Bootstrap Modal Position
Overview
In certain cases we actually have to establish the target on a individual details leaving every thing rest dimmed behind to get certain we have definitely got the site visitor's mind or have plenties of data required to be available directly from the web page but so massive it undoubtedly might bore and dismiss the ones browsing the web page.
For these types of occurrences the modal feature is absolutely valuable. Precisely what it executes is representing a dialog box working a great field of the display diming out every thing other.
The Bootstrap 4 framework has all things needed to have for generating this type of component along with least efforts and a useful intuitive construction.
Bootstrap Modal is streamlined, though flexible dialog assists powered by JavaScript. They maintain a variety of help samples from user notification to truly custom web content and offer a fistful of useful subcomponents, scales, and even more.
How Bootstrap Modal Static performs
Before getting started having Bootstrap's modal element, ensure to review the following as Bootstrap menu decisions have recently reformed.
- Modals are designed with HTML, CSS, and JavaScript. They are really positioned above everything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will automatically close the modal.
- Bootstrap just holds one modal pane at a time. Embedded modals usually are not supported as we think them to be poor user experiences.
- Modals use
position:fixeda.modal- One once again , because of
position: fixed- In conclusion, the
autofocusContinue checking out for demos and usage suggestions.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To get the same effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we require a trigger-- an anchor or button to be hit in order the modal to become demonstrated. To achieve in this way just specify
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's provide the Bootstrap Modal in itself-- primarily we want a wrapper component incorporating the whole thing-- specify it
.modalA smart idea would definitely be additionally putting in the
.fadeYou would definitely in addition like to provide the similar ID that you have actually determined in the modal trigger due to the fact that typically if those two really don't suit the trigger won't really shoot the modal up.
