Bootstrap Button Change
Introduction
The button components as well as the links covered inside them are possibly among the most necessary features allowing the users to have interaction with the website page and move and take various actions from one web page to another. Especially now in the mobile first industry when at least half of the webpages are being observed from small touch screen devices the large comfortable rectangle places on display screen easy to locate with your eyes and contact with your finger are more important than ever. That's exactly why the new Bootstrap 4 framework evolved presenting even more convenient experience canceling the extra small button sizing and incorporating some more free space around the button's captions making them more easy and legible to apply. A small touch providing a lot to the friendlier looks of the brand new Bootstrap Button Style are at the same time just a little more rounded corners that along with the more free space around helping to make the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Switch
In this version that have the identical amount of great and easy to use semantic styles bringing the function to relay meaning to the buttons we use with simply bring in a special class.
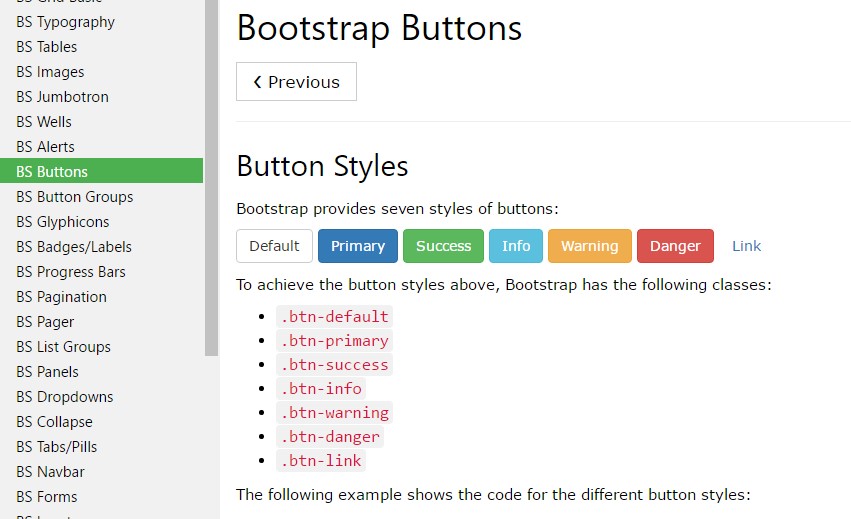
The semantic classes are the same in number just as in the latest version however with some renovations-- the not often used default Bootstrap Button basically having no meaning has been dropped in order to get substituted by the far more intuitive and subtle secondary button styling so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first add the main
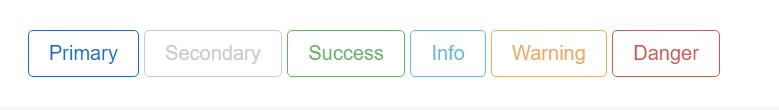
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
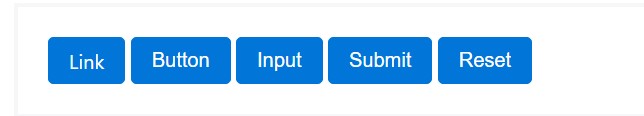
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable appearances you are able to include in your buttons in Bootstrap 4 due to the fact that the brand new version of the framework as well gives us a brand new suggestive and pleasing solution to design our buttons always keeping the semantic we already have-- the outline setting ( read more here).
The outline setting
The solid background without any border gets removed and replaced by an outline using some message with the affiliated color. Refining the classes is actually simple-- simply just add
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary thing to note here is there actually is no such thing as outlined hyperlink button so the outlined buttons are in fact six, not seven .
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Though the semantic button classes and outlined looks are totally outstanding it is very important to bear in mind some of the page's guests won't practically have the chance to observe them in such manner whenever you do have some a bit more important interpretation you would like to add in to your buttons-- ensure together with the aesthetic means you additionally add a few words explaining this to the screen readers hiding them from the web page with the
. sr-onlyButtons scale
Just as we told earlier the brand new version of the framework angles for readability and simplicity so when it comes to button scales as well as the default button sizing which needs no more class to be selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
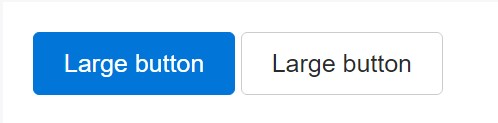
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons seem out of service by simply incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Several future-friendly styles are included to turn off all pointer-events on anchor buttons. In browsers that assist that property, you will not see the disabled pointer in any way.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caveat
The
.disabled<a>tabindex="-1"Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
The reviewed state for all these buttons is only upgraded through click event on the button. If you apply some other option to modify the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons require you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
And so generally speaking in the updated version of the best and most famous mobile first framework the buttons advanced focusing to become extra readable, extra friendly and easy to work with on smaller sized display screen and a whole lot more strong in expressive methods with the brand-new outlined condition. Now all they need is to be placed in your next great page.
Review a couple of video short training about Bootstrap buttons
Linked topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button