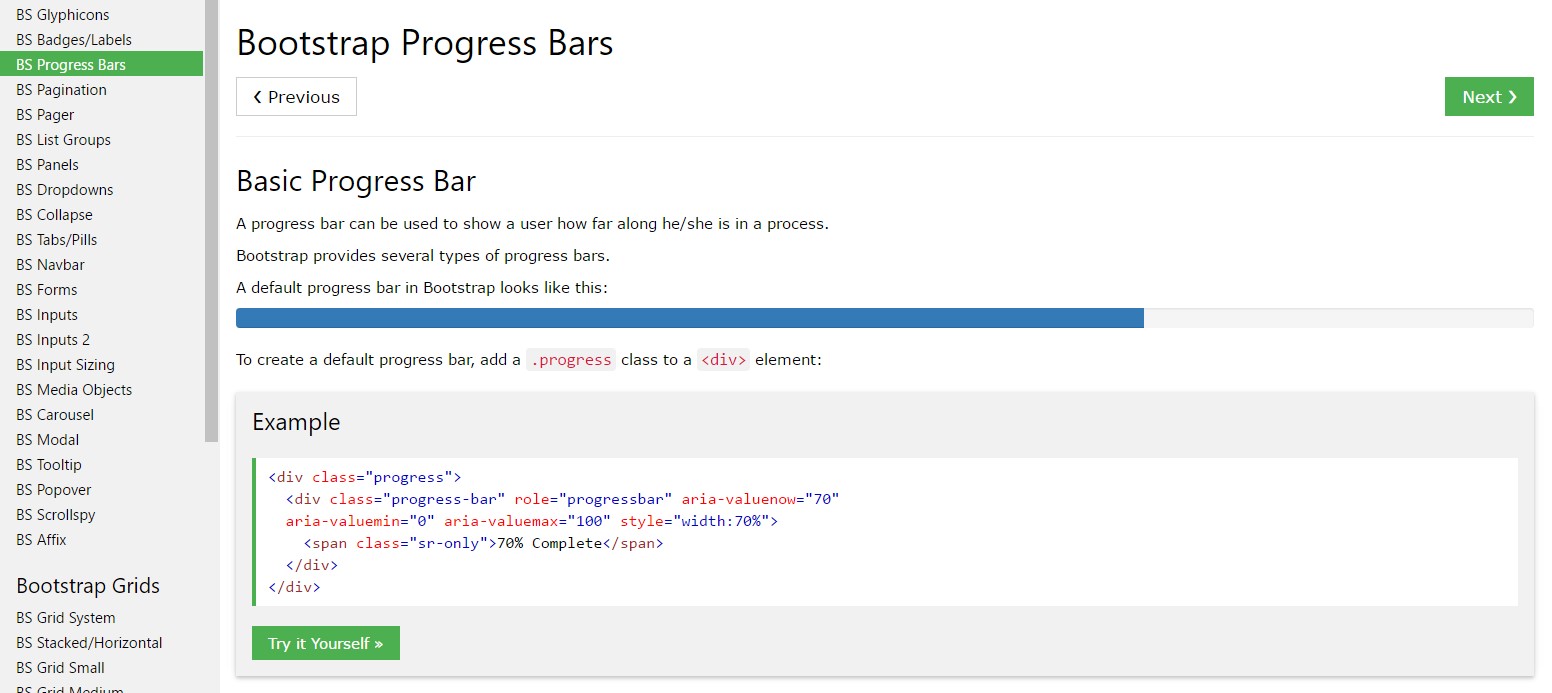
How you can make use of the Bootstrap Progress bar Value:
Bootstrap Progress bar Working elements are built with two HTML components, certain CSS to establish the width, as well as a number of attributes.
We utilize the
.progressWe employ the inner
.progress-barThe
.progress-barThe
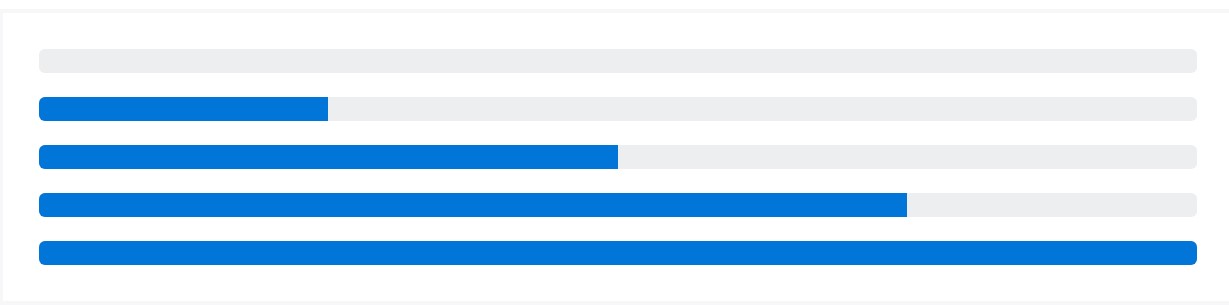
.progress-barroleariaSet that all together, and you get the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a variety of utilities for preparing width. According to your requirements, these may likely help with easily managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the appeal of your progress bars with custom made CSS, background utilities, stripes, and even more.
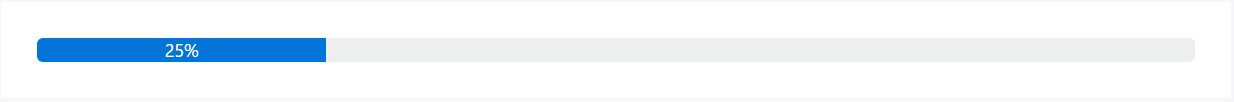
Labels
Include labels to your progress bars through applying text with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to transform the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you demand, incorporate several progress bars within a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
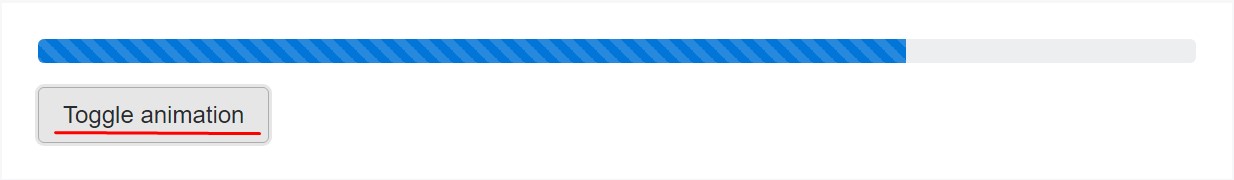
</div>Animated stripes
The striped gradient is able to likewise be animated. Include
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the way you can certainly demonstrate your progress in exciting and nearly quick progress bar features with Bootstrap 4-- right now all you require is certain works in progress to get them display.
Check several on-line video tutorials about Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved documents

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?