Optionally you might actually really want to add a close switch within the header assigning it the class
.closedata-dismiss="modal"Essentially this id the construction the modal elements have in the Bootstrap framework and it really has continued to be the equivalent in both Bootstrap version 3 and 4. The brand-new version features a number of new methods however it seems that the dev team assumed the modals do work all right the approach they are in this way they pointed their interest off them so far.
And now, lets take a look at the various forms of modals and their code.
Modal components
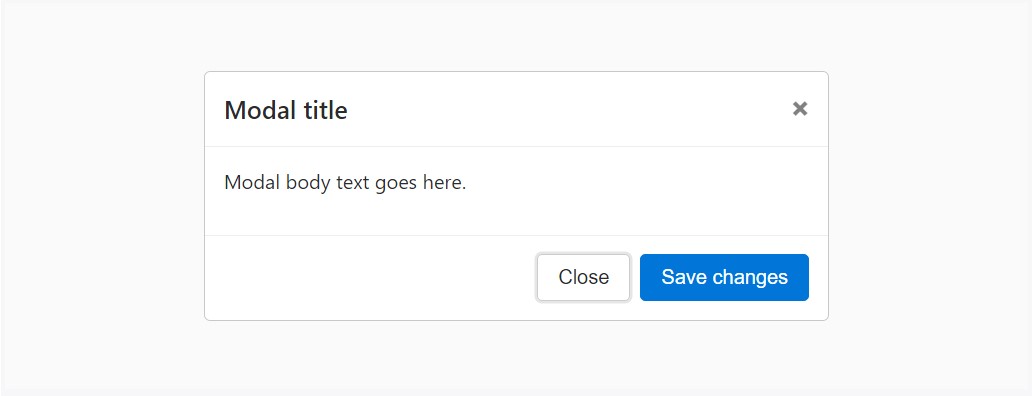
Listed here is a static modal sample ( indicating the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
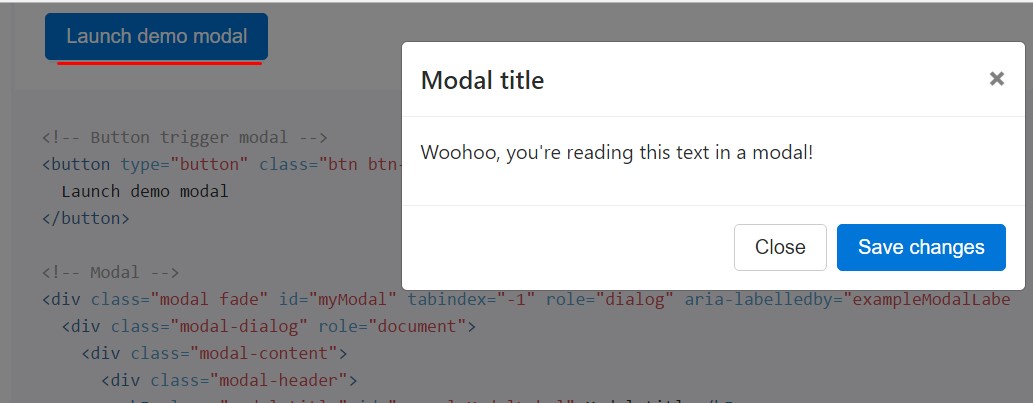
In the case that you are going to make use of a code listed below - a working modal test will be generated as showned on the image. It will certainly slide down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling long content
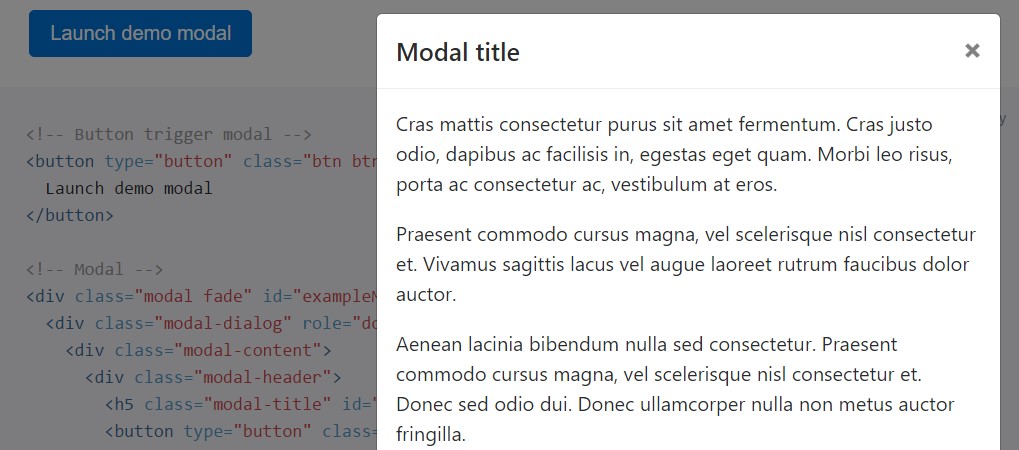
