Bootstrap Tooltip Content
Intro
Sometimes, especially on the desktop it is a wonderful suggestion to have a suggestive callout together with several pointers coming out when the website visitor places the computer mouse pointer over an element. In this way we ensure the correct information has been certainly presented at the correct time and ideally improved the user experience and comfort when working with our web pages. This specific behaviour is taken care of with tooltip element that has a consistent and trendy to the entire framework styling visual appeal in the latest Bootstrap 4 edition and it's certainly convenient to add and configure them-- why don't we check out how this gets done . ( discover more here)
Details to realize when utilizing the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely on the Third party library Tether for setting up . You ought to provide tether.min.js before bootstrap.js in order for tooltips to operate !
- Tooltips are definitely opt-in for functionality reasons, in this way you have to initialize them yourself.
- Bootstrap Tooltip Modal together with zero-length titles are never displayed.
- Define
container: 'body'elements ( just like input groups, button groups, etc).
- Triggering tooltips on hidden components will not operate.
- Tooltips for
.disableddisabled- Once set off from website links that span a number of lines, tooltips are going to be centralized.Use
white-space: nowrap<a>Got all of that? Wonderful, let's see precisely how they work with several examples.
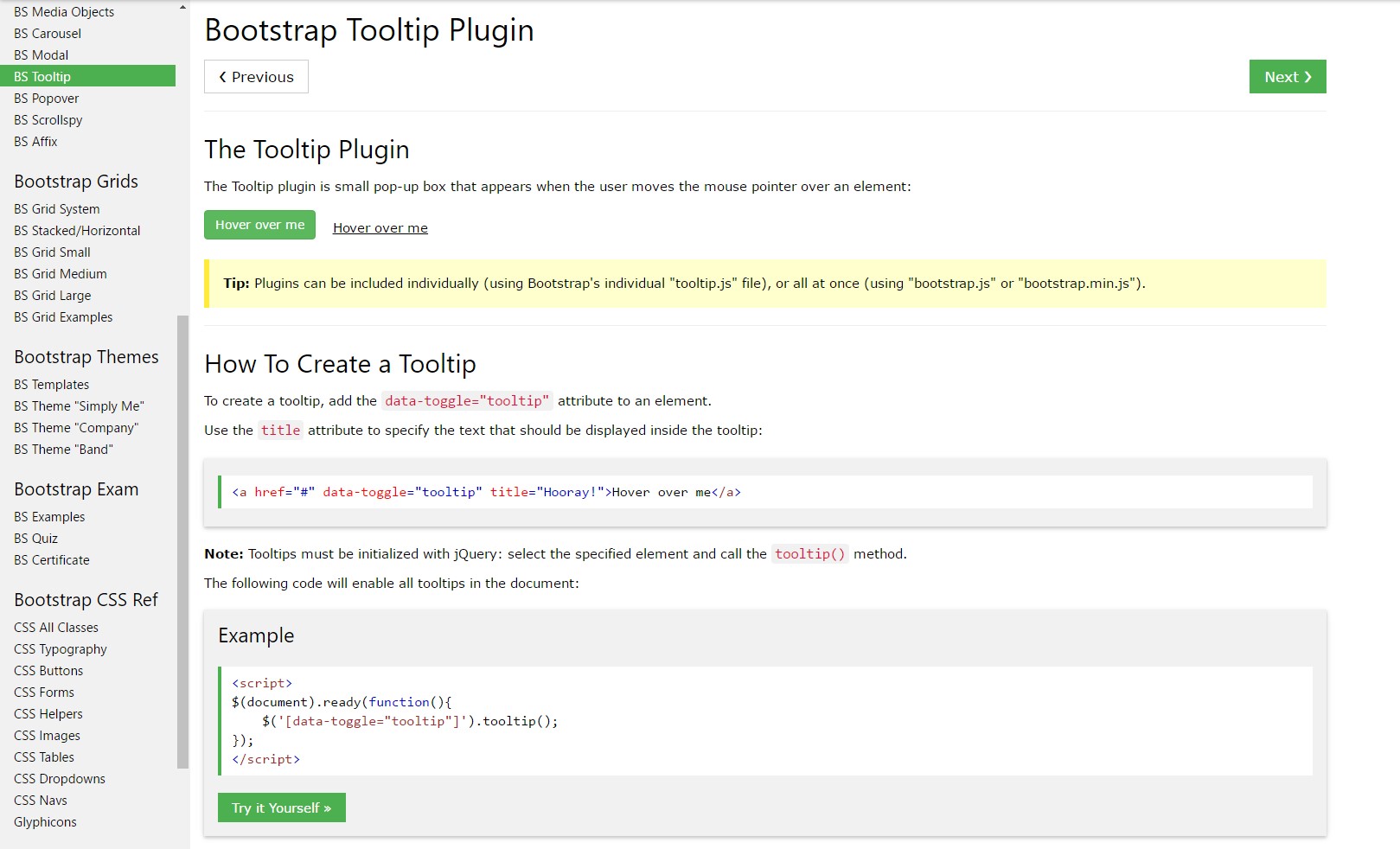
Effective ways to apply the Bootstrap Tooltips:
First of all in order to get use the tooltips performance we must allow it due to the fact that in Bootstrap these particular elements are not allowed by default and require an initialization. To do this put in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really perform is getting what is generally inside an element's
title = ””<a><button>As soon as you have switched on the tooltips functionality in order to assign a tooltip to an element you require to provide two mandatory and just one alternative attributes to it. A "tool-tipped" components should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behavior has stayed practically the very same in both the Bootstrap 3 and 4 versions since these actually perform function very well-- nothing much more to be demanded from them.
As an examples
One solution to initialize all of the tooltips on a web page would be to pick them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
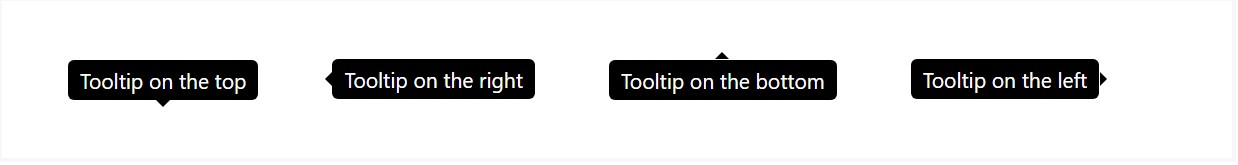
)Stationary Demo
Four opportunities are provided: top, right, bottom, and left straightened.
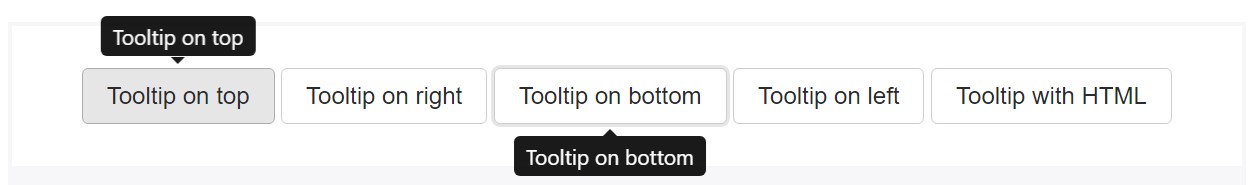
Interactive
Hover above the switches beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin develops content and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is basically only a
datatitletopDriving tooltips work with keyboard and also assistive technology users.
