Menu Template:
Grey Web Navigation BarComo Hacer Menus Y Submenus En Flash
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :Css Menu Bar , Css Menu Bar Como Hacer Menus Y Submenus En Flash

Como Hacer Menus Y Submenus En Flash Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

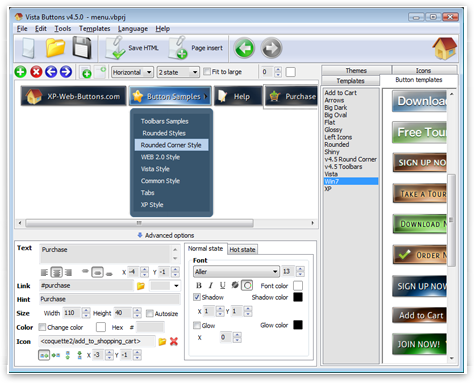
How to Use Flash Menu Builder Menu Generator
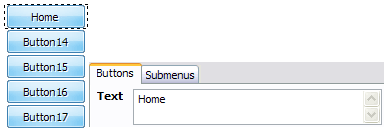
- Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too.

Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this:
- Now let's add some icons. Select button and then click the "Open icon" button on the "Normal state" tab of the Properties toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result:
- Let's change icons' position inside the buttons. To do it you should select all buttons by clicking on the first button, then pressing the Shift key, and then clicking the last web button while still holding the Shift key. You can also press "Ctrl + A" to select all buttons. Then click one of the "Icon Align" buttons on the "Normal State" tab on the Properties toolbox.

You will see that icons are aligned in the selected way now. In this example we choose Top icon align.
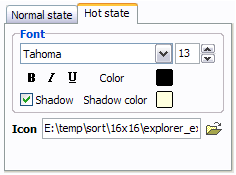
- Now let's add text shadow to buttons when button in hot state. Select all buttons as described in the previous step and then set the "Shadow" checkbox on the "Hot state" tab of the Properties toolbox.

Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example:
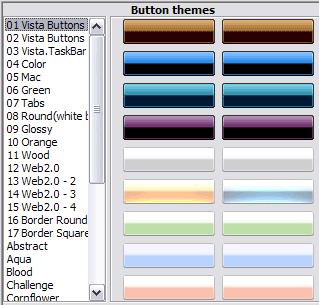
- Let's change the menu theme. To do it just select theme you like in the themes list on the buttons editor toolbox. Then you can browse this theme's button backgrounds. Note, that button backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it, click it to know how web button will react.

When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

- Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Html Drop Down Color Menu Codes
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Menus Submenus Jerarquico
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Html Menü Code Download
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Menu Slide Sample Js
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images" Dhtml Tab Menu Multi Level
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"