In cases where modals eventually become extremely long for the user's viewport or machine, they roll independent of the web page in itself. Give a try to the demonstration listed below to notice things that we show (read this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
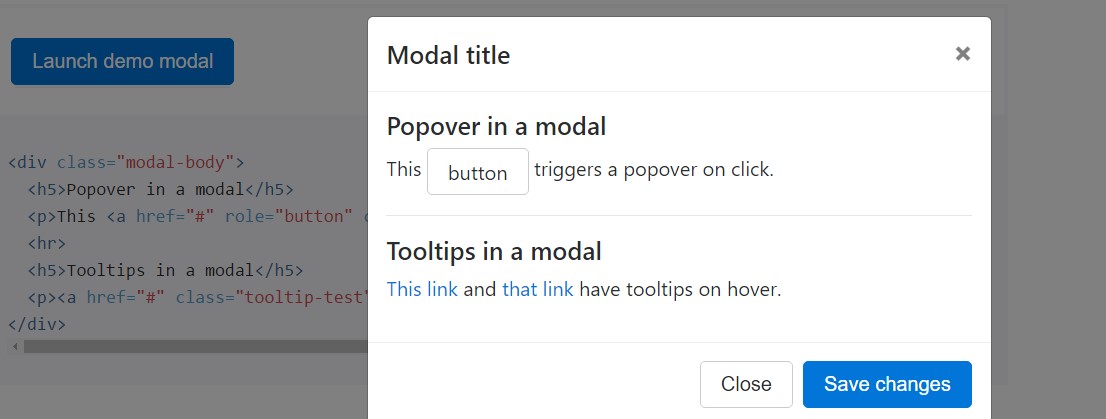
</div>Tooltips along with popovers
Tooltips along with popovers can absolutely be placed within modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
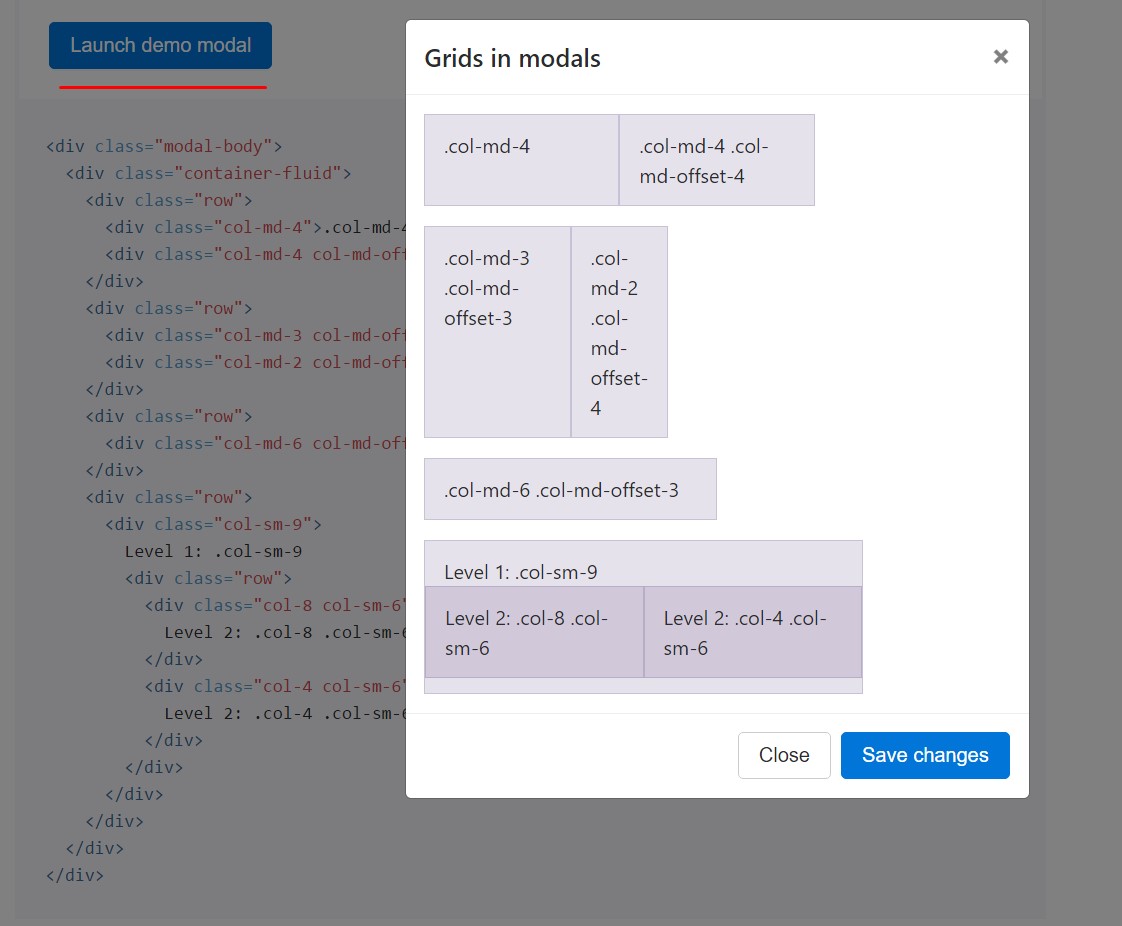
</div>Making use of the grid
Make use of the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
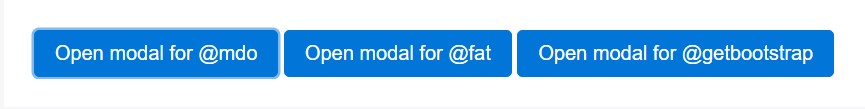
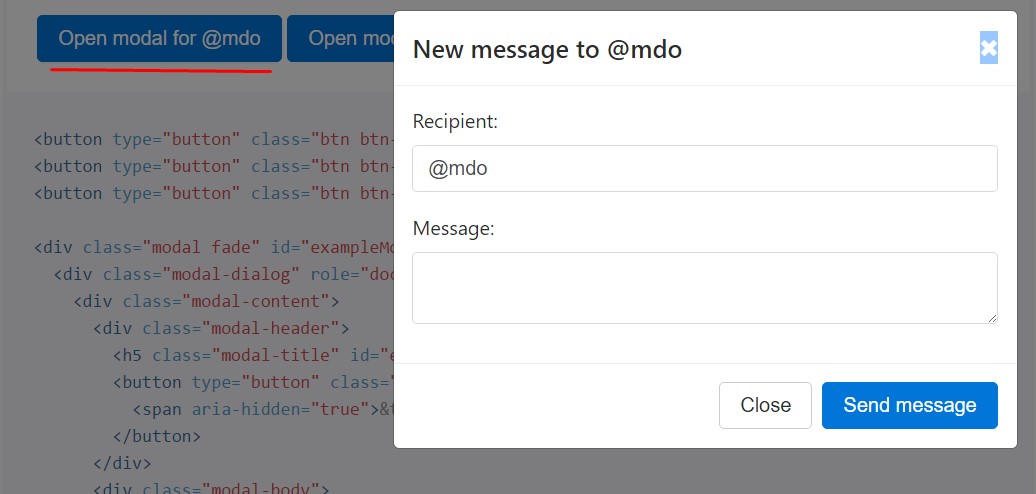
</div>A variety of modal web content
Feature a bunch of buttons that lead to the equal modal using a bit diverse materials? Make use of
event.relatedTargetdata-*Listed below is a live demonstration complied with by example HTML and JavaScript. For additional information, check out the modal events docs with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just simply appear in lieu of fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Supposing that the height of a modal changes even though it is open up, you have to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Don't forget to incorporate