You need to simply just put in tooltips to HTML features that are certainly interactive and ordinarily keyboard-focusable ( like links or form controls). Though arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
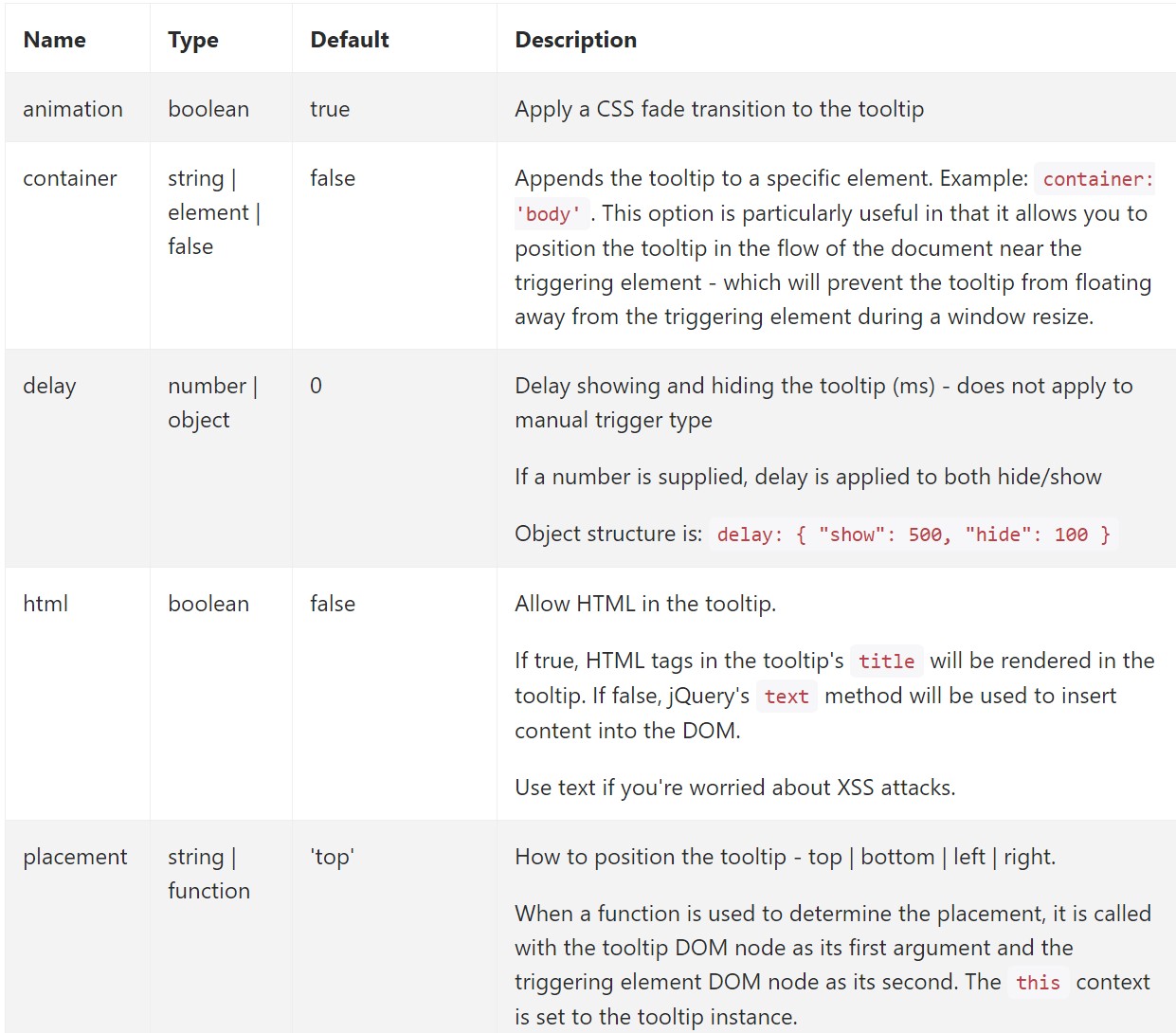
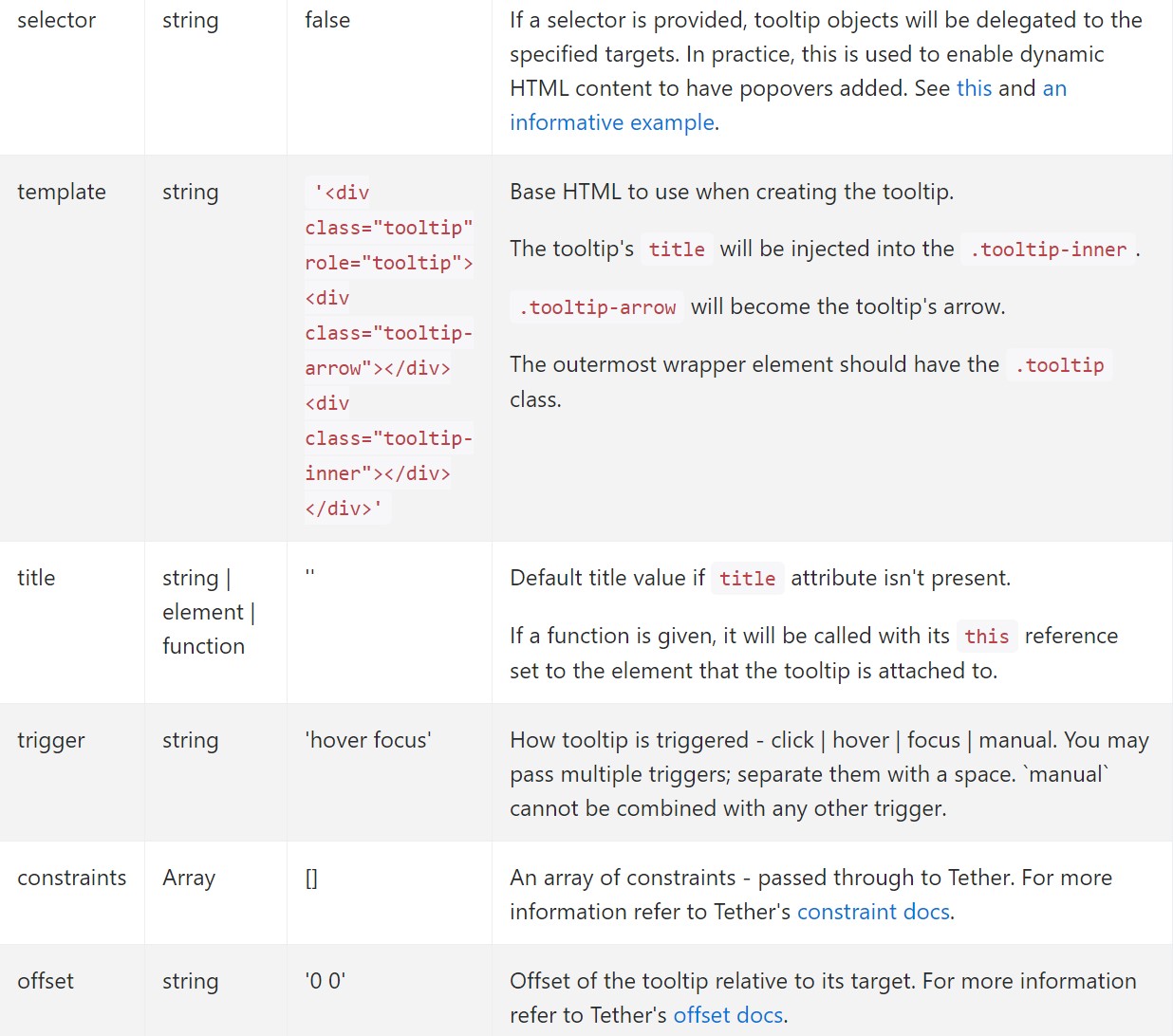
</div>Possibilities
Selections may possibly be pass by through data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual tooltips
Opportunities for individual tooltips have the ability to alternatively be specified through the use of data attributes, like described aforementioned.
Ways
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Comes back to the customer prior to the tooltip has literally been demonstrated ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the caller just before the tooltip has really been concealed (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer prior to the tooltip has actually been revealed or covered ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips which apply delegation (which are created using the selector option) can not be separately gotten rid of on descendant trigger components.
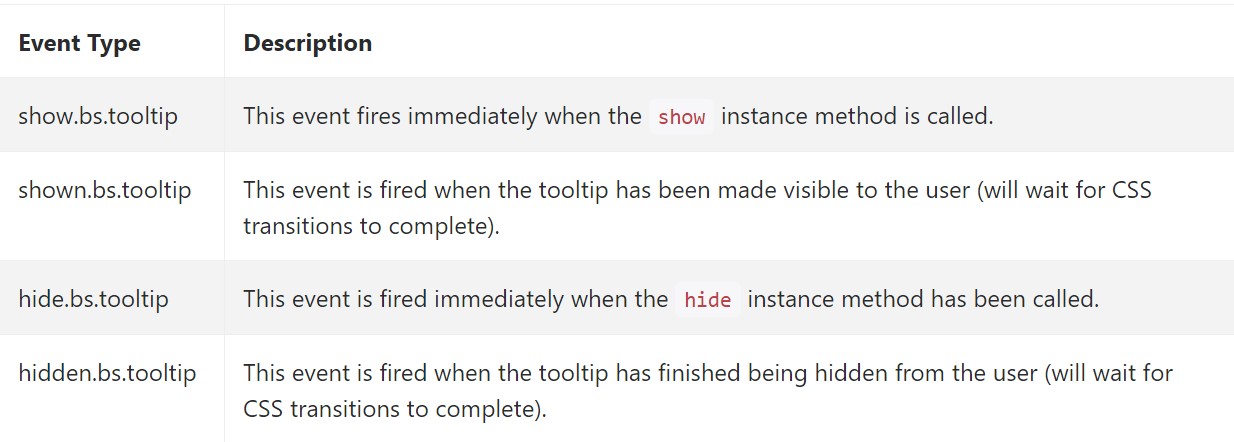
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to take into account here is the quantity of info which goes to be set within the # attribute and ultimately-- the location of the tooltip depending on the location of the major feature on a screen. The tooltips need to be precisely this-- small important guidelines-- inserting too much info might just even confuse the website visitor as opposed to really help navigating.
In addition if the primary component is too close to an edge of the viewport positioning the tooltip at the side of this very edge might create the pop-up content to flow out of the viewport and the information inside it to end up being basically pointless. And so when it involves tooltips the balance in operation them is vital.
Look at a number of online video training relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main documents

Bootstrap Tooltips article

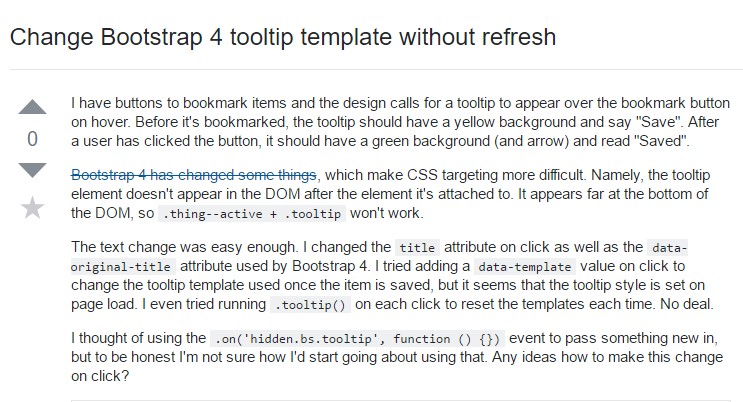
Change Bootstrap 4 Tooltip template without refresh