Bootstrap Alert Design
Overview
The alerts are offered by these components you even don't think about till you extremely get to require them. They are put to use for providing quick in time responses for the user interacting with the web-site hopefully aiming his or hers attention to a specific course or evoking special actions.
The alerts are most often used as well as forms to give the user a idea if a field has been filled out improperly, which is the correct format expected or which is the status of the submission as soon as the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes that are used according the particular scenario in which the Bootstrap Alert has been presented on display. Due to the fact that it's an alert text message it is necessary to obtain user's attention but after all keep him in the zone of comfort nevertheless it might even be an error message. ( read this)
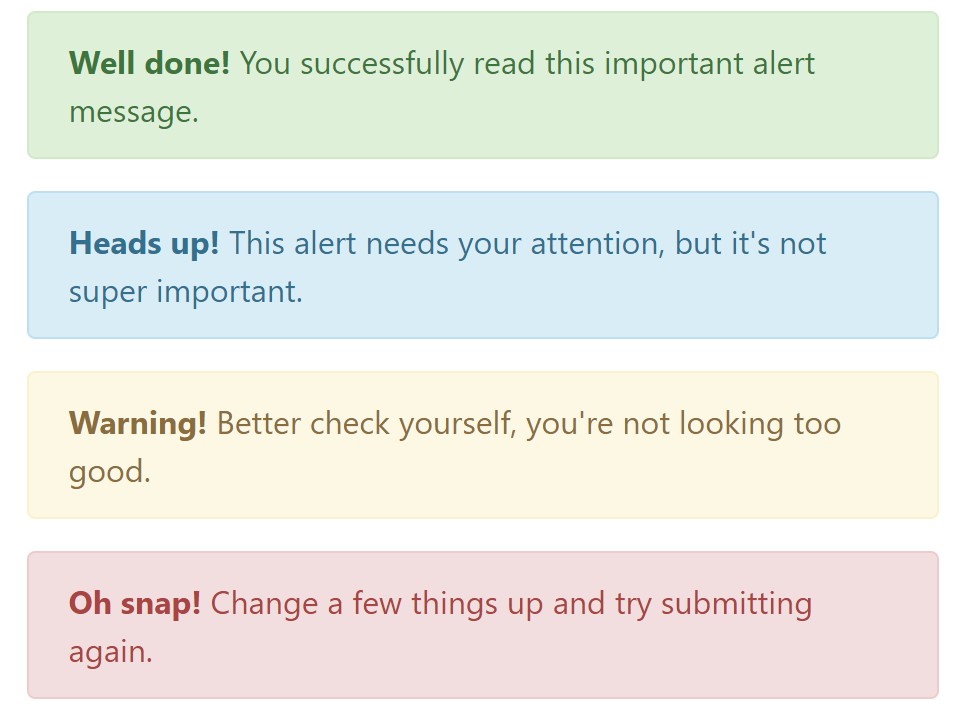
This gets fulfilled due to the use of light pastel color options each being intuitively attached to the semantic of the message material like green for Success, Light Blue for regular details, Pale yellow seeking for user's focus and Mild red mentioning there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
This may possibly not be discovered at a glance but the font color tone itself is actually following this color design too-- just the colors are much much darker so get subconsciously taken black nevertheless it's not exactly so.