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos clips
Implanting YouTube video clips in modals calls for added JavaScript not within Bootstrap to immediately stop playback and even more.
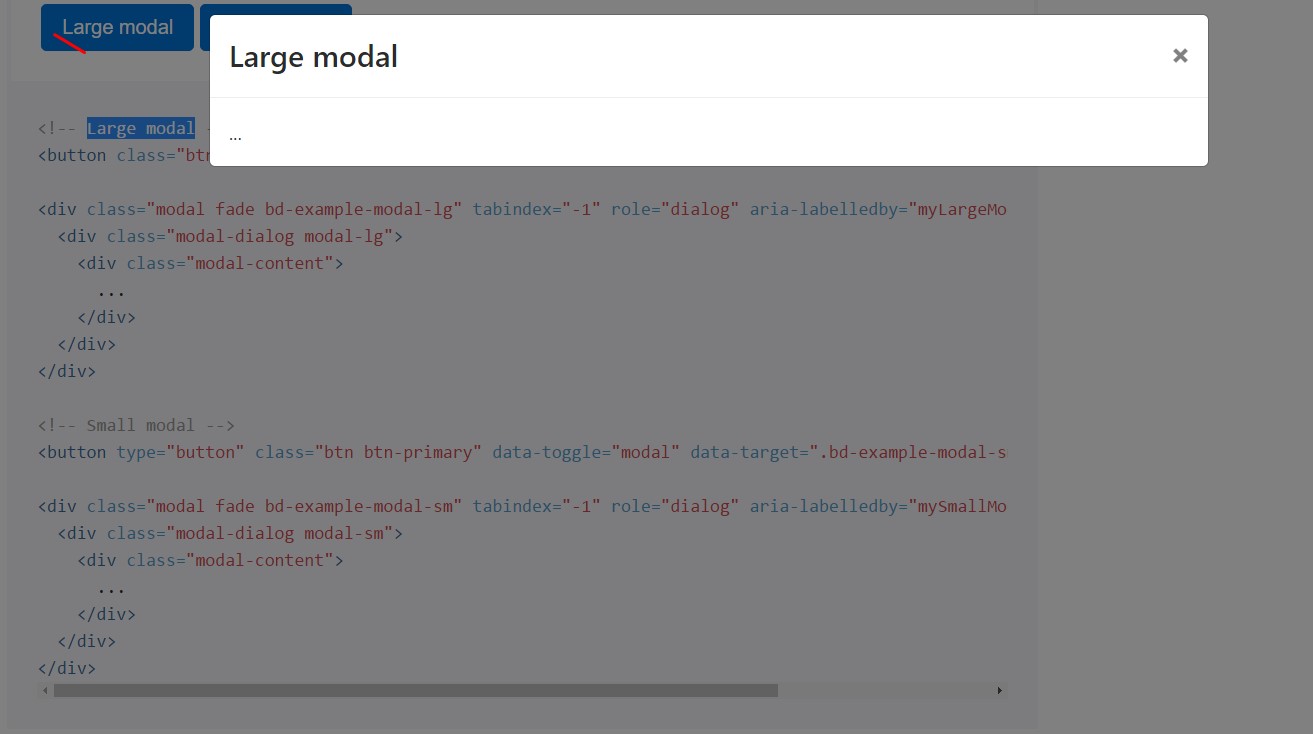
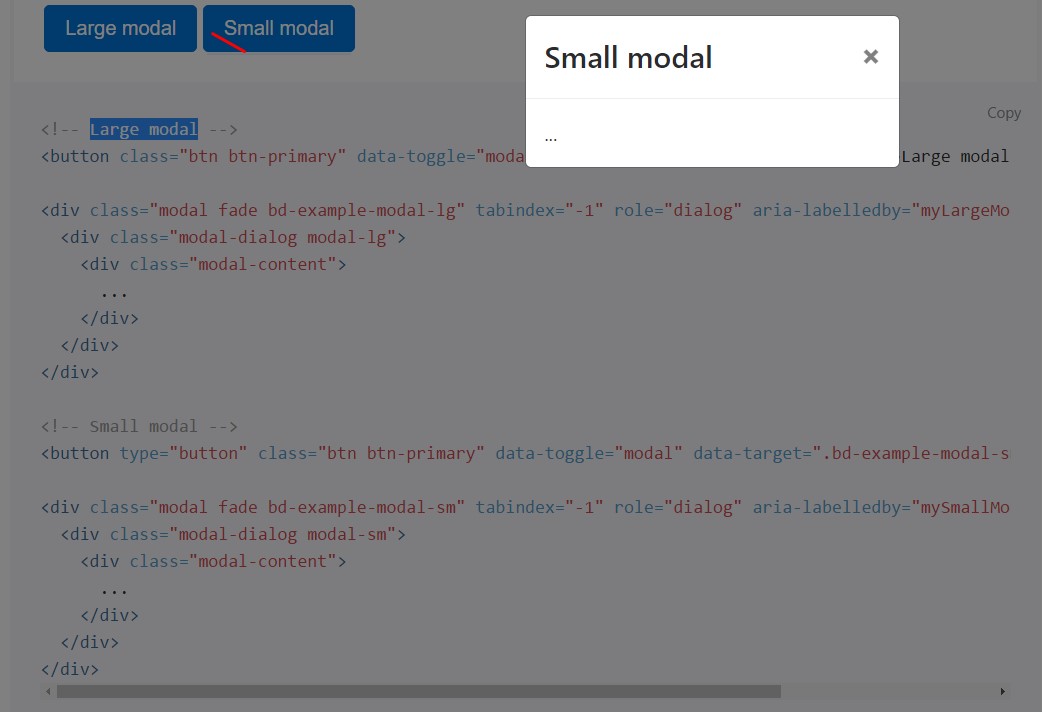
Extra scales
Modals own two optional proportions, readily available through modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Trigger a modal without developing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
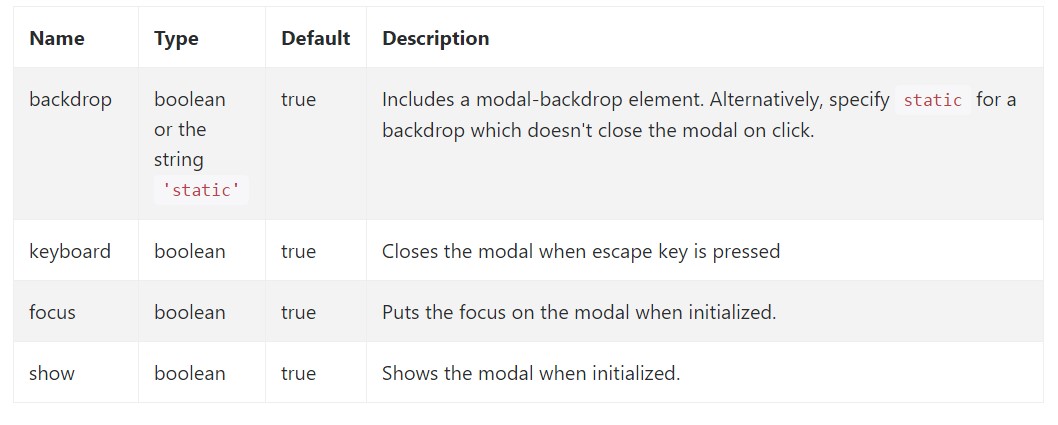
myModal$('#myModal'). modal( options).Possibilities
Possibilities may possibly be successfully pass via data attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Check also the image below:

Techniques
.modal(options)
.modal(options)Turns on your material as a modal. Approves an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user just before the modal has in fact been presented or hidden (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the user before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the user just before the modal has truly been covered up (i.e. before the
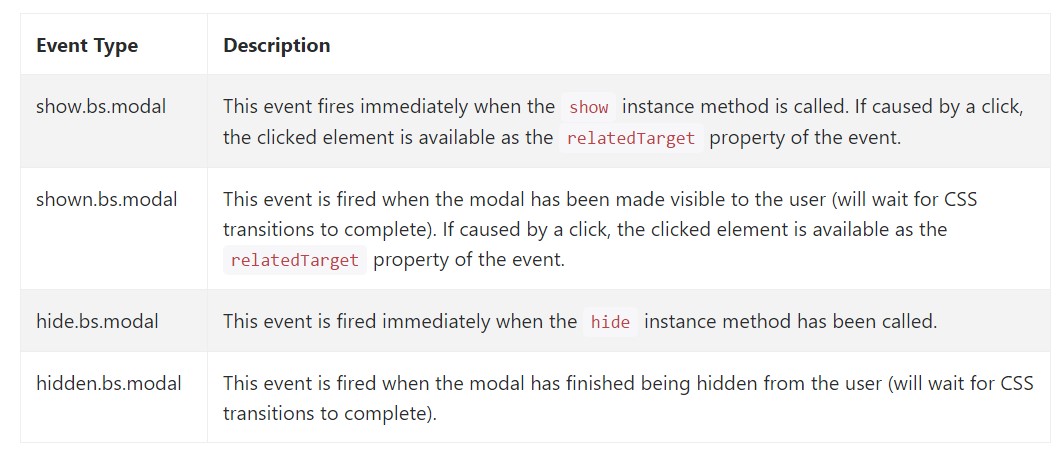
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for entraping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out precisely how the modal is established yet what exactly might actually be inside it?
The response is-- basically everything-- from a extensive heads and forms plain paragraph with a number of titles to the more complex construction that using the modifying design techniques of the Bootstrap framework could literally be a page inside the web page-- it is practically attainable and the choice of implementing it depends on you.
Do have in your thoughts however if at a certain point the content being soaked the modal gets far too much possibly the preferable technique would be placing the whole thing in a individual webpage in order to have basically better appeal as well as usage of the entire display screen width attainable-- modals a meant for more compact blocks of information requesting for the viewer's attention .
Check a couple of on-line video information about Bootstrap modals:
Connected topics:
Bootstrap modals: official records

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal