Menu Template:
Blue Onmouseover MenuHtml Website Menu Examples
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :Css Menu Bar , Css Menu Bar Html Website Menu Examples

Html Website Menu Examples Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

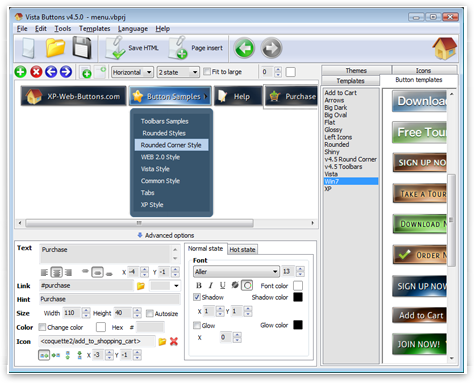
How to Use Flash Menu Builder Menu Generator
Normal/Hot state of the button

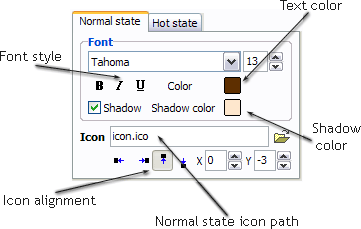
"Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately.
Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
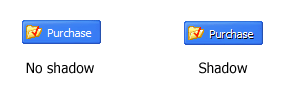
Shadow - set this property for the button's text shadow to be displayed.

Shadow color - click the square to choose the text shadow's color.
Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
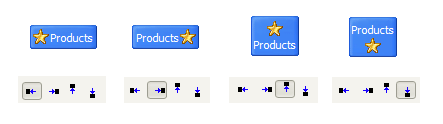
Icon alignment - defines the icon position inside the button.

- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Submenu Desplegable Html
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Javascript Onmouseover Examples Menu
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Firefox Menu Over Frames
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Css Vertical Menu With Tab
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" Expanding Horizontal Menu Css
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."