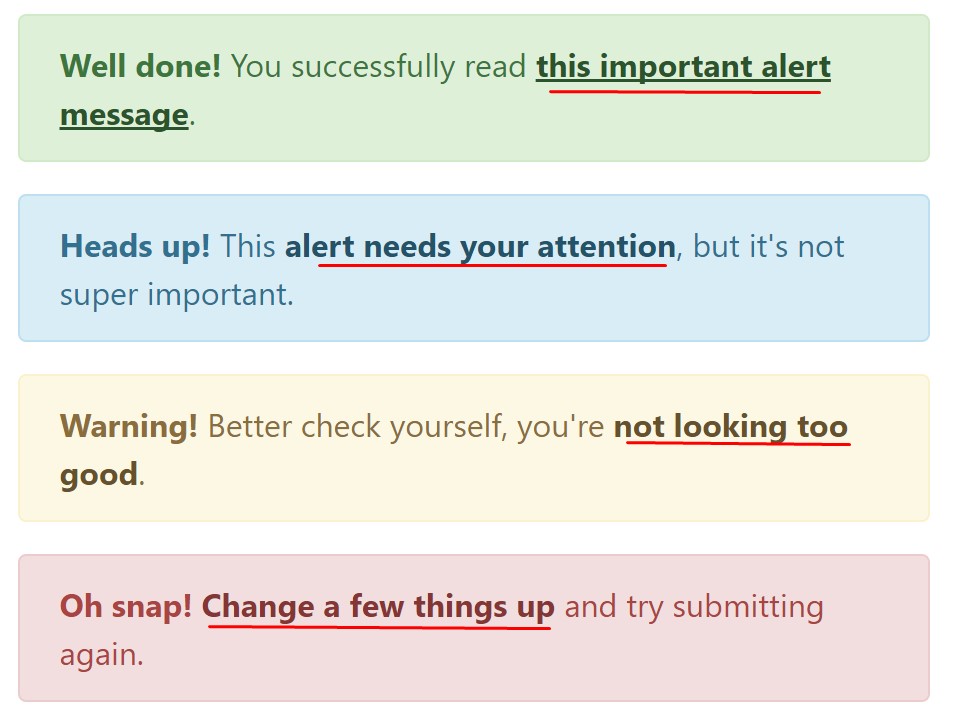
Same runs not only for the alert text message in itself but as well for the links incorporated in it-- there are link classes taking away the outline and colouring the anchor elements in the correct colour so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special related information for alerts
A aspect to indicate-- the color options offer their obvious interpretation only for those who really get to see them. And so it's a good thing to either ensure the visible content itself brings the meaning of the alert well enough or to eventually add in several extra descriptions to only be seen by the screen readers in order to offer the page's accessibility .
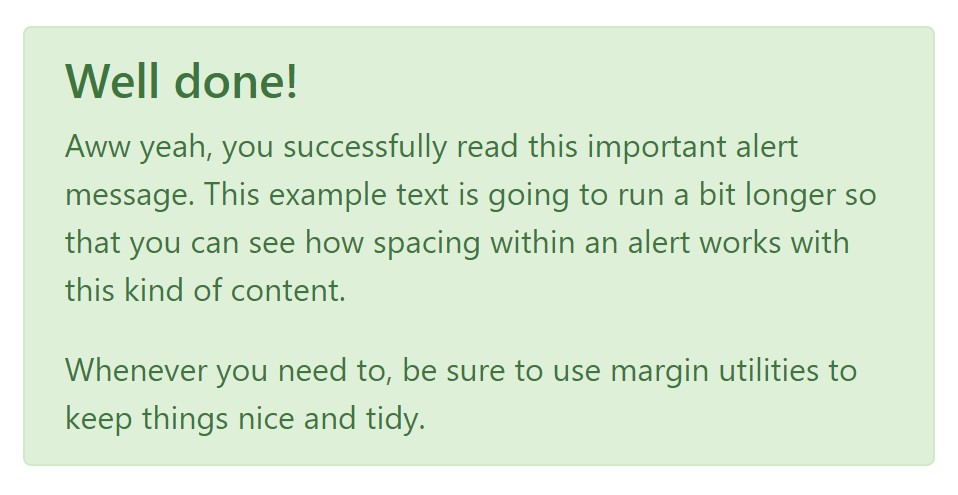
With links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you wish to display a bit longer web content (read this).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their titles to decrease the manner in which you are actually making use of them-- all of these are simply a number of color schemes and the way they will be actually implemented in your website is absolutely up to you and fully depends on the individual case.
For example-- if the color design of your page makes use of the red as primary colour it may be really well-suited to show the alert for successful form submission in red too working with the predefined alert danger visual aspect in order to much better mix with the web page and save some time specifying your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Design
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Or perhaps with data attributes on a button in the alert, as displayed mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a couple of events for fastening inside alert functionality.
close.bs.alertclosed.bs.alertExamine some online video tutorials regarding Bootstrap alerts
Connected topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue