Bootstrap Pagination Gridview
Introduction
An upward course in the front-end world is the use of the CSS frameworks together with basic looks with regards to our site. Rather than launching each and every project from the ground up, creating every style in the hand , currently there are frameworks that already bring a complete designed infrastructure from where we are going to create our application. There are many different solutions, but Bootstrap is quite possibly some of the most widely known. It was produced as open source and the project has expanded in maturity and importance on the market.
Bootstrap gives a quantity of capabilities:
● Reset CSS
● Base visual appearance for a large number of tags
● Icons.
● Grids ready for use.
● CSS Components.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name implies, it is a method to start the project soon with a basic design and elements without wasting design time in the beginning.
General pagination principles.
Paging becomes necessary Whenever we have a page with many items to display. We know that in the case of lists, such as presenting products in virtual stores or perhaps search results in systems, the need is not to present all products at one time, but alternatively to set up them effectively, helping to make them easier to access, a lot faster and more normal webpages.
Shown below are some outstanding tactics in the use of Bootstrap Pagination, no matter what the technology applied ( useful reference)
Pagination: an additional title.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Demo to use, there is something incorrect: look into redesigning it!
Excellent visibility and positioning.
Paging is a completing site navigation and should really have effective positioning and great visibility. Work with fonts with proportions and color options that follow the design of webpage usage, offering really good visibility and placing it properly after the item list ends.
Be simple as abc.
Some paging instruments provide advanced navigation capabilities such as going straightaway to a specific page or even advancing a specific amount of pages instantly. Despite the fact they are extra components, users are much more adapted to easy forms and perform more effective using conventional versions.
Produce ordering possibilities.
A really good and strongly recommended function is to bring sorting solutions to optimise their usage.
Do not apply subscript styles on links.
In paging devices, such elements are needless, because the hyperlinks are visible and the subscript format will just keep the visual loaded. ( read more)
Provide desirable zone for clickable parts.
The larger the clickable area the much more accessible the tabs become and for that reason simpler to employ.
Give zones between links
Field starting with one tab to yet another will develop paging much more user-friendly and comfortable , avoiding undesirable connection.
Determine the current page and deliver the basic site navigation web links.
The paging role is to facilitate user site navigation, so the tool needs to keep it very clear precisely where the user is, where exactly he has been and where exactly he has the ability to go on.
Bring primary navigation urls just like "Previous Page" together with "Next Page", always positioning them at the starting point and end.
Produce handy shortcuts and supplemental relevant information
Links to the "first page" and "last page" are often helpful, keep in mind them supposing that it is needed!
Work with a wrapping
<nav>Also, as pages possibly have over one such site navigation area, it's recommended to deliver a descriptive
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
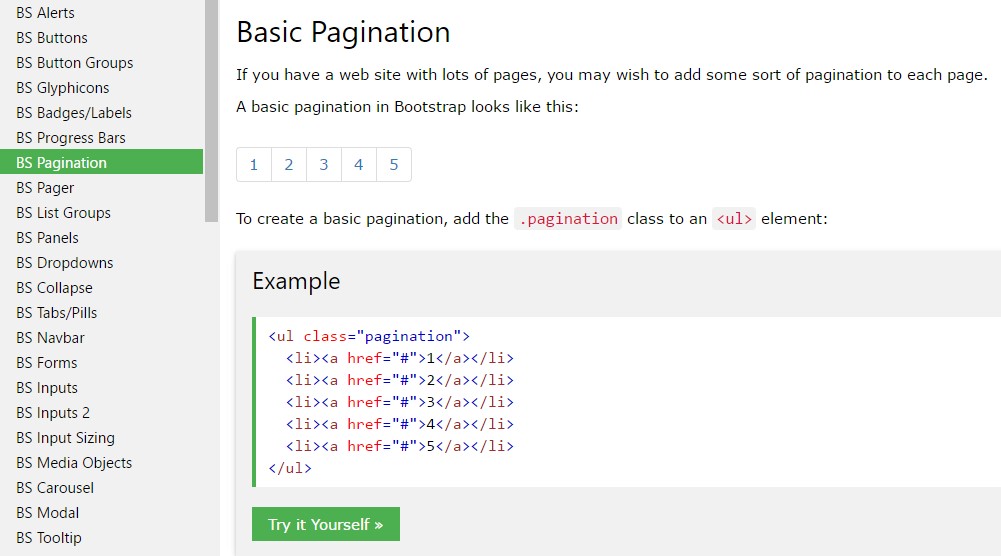
General Bootstrap Pagination Tutorial
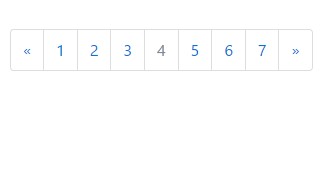
When you have a site along with plenty of webpages, you may likely wish to provide some type of pagination to each and every web page.
To set up a basic pagination, incorporate the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only involves the
.paginationBootstrap 4, aside from the
.pagination.page-item<li>.page-link<a>Dealing with icons
Wanting to make use of an icon or symbol in place of words for a number of pagination web links? Be sure to produce correct screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active status
The active state shows what exactly the existing web page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled web link can not be clicked:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
Paging blocks can also be proportioned to a larger or much smaller size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Transform the placement of pagination parts with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect several online video tutorials about Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap