Best Free Web Generator Software
Just recently I had the chance investing some time exploring a Third party Best Web Builder theme which boasted concerning having bunches of blocks-- I counted nearly one hundred really-- and also today returning to the excellent golden native Best Web Builder atmosphere I obtained advised of something which happened to me a few years back. Well that's specifically the way I felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore as well as I'll inform you why.
Best Web Builder is dependable and also regular - if a component acts in such a way in one block-- it acts the very same method all over the location every single time. There is no such point as unexpected habits sidetracking as well as perplexing you in the chase of the very best look.
Best Web Builder is flexible-- one block can be arrangemented in many means becoming something totally different at the end. Incorporated with the Custom Code Editor Extension the possibilities become almost endless. The only limits obtain to be your vision and also creativity.
Best Web Builder develops-- with every considerable upgrade announced through the pop up home window of the application we, the individuals obtain increasingly more valuable and also well assumed devices fitting the growing customer needs. Simply a couple of months earlier you had to write your very own multilevel food selections and also the concept of developing an on the internet shop with Best Web Builder was simply unthinkable and also currently merely a couple of versions later on we currently have the opportunity not just to market points with our Best Web Builder websites but additionally to completely personalize the appearance and also feel of the procedure without writing a basic line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program needs to shut" message or lost the outcomes of my work. It could be all in my creativity, however it appears the program gets to run a bit much faster with every following upgrade.
Generally these other than for one are the reasons in the recent months the magnificent Best Web Builder became my favorite as well as in fact major web layout device.
The last but perhaps crucial reason is the subtle and superb HTML and also CSS finding out curve the software program offers. I'm not rather sure it was purposefully created in this manner but it really functions every single time:
Hearing or googling from a close friend you begin with Best Web Builder and with almost no time spent finding out just how to utilize it you've currently obtained something up and running. Quickly after you require to transform the look just a little bit additional and also attempt to break a block parameter unlocking the custom HTML area to change a character or two ... This is exactly how it begins. As well as soon after one day you inadvertently take a look at a snippet of code and also get shocked you recognize what it means-- wow when did this happen?! Maybe that's the part about Best Web Builder I enjoy most-- the liberty to evolve with no pressure at all.
In this short article we're visiting take a further look at the brand-new attributes introduced in variation 2 and check out the numerous methods they can benefit you in the production of your next terrific looking totally responsive internet site. I'll likewise discuss some new ideas and also tricks I just recently found to assist you broaden the Best Web Builder capabilities even additionally and also perhaps even take the primary step on the learning contour we discussed.
Hello Outstanding Icons!
I think for Best Web Builder Development team developing a module enabling you to openly place internet font icons right into felt kind of organic thing to do. Internet icons component has been around for a while and served us well.
Now with Best Web Builder 2 we currently have two extra symbol font to take complete advantage of in our layouts-- Linecons as well as Font Awesome. Linecons provides us the meaningful as well as refined look of thorough graphics with a number of line widths as well as carefully crafted curves and also Font Awesome supplies vast (and also I imply huge) library of symbols as well as given that it gets loaded all around our Best Web Builder projects offers us the freedom attaining some amazing designing effects.
Where you could use the symbols from the Best Web Builder Icons extension-- almost everywhere in your project depending of the strategy you take.
What you could use it for-- virtually every little thing from including added clearness and expression to your material and also embellishing your buttons as well as food selection items to styling your bulleted checklists, including meaningful images inline and in the hover state of the thumbnails of the updated gallery block. You could also add some motion leveraging another constructed in Best Web Builder functionality-- we'll speak about this in the future.
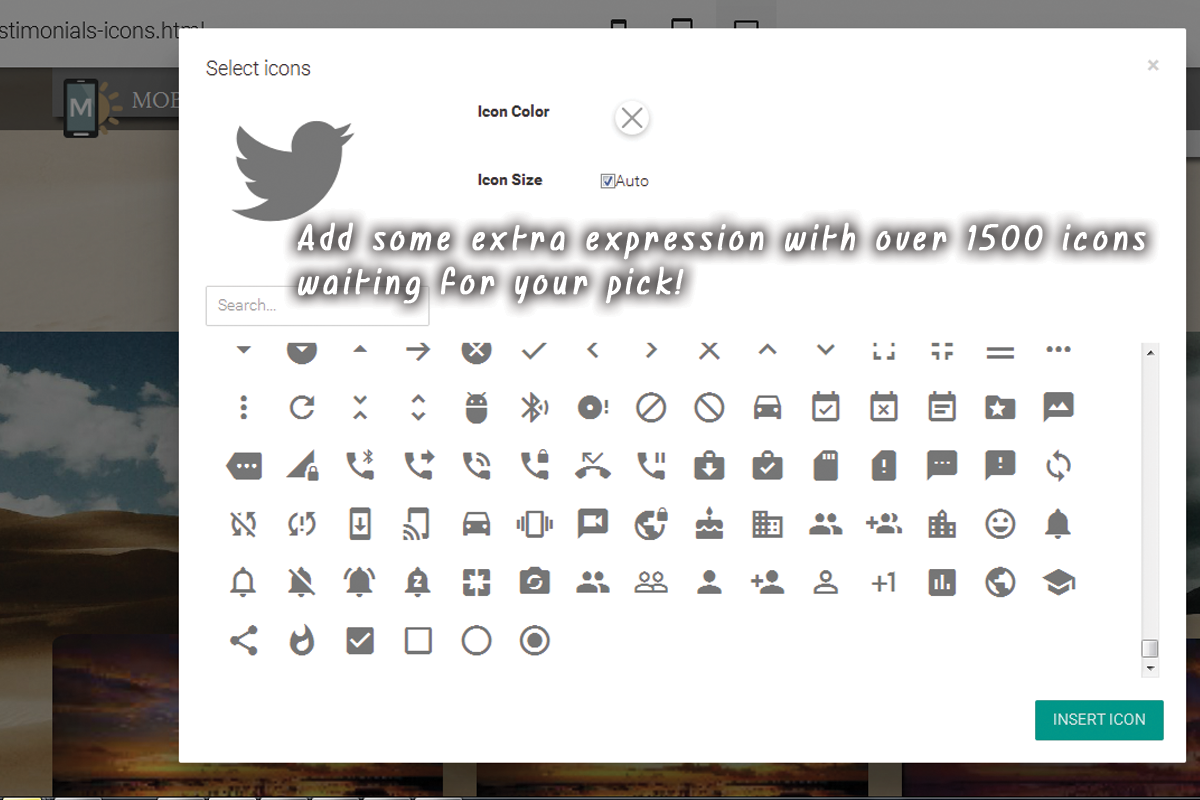
Adding icons through the constructed in graphic user interface-- easy as well as tidy.
This is undoubtedly the most convenient and also fastest means which is among the reasons we enjoy Best Web Builder-- we constantly obtain an easy way.
Through the symbols plugin you get the flexibility positioning icons in the brand name block, all the buttons as well as several of the media placeholders. Note that alongside with maintaining the default dimension and also color setups the Select Icons Panel allows you choose your worths for these buildings. It likewise has a valuable search control assisting you to find faster the aesthetic material you require as opposed to constantly scrolling down and often missing out on the ideal pick.
An additional benefit of the freshly added Font Awesome is it contains the brand name marks of nearly 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you require them.
Generally every important interactive element in the websites you are constructing with Best Web Builder is capable of being expanded even further with including some beautiful, light weight and also entirely scalable icon graphics. In this manner you are lining out your idea and because shapes as well as signs are much faster identifiable and also understood-- making the content more user-friendly and understandable.
However this is just a part of all you can attain with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin provides us a wonderful advantage-- it worldwide consists of the Icon fonts in our Best Web Builder jobs. This actions combined with the way Font Awesome courses are being designed offers us the liberty accomplishing some pretty outstanding stuff with just a couple of lines of custom-made CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and also giving it some life.
Have you ever been a little bit disappointed by the restricted options of bullets for your listings? With the newly added to Best Web Builder Font Awesome nowadays more than. It is in fact takes merely a few basic steps:
- first we undoubtedly have to choose the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
it consists of all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the value you do not select them-- it's a little bit complicated the very first few times.
Scroll down and also take your time obtaining aware of your brand-new arsenal of symbols and also at the same time getting the one you would locate most suitable for a bullet for the list we're regarding to design. When you discover the one-- merely duplicate the & Unicode worth without the braces.
Now we need to transform this worth to in such a way the CSS will certainly recognize. We'll do this with the aid of an additional online device located right here:
paste the value you've merely copied as well as struck Convert. Scroll down till you locate the CSS area-- that's the value we'll be requiring in a min.
If you happen to locate troubles specifying the different colors you need for your bullets merely close the Code editor, inspect the message different colors HEX code through the Best Web Builder's integrated in different colors picker pick/ specify the shade you need, replicate the value and also departure declining modifications. Now all you have to do is placing this value in the Custom CSS code you've created in a min. That's it!
Let's move around some even more!
An additional great point you could complete with just a few lines of custom-made CSS as well as without yet unlocking the custom HTML as well as losing all the block Properties visual adjustments is including some motion to all the symbols you can putting with the Icons Plugin. Utilize this electrical power with care-- it's so easy you might soon obtain addicted as well as a swamped with effects website often obtains difficult to read-- so utilize this with measure a having the total appearance and also feel I mind.
Allow's state you want to add a symbol to a button which need to only show up when the guideline obtains over this button. As well as considering that it's movement we're discussing, allow's make it move when it's visible. The custom code you would certainly desire to make use of is:
, if you need some extra tweaks in the appearance simply fallow the comments tips to adjust the numbers.. If needed, and also of training course-- alter the computer animation type. If you require this result at all times-- erase the ": float" component and also uncomment "limitless" making computer animation loop for life not just as soon as when the site tons ant the control you've just styled might be concealed
This method could effortlessly be expanded to function with all the put Font Awesome symbols in your Best Web Builder task. In order to apply to all the symbols placed in a block, merely change
.
If needed, bear in mind to establish computer animation loop forever.
Add some character to the gallery.
Another simple as well as trendy styling treatment you get with the ability of attaining after the Best Web Builder 2 update and also the addition of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any Font Awesome icon you locate proper. The treatment is fairly just like the one setting of the customized symbol bullets. You require to select the ideal symbol and also transform its & Unicode number and that paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- just like in the previous example.
The course specifying which icon is being put is the red one and also could be gotten for all the FA symbols from the Cheat sheet we spoke around. The blue courses are totally optional.fa-fw fixes the size of the icon and fa-spin makes it (certainly) spin. There is another native motion course-- fa-pulse, likewise obvious.
All the symbols put this means into your material can be freely stiled by the methods of the previous two examples, so all that's left for you is think of the most effective use for this awesome recently presented in Best Web Builder feature as well as have some fun trying out it!